Содержание
Sometimes site developers and administrators working with Joomla CMS are faced with the need to display the contents of some article in the content of another article, category or module. Here you will explore possible solutions to these problems.
How to make a link to some Joomla article?
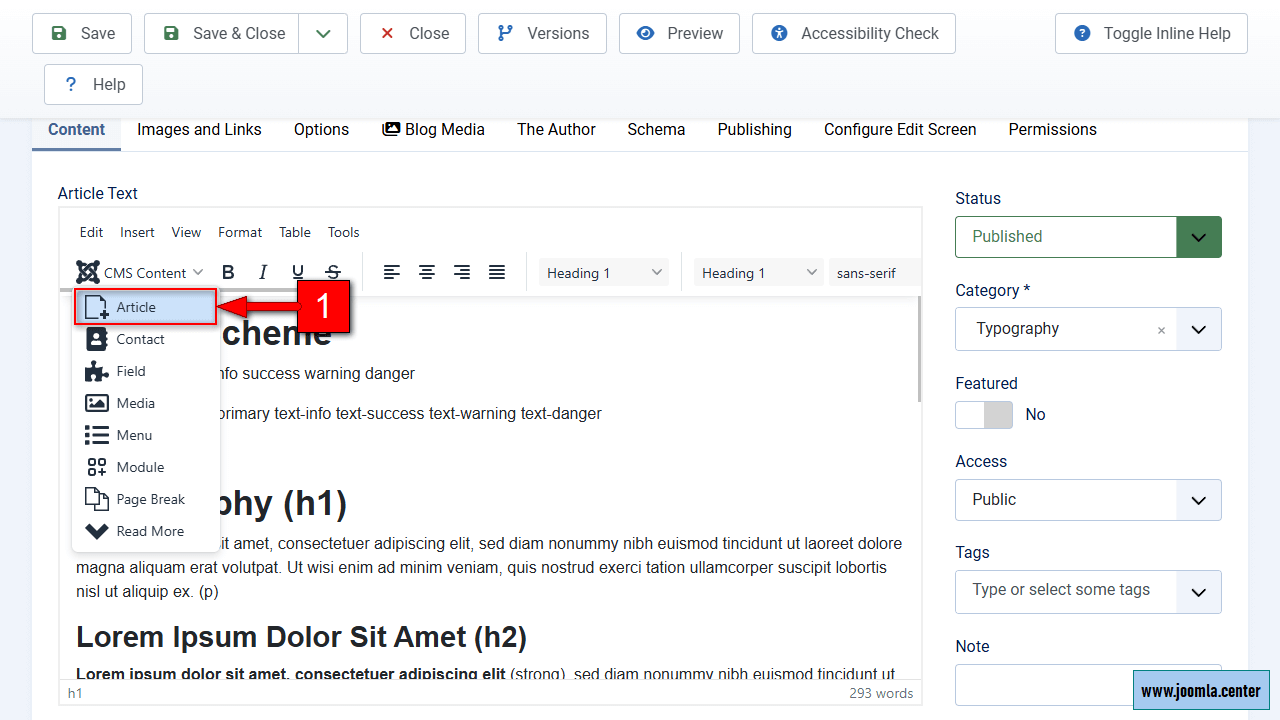
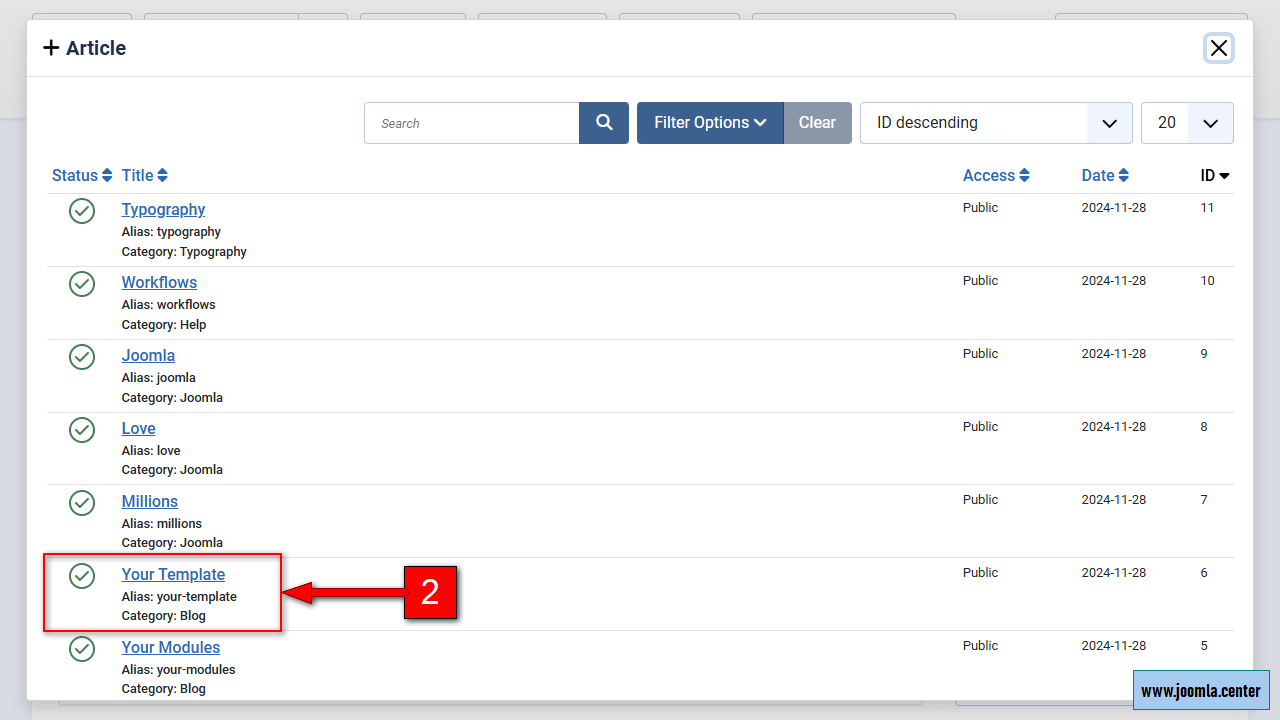
