Содержание
Как добавить метатеги стандарта Open Graph на Joomla-сайт и какие расширения следует для этого использовать?
Что такое Open Graph?
Метатеги Open Graph веб-страницы принимаются во внимание социальными сетями и мессенджерами при публикации ссылки на эту страницу и из контента этих метатегов формируется превью этой страницы. Вот подробный алгоритм того, как это работает:
- Пользователь копирует ссылку на страницу.
- Вставляет эту ссылку в мессенджер и отправляет сообщение другому пользователю.
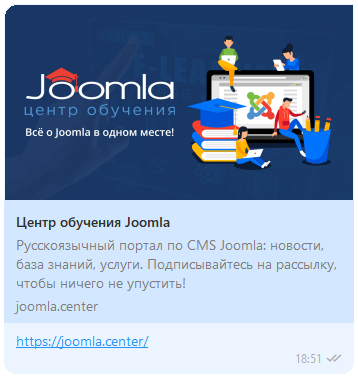
- Другой пользователь получает сообщение и видит в нём не просто ссылку, а превью с картинкой, заголовком и описанием, которые мессенджер берёт именно из соответствующих OG-метатегов, если находит их.
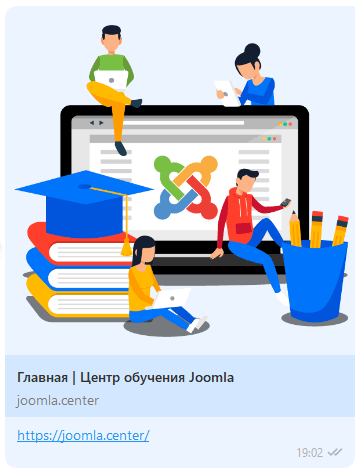
В случае, если OG-метатеги не обнаруживаются, то превью может содержать любую информацию в зависимости от алгоритма мессенджера или социальной сети.
Синтаксис Open Graph
OG-теги представляют из себя обычные HTML-метатеги, определяемые атрибутом name или property, например:
<meta property="og:title" content="Центр обучения Joomla" />
<meta name="og:title" content="Центр обучения Joomla" />
property, т. к. с атрибутом name они могут игнорироваться некоторыми программами или сервисами, например, Viber'ом.Как проверить Open Graph?
Убедиться в наличии OG-тегов на странице можно следующими способами:
-
Опубликовать ссылку в соцсети или отправить в мессенджере.
