Содержание
This article provides an overview of the Cassiopeia template, included in Joomla 4 and Joomla 5. Explore its features, advantages, drawbacks, and customization options.
Template Features
Let's start by looking at the pros and cons.
Advantages of Cassiopeia
- is part of the Joomla 4 and Joomla 5 core, meaning it ensures compatibility with CMS updates;
- has styles for other core Joomla extensions (content, users, tags, etc.);
- uses official localizations for Joomla, i.e. there will be no problems with translating static text;
- uses Bootstrap 5 (the latest version of the CSS framework at the time of Joomla 4's release);
- has a universal design that can be suitable for sites of different topics and focuses.
Disadvantages of Cassiopeia
- a limited set of settings, which may be insufficient for users without layout skills;
- fixed positions of modules that can only be customized at the code level;
- a "sticky header" implementation that combines with the logo above the menu, which may not suit all designs;
- widely recognized, as it is included in the Joomla 4 and Joomla 5 distribution, which may limit its uniqueness.
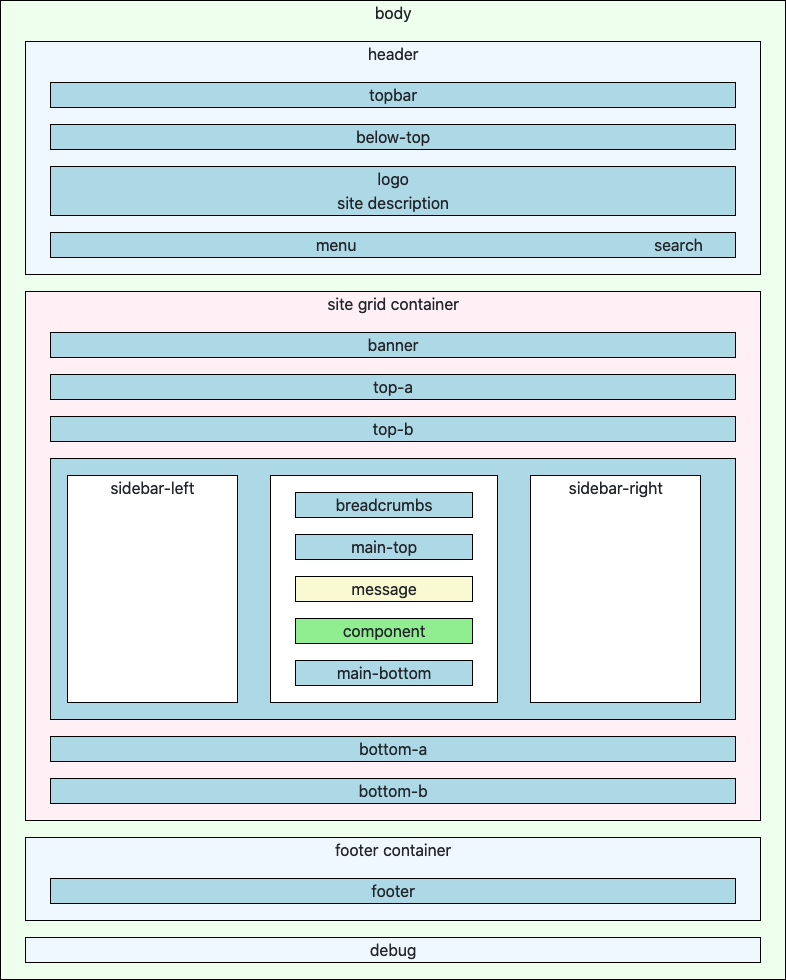
