Содержание
How to add Open Graph meta tags to a Joomla website and which extensions should be used for this?
What is Open Graph?
Open Graph meta tags are taken into account by social networks and messengers when a link to a page is published, and the preview of that page is formed from the content of these meta tags. Here is a detailed algorithm of how it works:
- The user copies the link to the page.
- Pastes this link into a messenger and sends the message to another user.
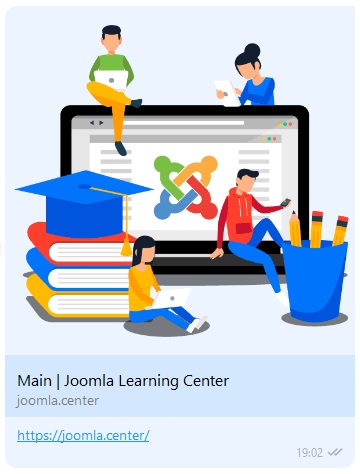
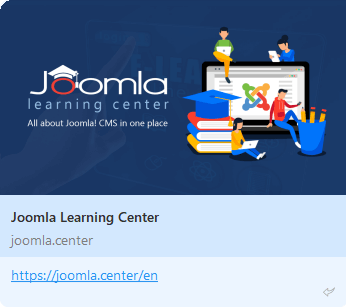
- The other user receives the message and sees not just a link, but a preview with an image, title, and description, which the messenger takes from the corresponding OG meta tags if it finds them.
If OG meta tags are not found, the preview may contain any information depending on the algorithm of the messenger or social network.
Open Graph Syntax
OG tags are regular HTML meta tags defined by the name or property attribute, for example:
<meta property="og:title" content="Joomla Learning Center" />
<meta name="og:title" content="Joomla Learning Center" />
property attribute, as tags with the name attribute may be ignored by some programs or services, such as Viber.How to Check Open Graph?
You can verify the presence of OG tags on a page in the following ways:
-
Publish the link on a social network or send it in a messenger.
In this case, you will immediately see how the page preview will look in a specific service. For example, you can save the link in My Notes in Viber. -
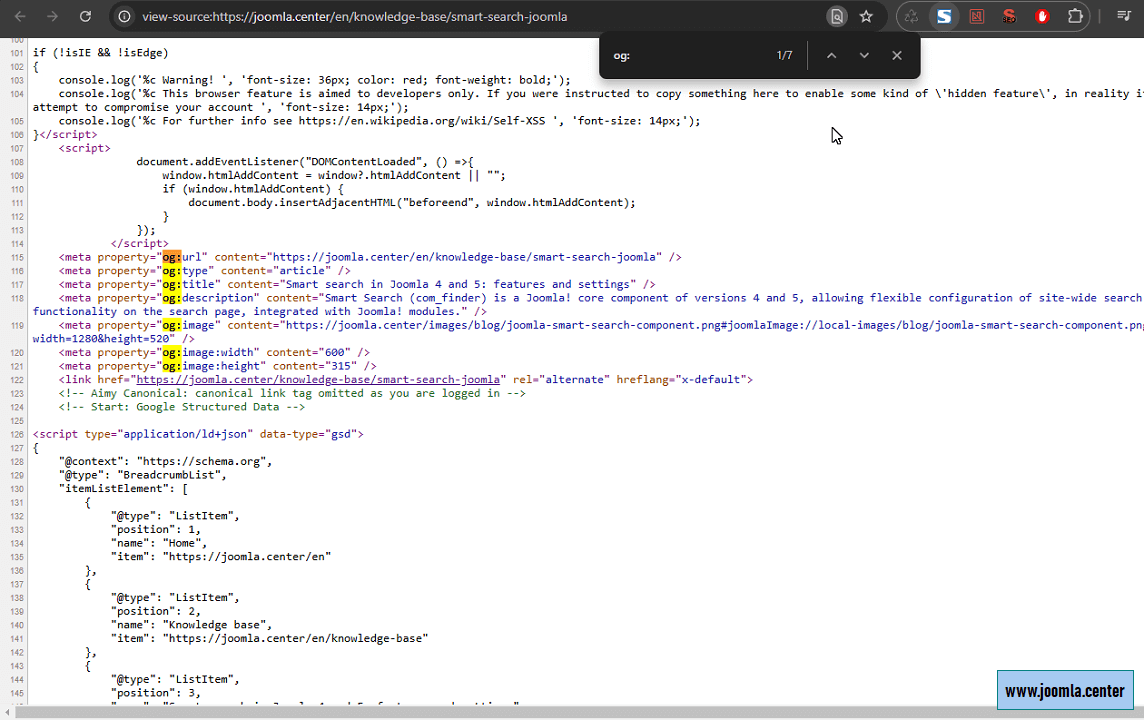
Check the page source code.