В этом случае вы сразу увидите, как будет выглядеть превью страницы в конкретном сервисе. Например, можно сохранить ссылку в Мои заметки в Viber. -
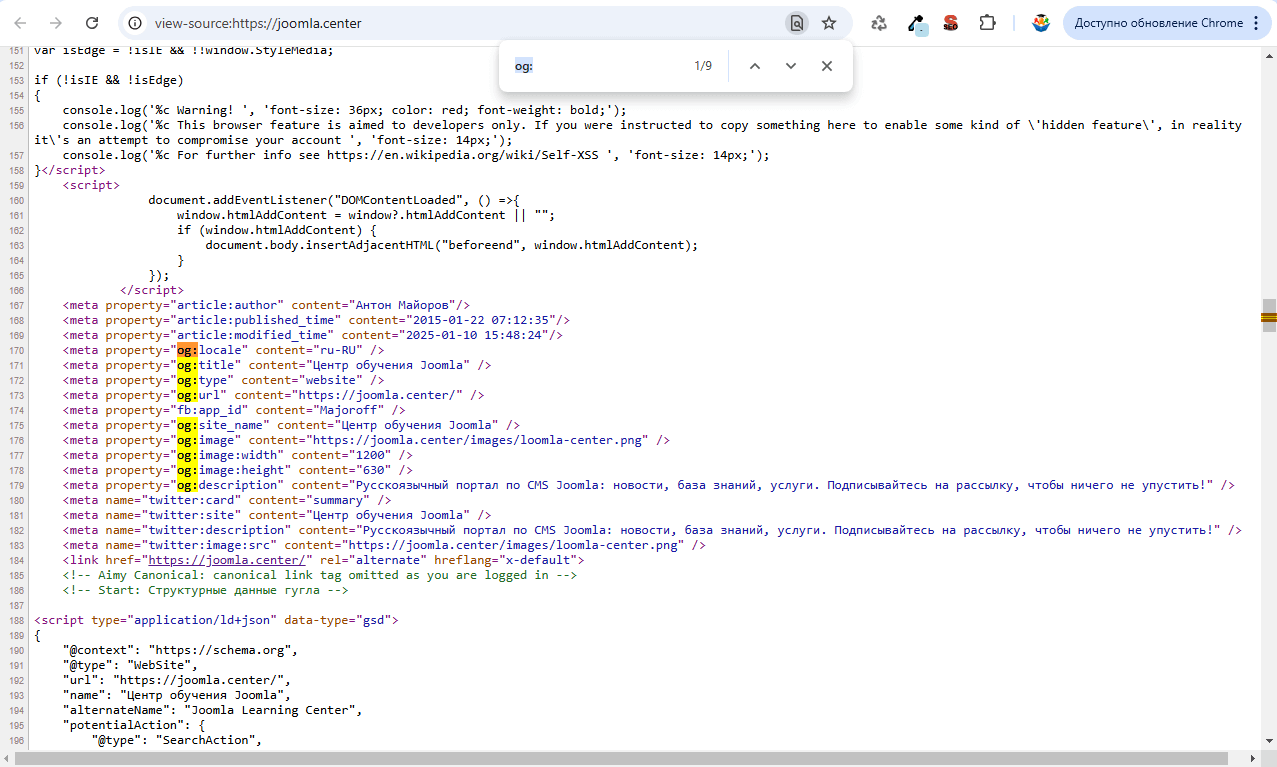
Проверить исходный код страницы.
Можно воспользоваться поиском OG-тегов по подстрокеog:. -
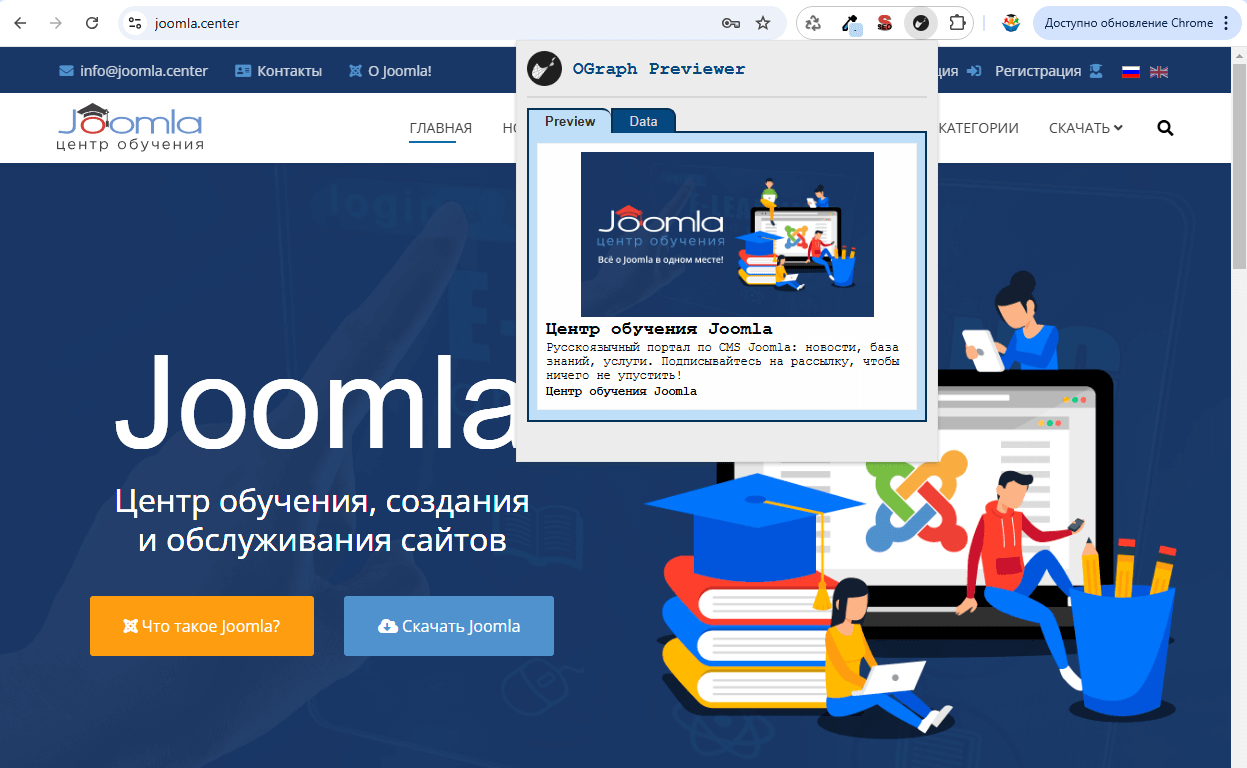
Воспользоваться плагином для браузера.
Например, для Google Chrome можно использовать OGraph Previewer, который быстро формирует превью из найденных на странице OG-тегов.
Какие OG-метатеги существуют?
Существуют OG-теги для основных и опциональных метаданных, а также для их структурированных свойств.
Основные метаданные
Если хотите получить ожидаемый результат от стандарта Open Graph, то рекомендуется использовать на странице 4 основных нижеперечисленных метатега:
- og:title
- Для заголовка превью.
- og:image
- Для изображения, отображаемого в превью.
- og:type
- Определяет тип страницы и может иметь одно из предопределённых значений (например, article, если страница является статьёй).
- og:url
- Каноничный URL страницы, для которой формируется превью.
Пример кода:
<meta property="og:title" content="Центр обучения Joomla" />
<meta property="og:image" content="https://joomla.center/images/loomla-center.png" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://joomla.center/" />Дополнительные метаданные
Применение этих метатегов не обязательно, однако некоторые из них же могут влиять на вид превью, например:
- og:description
- Для краткого описания в превью.
- og:site_name
- Название сайта, к которому относится веб-страница.
- og:audio