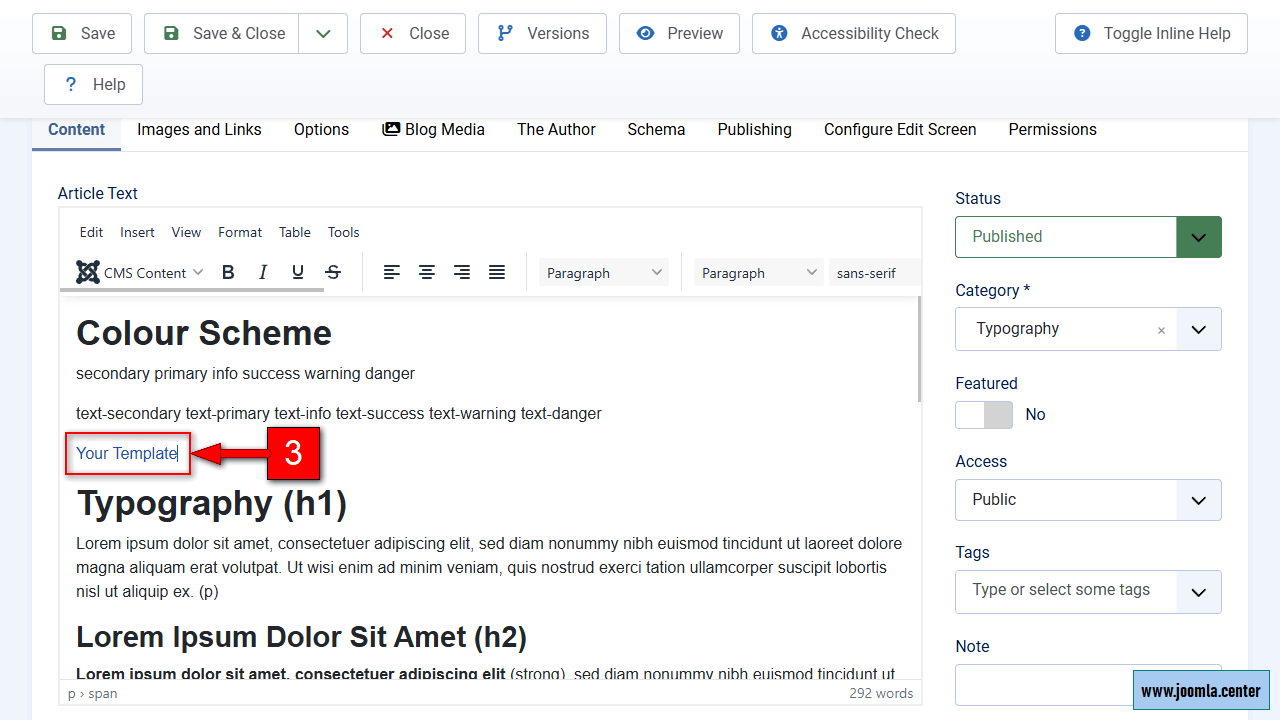
In the Joomla text editor there is a button Article, which allows you to insert into the content of the edited element only a link to a specific article. Follow these steps:
If you want to insert the content of one Joomla article into the content of another article, module or any other editable element, then a third-party Joomla! extension will help you - Articles Anywhere.