You can search for OG tags using the substringog:. -
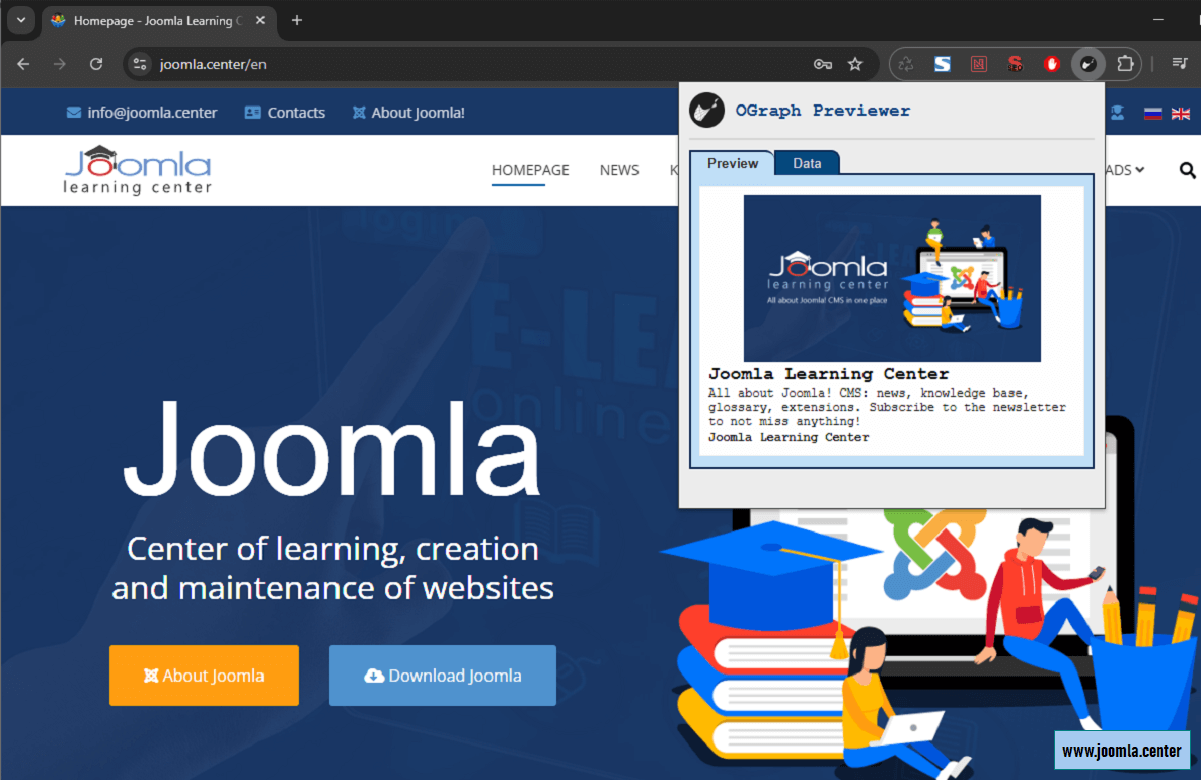
Use a browser plugin.
For example, for Google Chrome, you can use OGraph Previewer, which quickly generates a preview from the OG tags found on the page.
What OG Meta Tags Exist?
There are OG tags for basic and optional metadata, as well as for their structured properties.
Basic Metadata
If you want to achieve the expected result from the Open Graph standard, it is recommended to use the following 4 main meta tags on the page:
- og:title
- For the preview title.
- og:image
- For the image displayed in the preview.
- og:type
- Defines the page type and can have one of the predefined values (e.g., article if the page is an article).