- URL аудиофайла, который является частью веб-страницы.
- og:video
- URL видеофайла, который является частью веб-страницы.
Структурированные свойства
Эти OG-метатеги также являются опциональными и расширяют значения уже указанных основных или рекомендуемых метатегов.
Например, можно указывать дополнительные свойства для метатега og:image:
- og:image:type
- MIME-тип файла изображения.
- og:image:width
- Ширина изображения в пикселях.
- og:image:height
- Высота изображения в пикселях.
- og:image:alt
- Альтернативный текст для изображения.
Пример кода:
<meta property="og:image" content="https://joomla.center/images/loomla-center.png" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />Как добавить Open Graph в Joomla?
CMS Joomla на данный момент не предусматривает возможность применять метатеги Open Graph на уровне ядра, однако для этого существует ряд сторонних расширений:
- Шаблоны, работающие на фреймворке Helix Ultimate, предусматривают опцию для формирования OG-метатегов для материалов Joomla.
- Многие сторонние CCK также имеют соответствующие опции, например, можно определять значения основных OG-тегов каждой отдельной странице в SP Page Builder.
- Узконаправленные сторонние плагины также позволяют регулировать значения OG-тегов для отдельных страниц. О них поговорим далее.
Расширения Open Graph для Joomla
Оптимально применять OG-метатеги следующим образом:
- Теги со значениями по умолчанию для всех страниц. Это обеспечит формирование превью для каждой страницы при постинге ссылки на неё.