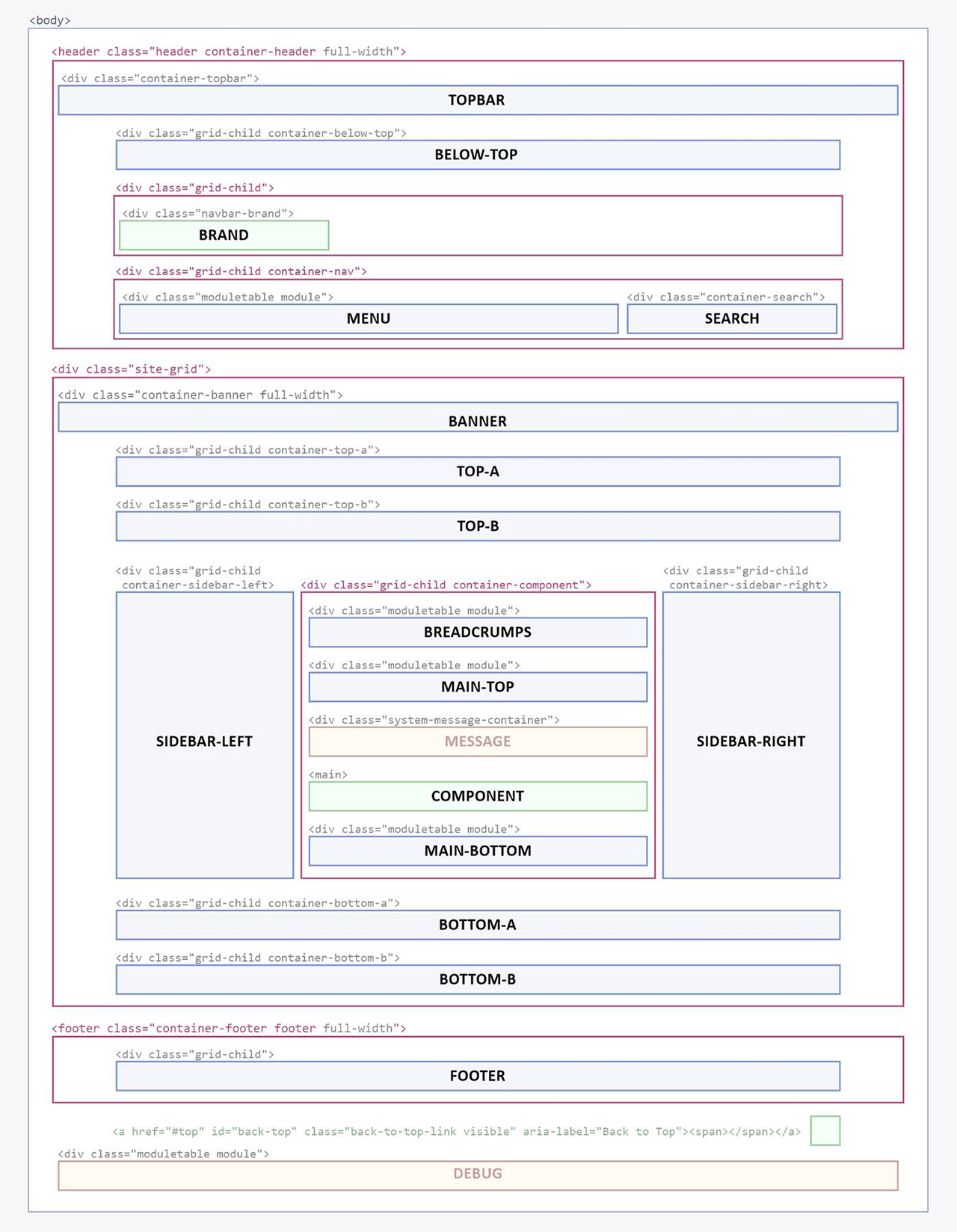
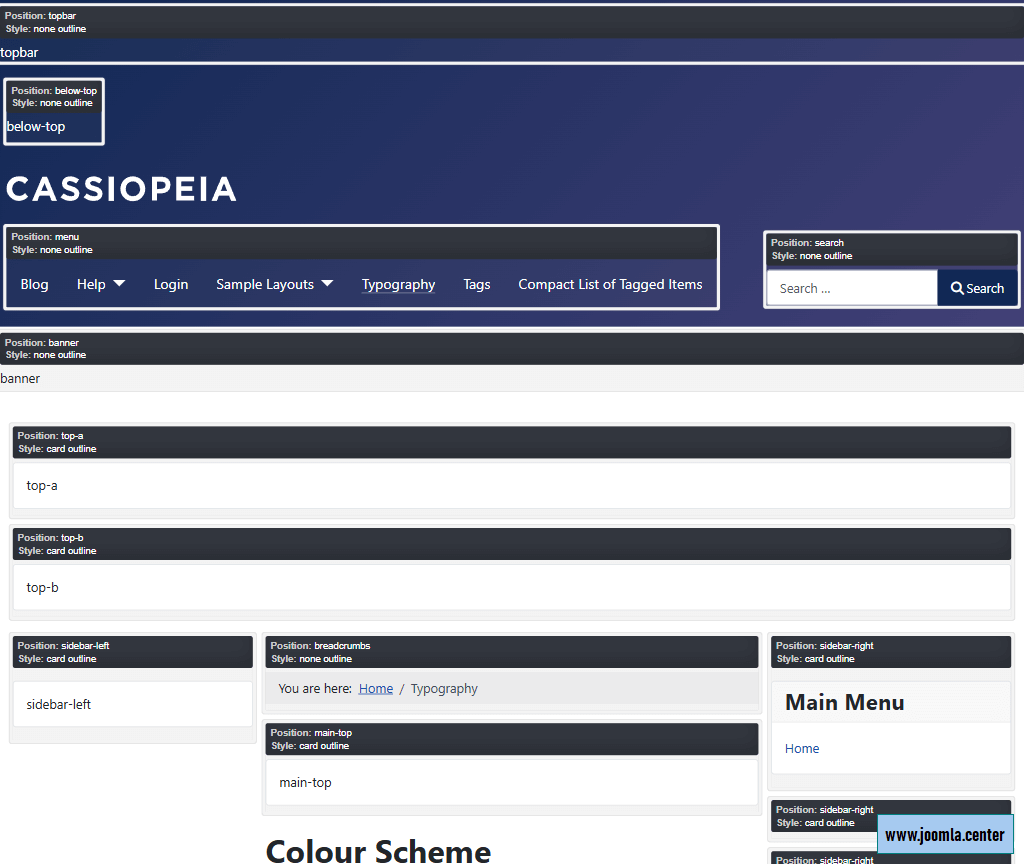
Available Module Positions in the Cassiopeia Template
In most cases, the Cassiopeia template module positions will be sufficient:
Cassiopeia Template Settings
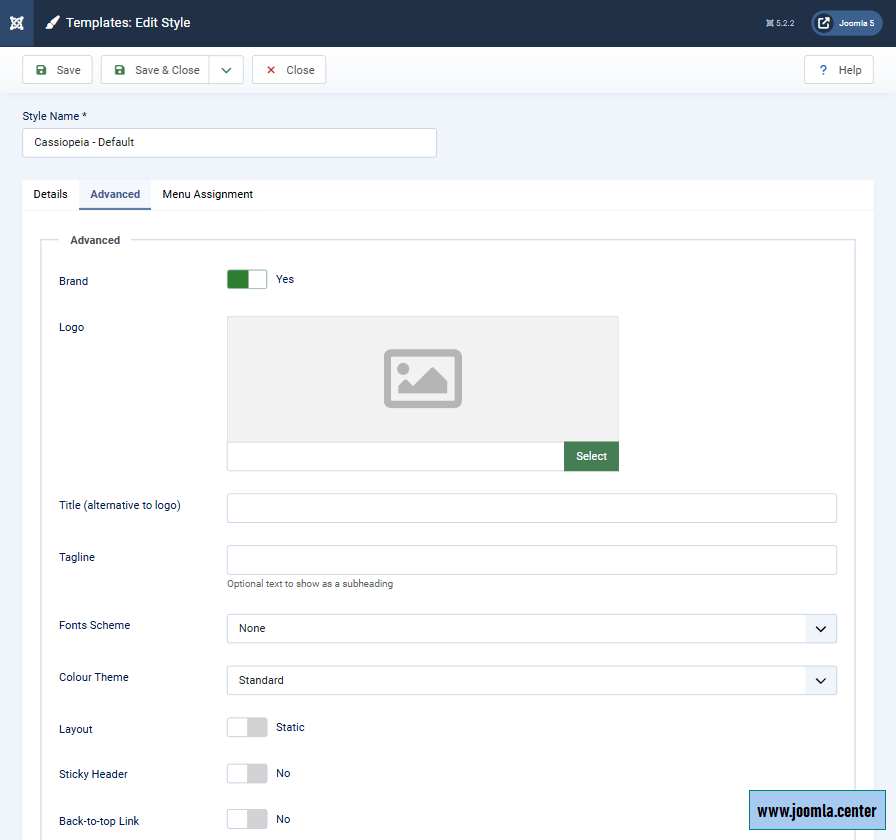
All template settings are made in the style settings System → Site Template Styles → [Cassiopeia Template Style] → Advanced tab:
- Brand
- When this setting is activated, the following will be displayed in the site header above the
menuposition:- Logo, if you select an image for the option.