Articles Anywhere features
Articles Anywhere offers a range of powerful features, including:
- allows you to insert Joomla articles partially or completely into any editable elements using shortcodes;
- includes a plugin for processing content (inserting articles) and a button plugin for inserting shortcodes in the text editor;
- has a free and paid version;
- the paid version allows you to use additional tags that allow you to display additional article data, multiple articles at once, and other data;
- you can install Articles Anywhere by downloading it from the developer's website or directly from the JED in the site admin panel.
Next, let's look at the main functional capabilities of the extension.
Inserting all articles
To display the entire content of an Joomla article, use the shortcode {article id="1"}{/article}, where '1' is the ID of the article. The shortcode can be used not only in Joomla articles and modules, but also in any other editable elements, including elements of third-party content components.
Partial insertion of an article
Using Article Anywhere you can display not only the entire content of the article, but also its individual elements, for example, the shortcode {article id="1}[title]{/article} will display only the title of the article with the ID 1.
The following elements can be displayed with specific tags:
- Data of the article itself:
[title]- title,[alias]- alias,[text]- all text,[introtext]- introductory text only,[fulltext]- all text,- etc.
- Data of the category to which the article belongs:
[category]- name,[category:id]- identifier,[category:alias]- alias,[category:description]- description,- etc.
- Image data of the article and parent category:
[image-intro]- introductory image of the article,[image-fulltext]- main image of the article,[category:image]- category image,- etc.
- Other data:
- user (only for Joomla 4 and Joomla 5),
- video (the first embedded video in the article),
- custom fields.
The full list of used tags is here.
Inserting content of the current article
If there is a need to display data of the current Joomla article (for example, in a module displayed on the same page), then you can use the tag {article}{/article}.
Inserting articles using a button
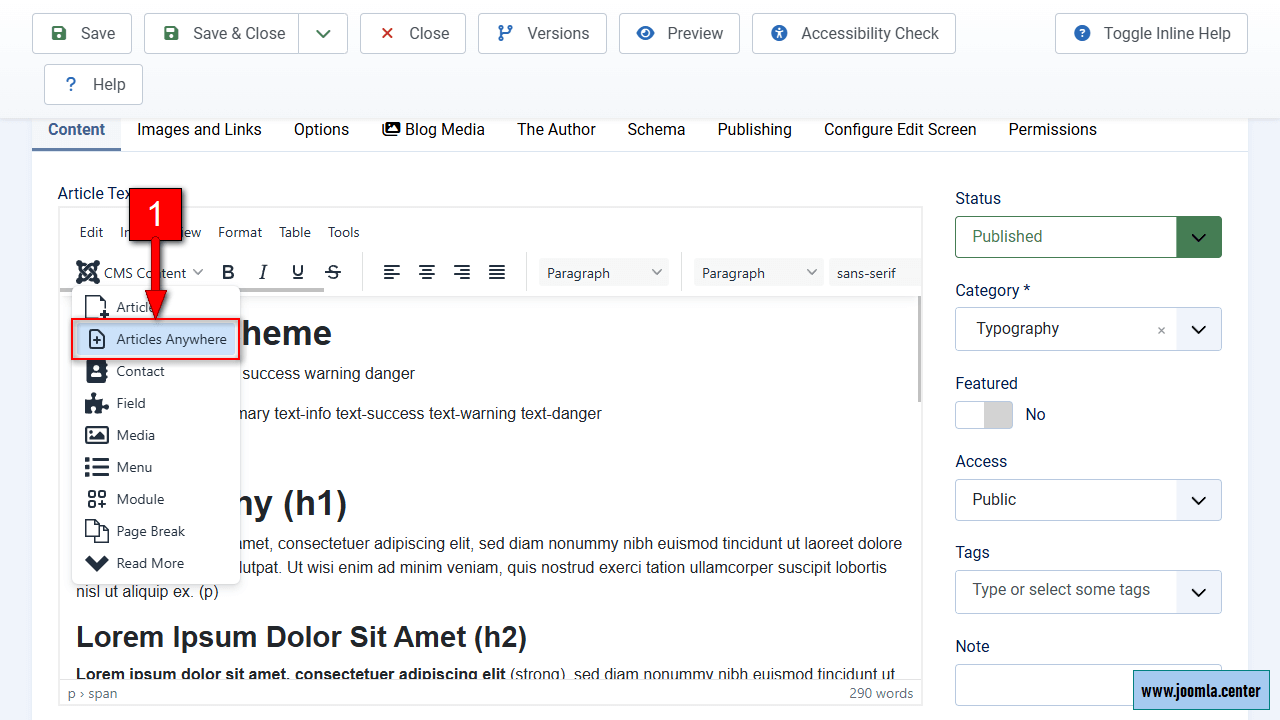