- Если для конкретной страницы указаны другие значения, то они должны заменять значения по умолчанию. Это обеспечит формирование уникального превью, отличного от превью для других страниц.
Мы рассмотрели ряд узконаправленных сторонних расширений Joomla, в том числе платных, среди которых:
- Shack Open Graph
- Tagz Open Graph
- Phoca Open Graph
И вышеупомянутой оптимальной схеме применения в наибольшей мере соответствуют бесплатные плагины от Phoca, о которых поговорим далее.
Phoca Open Graph
Не совсем понятно, почему разработчик Phoca сделал не один плагин Joomla, а два, которые чаще всего используются в связке:
- Phoca Open Graph Content Plugin
- Phoca Open Graph System Plugin
Преимуществом этих плагинов является их стабильность и следование стандартам Joomla, т. е. всё решается на уровне настроек плагинов в привычном интерфейсе.
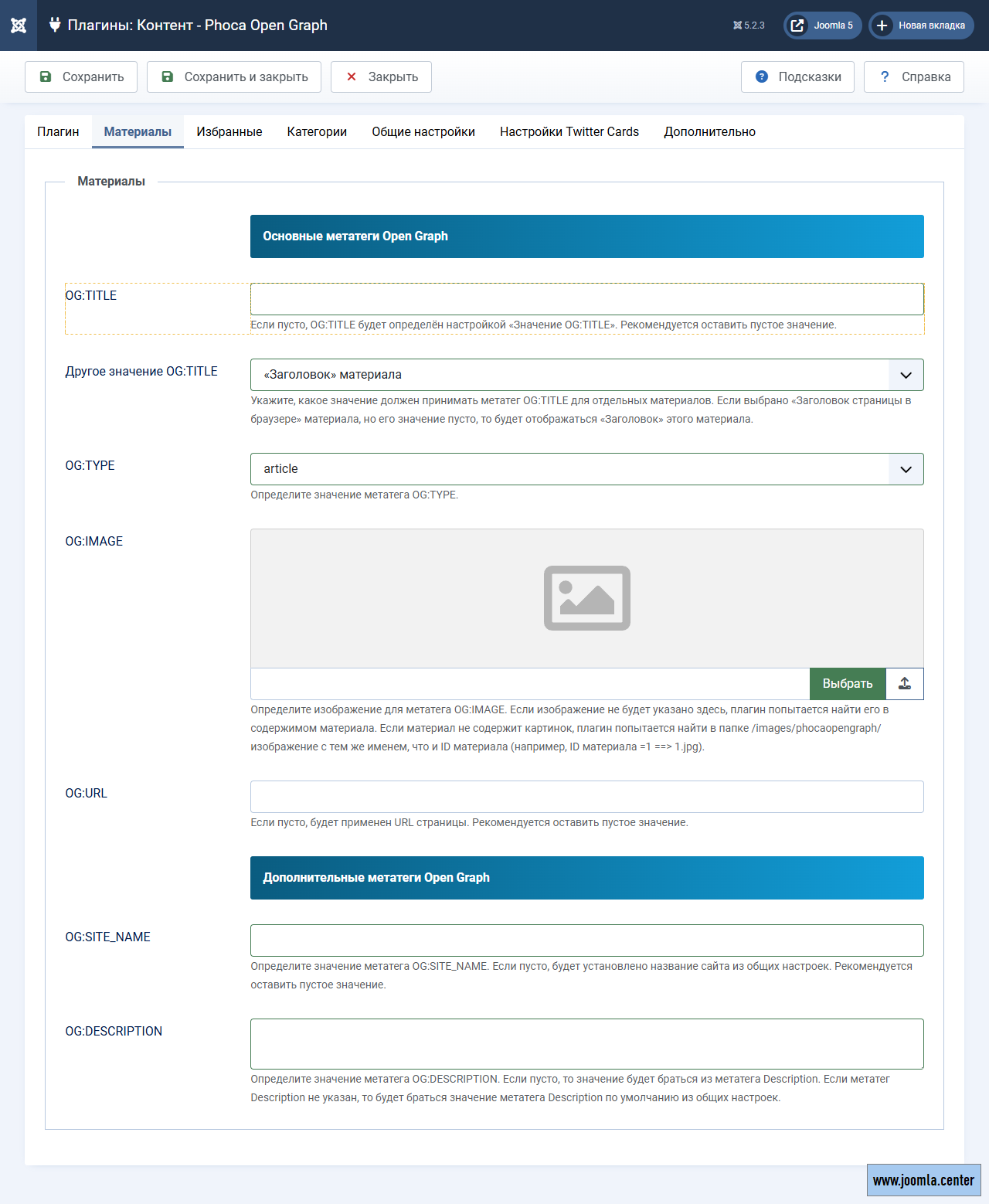