- Title, if you enter text in this field and do not select a logo image.
- Tagline, which will be displayed under the logo or title if you enter text in this field.
- Fonts Scheme
- By default, you can choose from 3 fonts.
- Colour Theme
- Only 2 color options that will be applied to the main interface elements:
- Standart (blue);
- Alternative (burgundy).
- Layout
- 2 options:
- static (the maximum width of the web page sections is limited), it is the recommended option;
- fluid (the width is not limited).
- Sticky header
- When activated, the header, which includes the
menu,brand,topbar,below-topandsearchpositions, will stick to the top of the browser window when scrolling the web page. - Back to top Link
- When activated, a link will appear in the footer to quickly scroll back to the top of the page. You can disable it if this functionality is implemented elsewhere.
Customization of the Cassiopeia template
The limited customization options can be expanded with layout skills. To add your own CSS styles, create a user.css file:
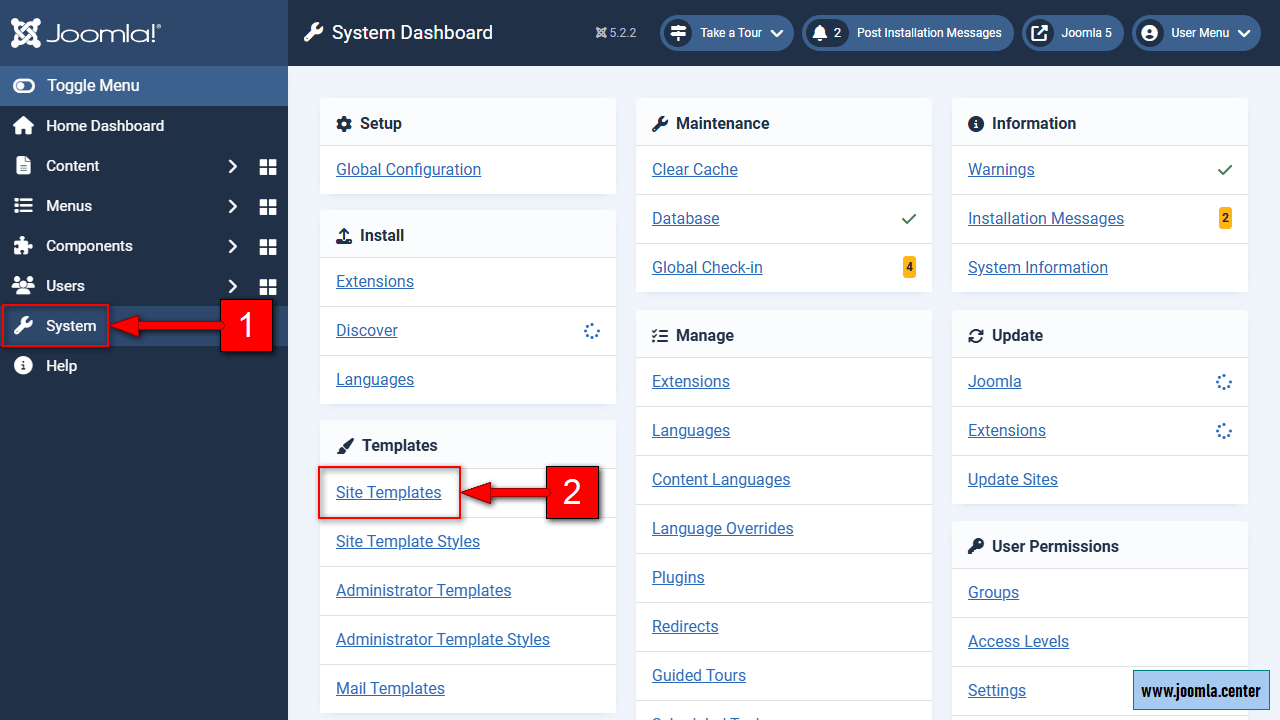
- System,
- Site Templates,
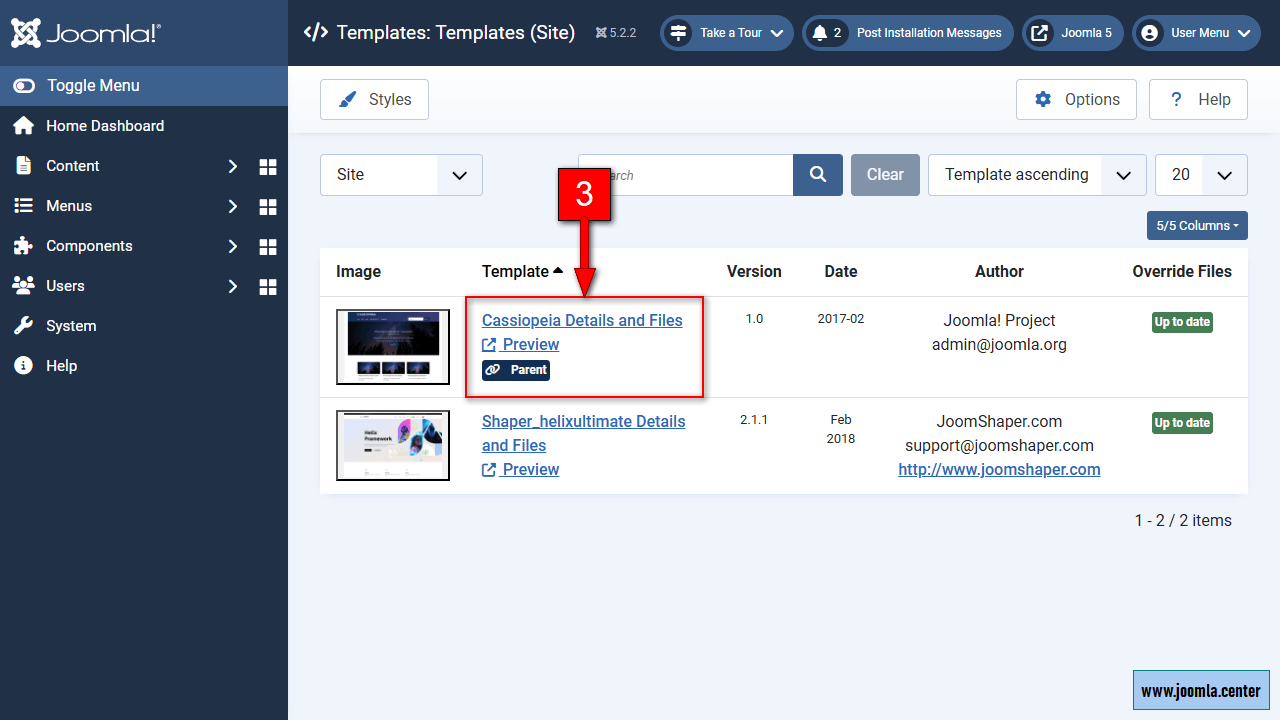
- Cassiopeia Details and Files,
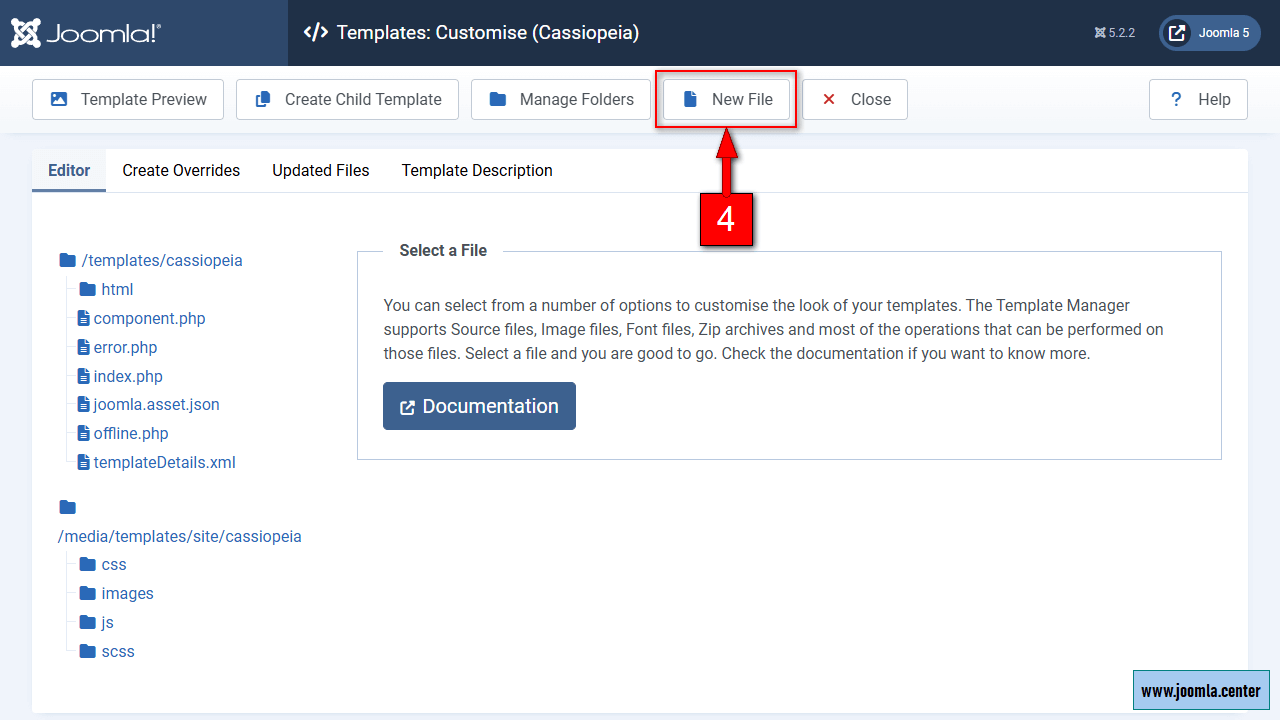
- New file.
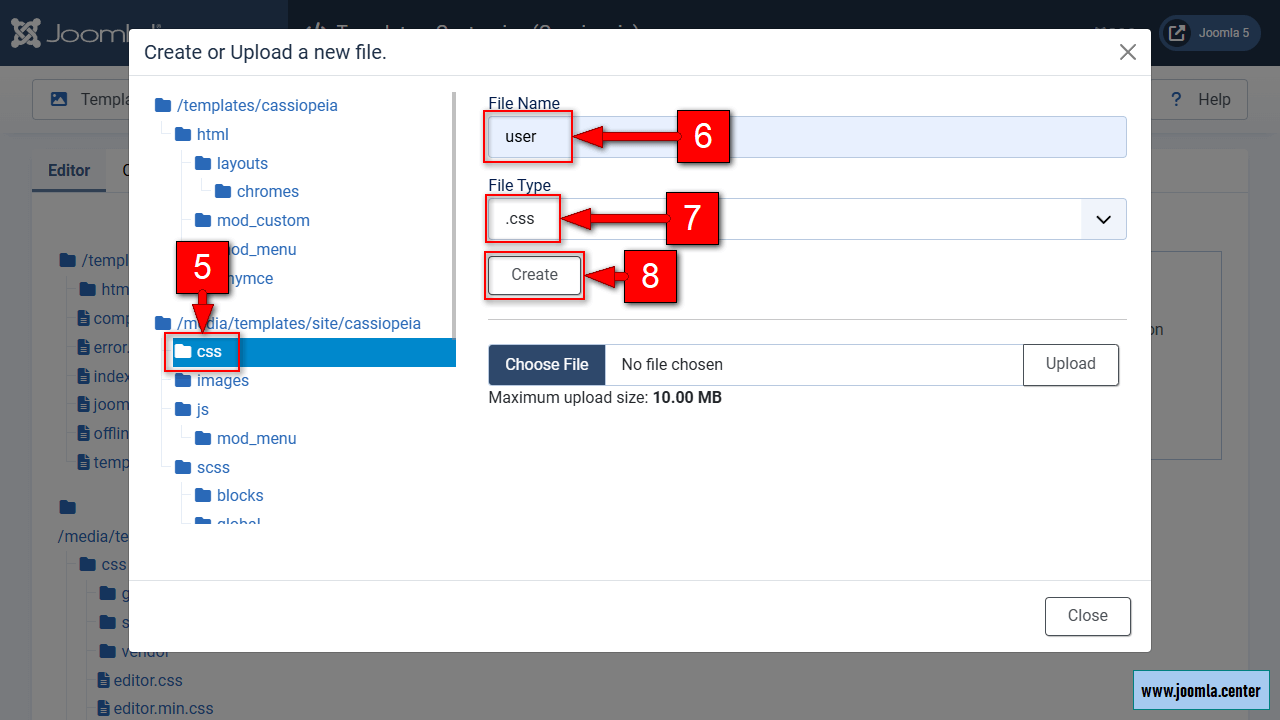
- Select the CSS folder,
- enter user in the File Name field,
- select .css for the File Type option,
- click Create.