You can insert shortcodes manually or using the Joomla text editor button, which is provided by the Articles Anywhere plugin:
- click on the Articles Anywhere button;
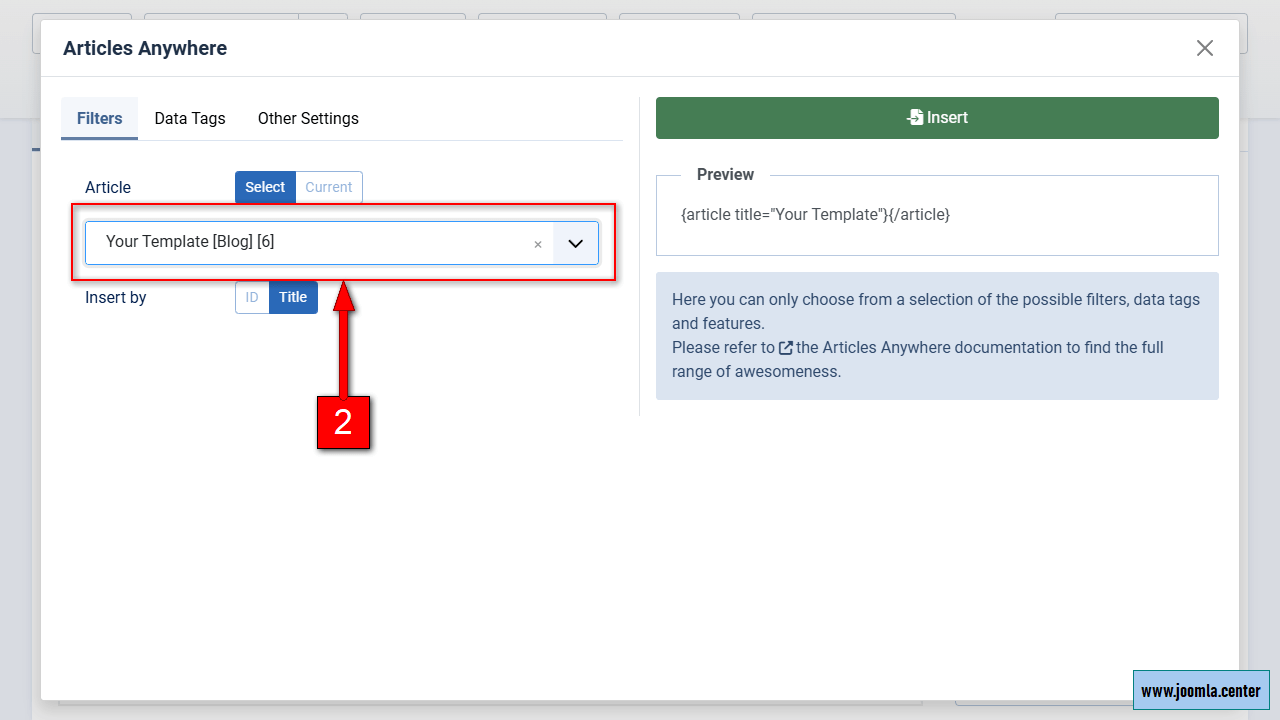
- in the modal window that appears, in the Filters tab, select the desired article;
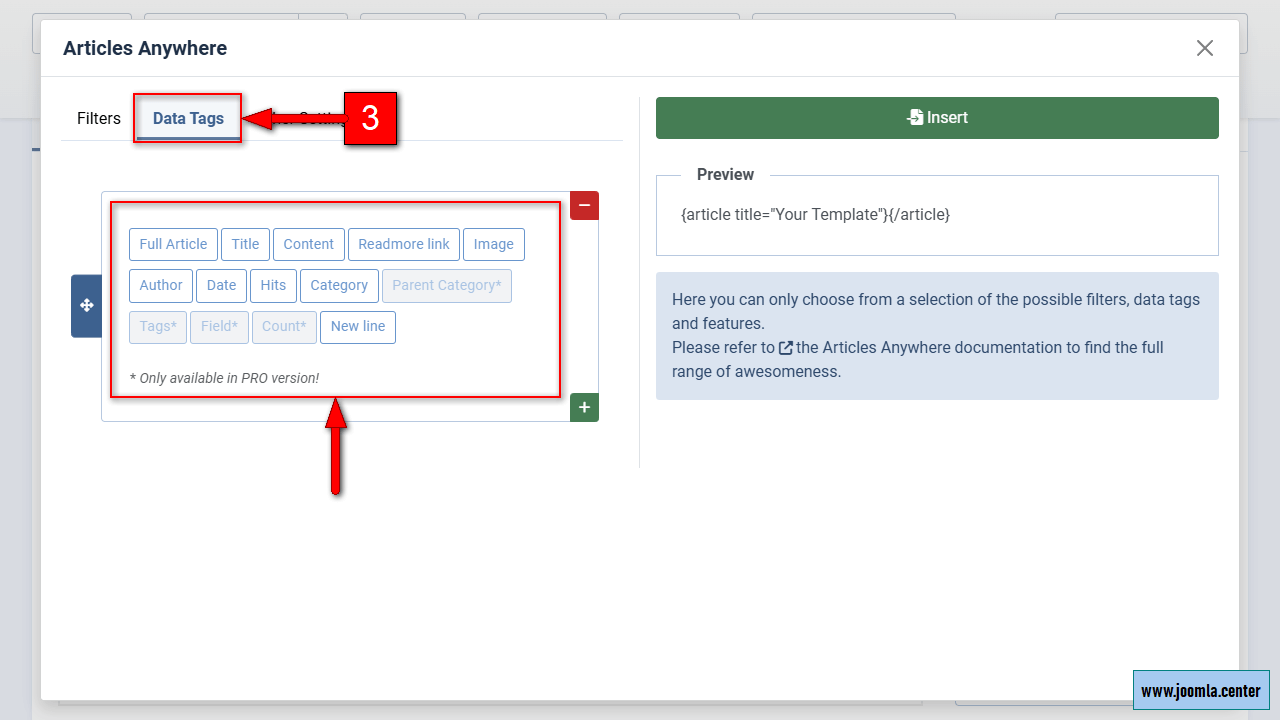
- if you need to display not all the article, but only certain data, then go to the Data Tags tab and add the necessary tags to the shortcode;
- in the other settings tab, you can use the additional features available in the paid version of the extension;
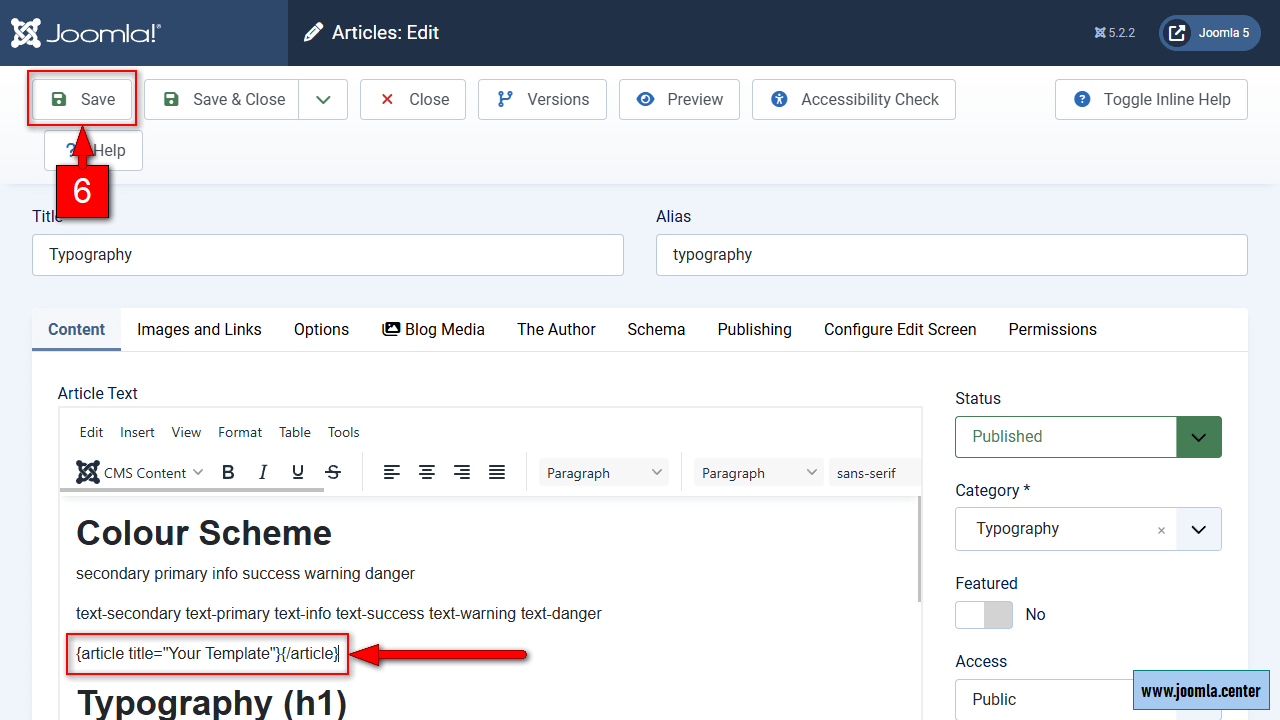
- to insert the shortcode, click Insert;
- save the article;
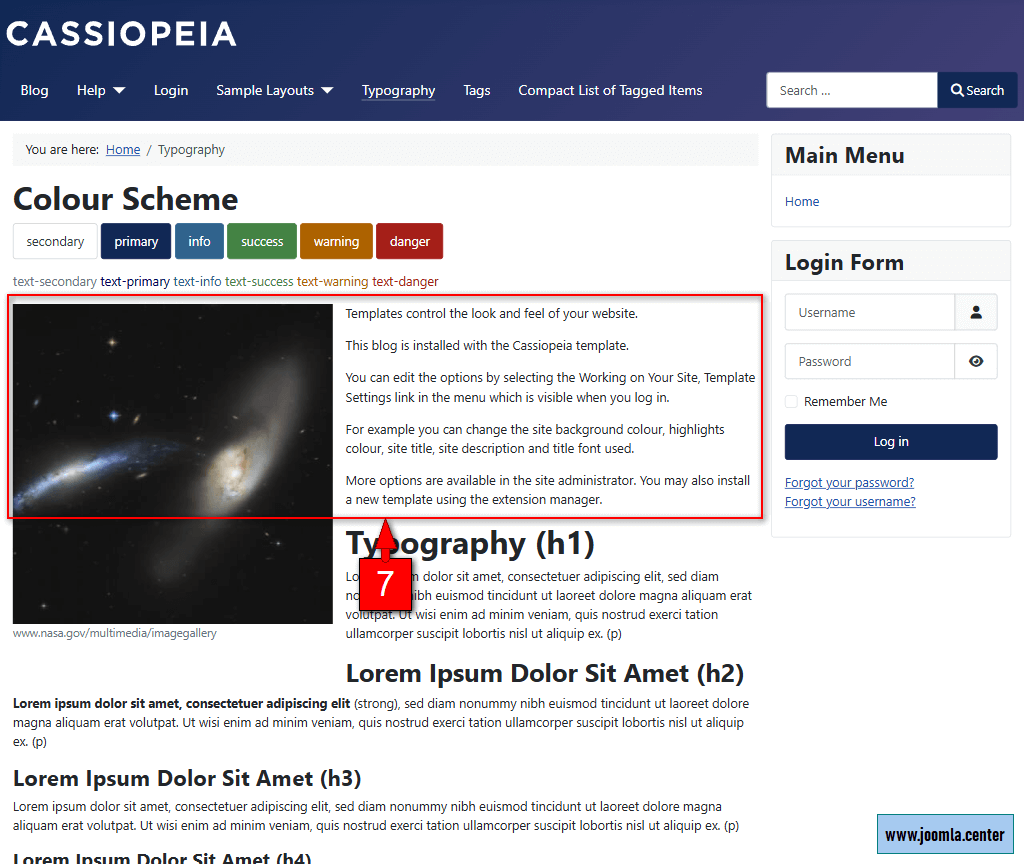
- verify the output of the inserted content on the frontend.