Phoca Open Graph Content Plugin
Phoca Open Graph Content Plugin позволяет настраивать основные и рекомендуемые OG-теги для представлений материалов, категорий и избранных материалов Joomla. Данный плагин следует использовать, если контент сайта формируется из материалов и категорий Joomla. Если все страницы сайта генерируются только компонентом Материалы, то плагина Phoca Open Graph Content будет достаточно для добавления OG-тегов на все страницы.
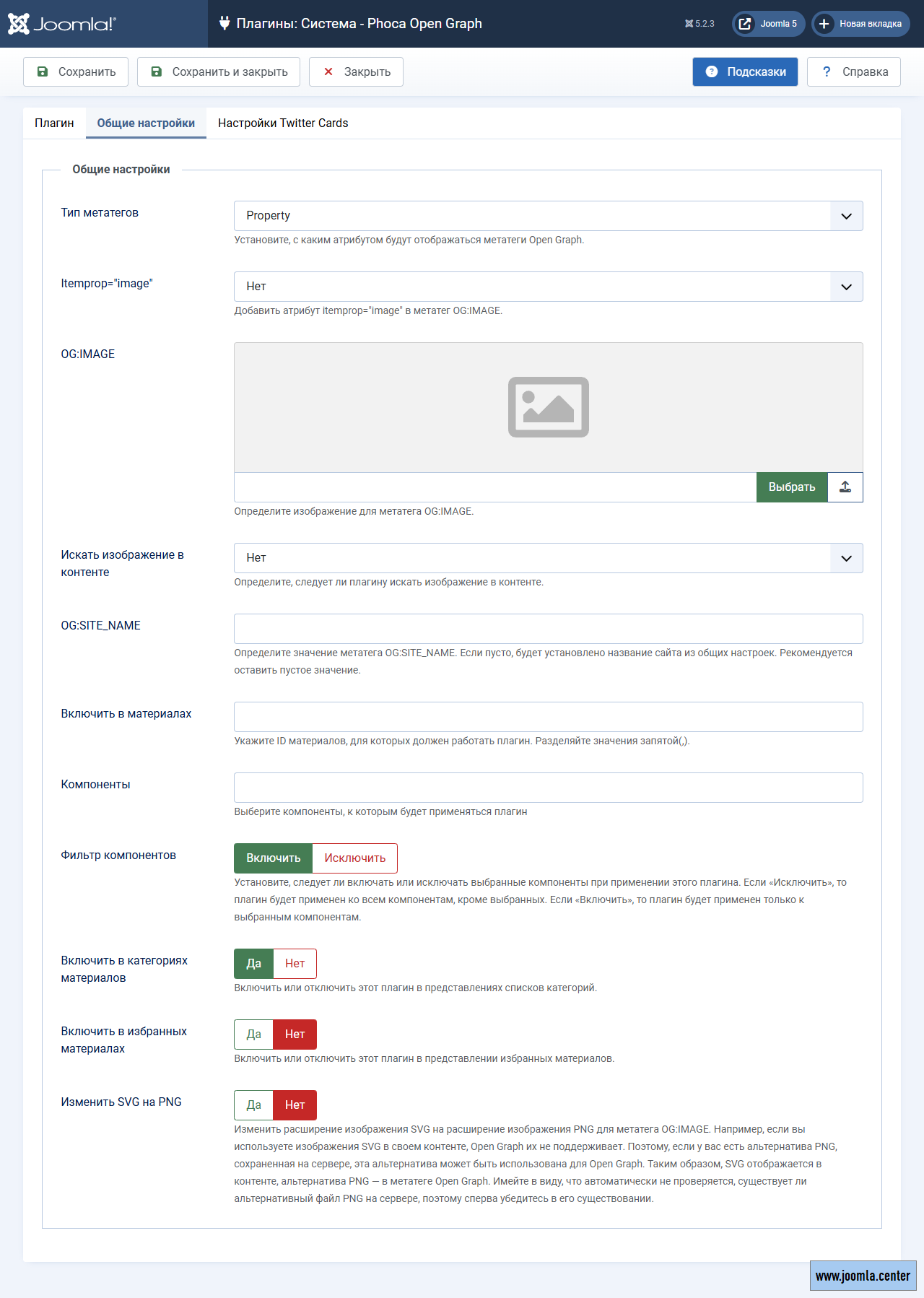
Phoca Open Graph System Plugin
Phoca Open Graph System Plugin может применяться для формирования OG-тегов страниц, формируемых другими компонентами, в том числе сторонними. Если страницы сайта формируются из компонента Материалы, а также другими CCK для Joomla, то Phoca Open Graph System Plugin целесообразно использовать в дополнение к Phoca Open Graph Content. Если же на сайте не используются материалы Joomla, то можно обойтись только Phoca Open Graph System Plugin.