- og:url
- The canonical URL of the page for which the preview is generated.
Example code:
<meta property="og:title" content="Joomla Learning Center" />
<meta property="og:image" content="https://joomla.center/images/loomla-center.png" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://joomla.center/" />Additional Metadata
The use of these meta tags is not mandatory, but some of them can affect the appearance of the preview, for example:
- og:description
- For a brief description in the preview.
- og:site_name
- The name of the website to which the web page belongs.
- og:audio
- The URL of an audio file that is part of the web page.
- og:video
- The URL of a video file that is part of the web page.
Structured Properties
These OG meta tags are also optional and extend the values of already specified basic or recommended meta tags.
For example, you can specify additional properties for the og:image meta tag:
- og:image:type
- The MIME type of the image file.
- og:image:width
- The width of the image in pixels.
- og:image:height
- The height of the image in pixels.
- og:image:alt
- Alternative text for the image.
Example code:
<meta property="og:image" content="https://joomla.center/images/loomla-center.png" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />How to Add Open Graph to Joomla?
Currently, the Joomla CMS does not provide the ability to apply Open Graph meta tags at the core level, but there are a number of third-party extensions for this:
- Templates based on the Helix Ultimate framework provide an option to generate OG meta tags for Joomla content.
- Many third-party CCKs also have corresponding options, for example, you can define the values of the main OG tags for each individual page in SP Page Builder.
- Specialized third-party plugins also allow you to adjust OG tag values for individual pages. We will discuss them further.
Open Graph Extensions for Joomla
It is optimal to apply OG meta tags as follows:
- Tags with default values for all pages. This will ensure the generation of a preview for each page when a link to it is posted.
- If specific values are specified for a particular page, they should replace the default values. This will ensure the generation of a unique preview, different from the previews of other pages.
We have reviewed a number of specialized third-party Joomla extensions, including paid ones, among which are:
- Shack Open Graph
- Tagz Open Graph
- Phoca Open Graph
The free plugins from Phoca best fit the above-mentioned optimal scheme, and we will discuss them further.
Phoca Open Graph
It is not entirely clear why the Phoca developer created not one but two Joomla plugins, which are most often used together:
- Phoca Open Graph Content Plugin
- Phoca Open Graph System Plugin
The advantage of these plugins is their stability and adherence to Joomla standards, meaning everything is resolved at the plugin settings level in the familiar interface.
Phoca Open Graph Content Plugin