Русификатор для Phoca Open Graph
Подробный русификатор для обоих плагинов Phoca Open Graph можно скачать здесь.
Конфликты расширений
В качестве заключения следует отметить, что функция добавления метатегов Open Graph одной и той же страницы сайта на Joomla должна выполняться одним расширением, т. к. иначе метатеги могут либо дублироваться, либо даже иметь разные значения.
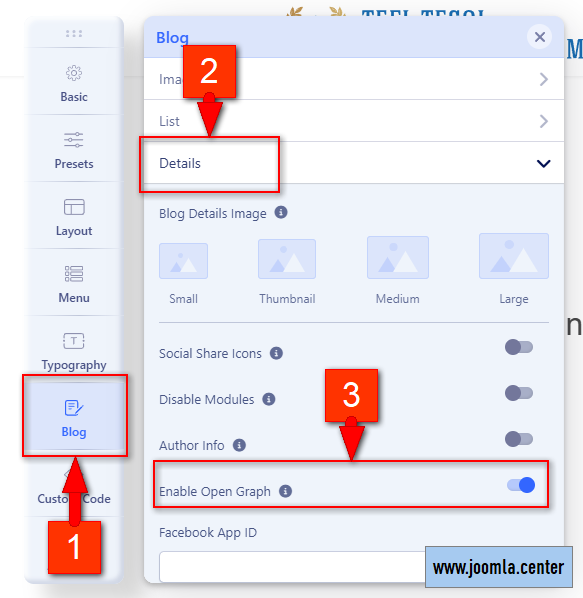
Рассмотрим на примере. Шаблоны на Helix Ultimate имеют встроенную функцию добавления OG-тегов к материалам Joomla. Её следует отключить, если для этого применяется, например, вышеупомянутый Phoca Open Graph. Сделать это можно, активировав функцию Disable Open Graph в настройках стиля шаблона.
Упоминаемые термины:
Joomla, Материал, Плагин, Расширение, Стиль шаблона, CCK, Helix Ultimate, Open Graph, SP Page Builder