Phoca Open Graph Content Plugin allows you to configure basic and recommended OG tags for Joomla content views, categories, and featured content. This plugin should be used if the site's content is formed from Joomla materials and categories. If all pages of the site are generated only by the Content component, then the Phoca Open Graph Content plugin will be sufficient to add OG tags to all pages.
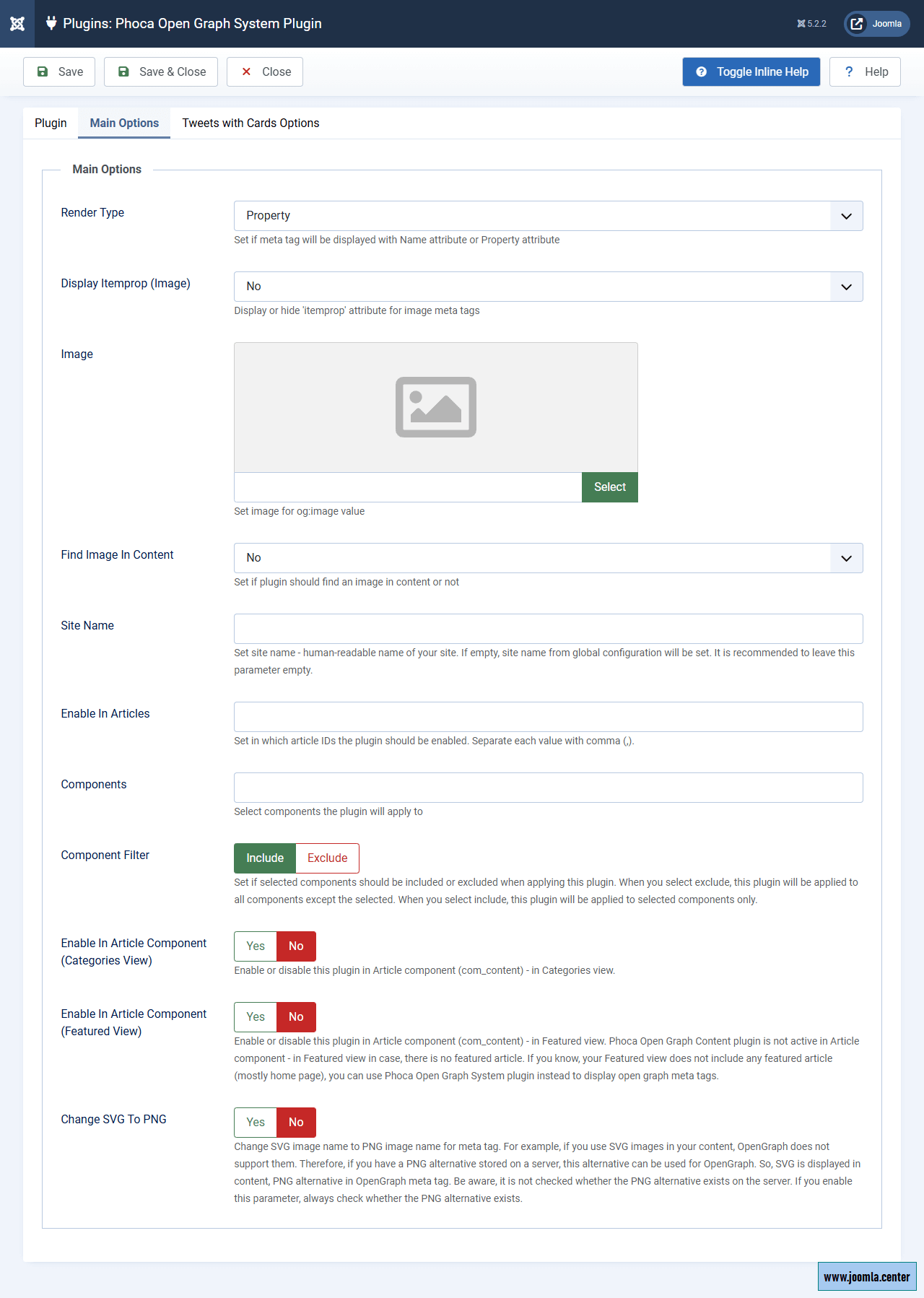
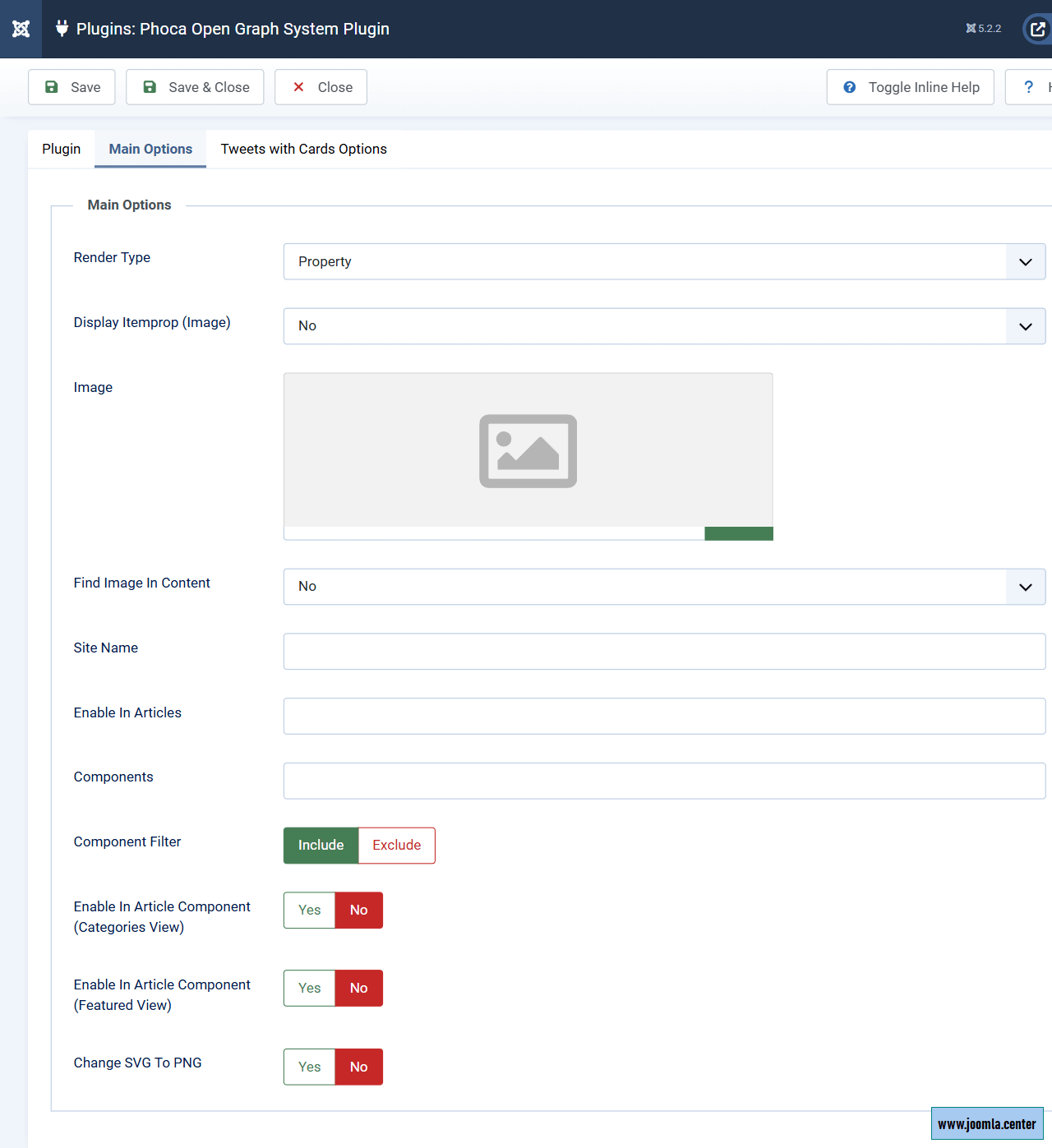
Phoca Open Graph System Plugin
Phoca Open Graph System Plugin can be used to generate OG tags for pages generated by other components, including third-party ones. If the site's pages are generated by the Content component as well as other CCKs for Joomla, then the Phoca Open Graph System Plugin should be used in addition to Phoca Open Graph Content. If the site does not use Joomla content, then only the Phoca Open Graph System Plugin can be used.
Extension Conflicts
In conclusion, it should be noted that the function of adding Open Graph meta tags for the same page on Joomla should be performed by one extension, otherwise, the meta tags may either be duplicated or even have different values.
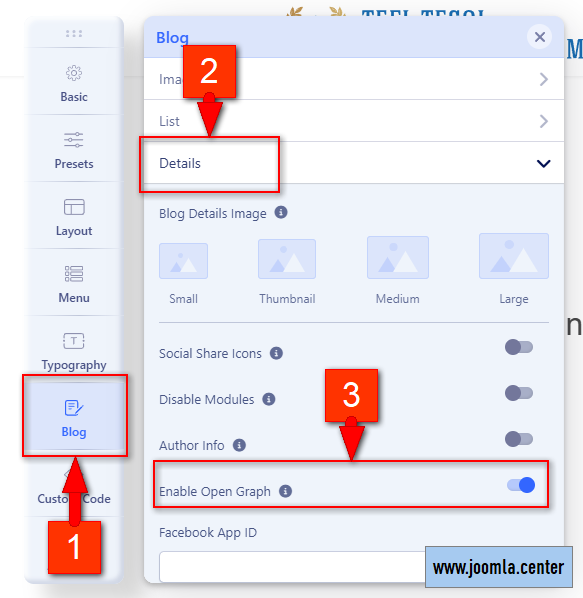
Let's consider an example. Templates based on Helix Ultimate have a built-in function for adding OG tags to Joomla content. This function should be disabled if, for example, the aforementioned Phoca Open Graph is used. This can be done by activating the Disable Open Graph function in the template style settings.
Terms used:
Plugin, Extension, Template style, CMS, HTML, Open Graph, Helix Ultimate, SP Page Builder