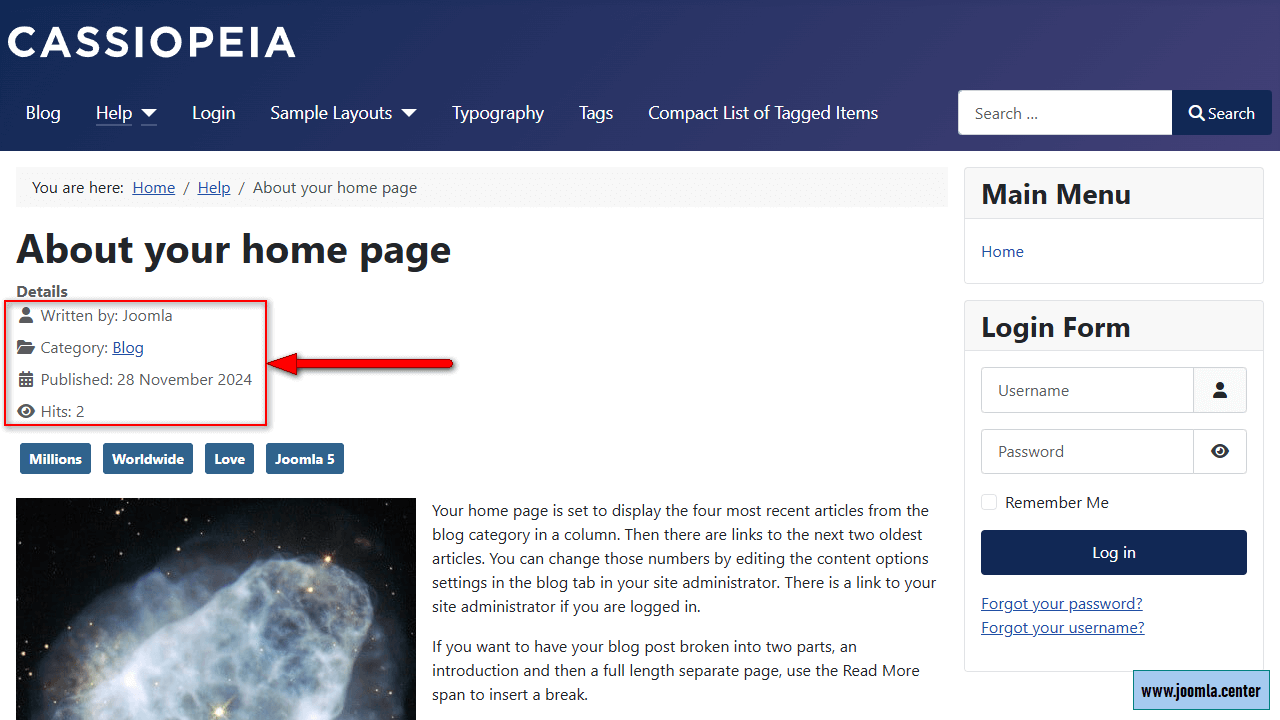
Now, you can use this file to apply any custom CSS code to your site. For example, to display information about the material (author, publication date, number of views, etc.) in a line, you need to go to System → Site Templates → Cassiopeia Details and Files → CSS folder → user.css and write the following CSS properties there:
.article-info dd {
padding: 0;
display: inline-block;
margin-right: 1em;
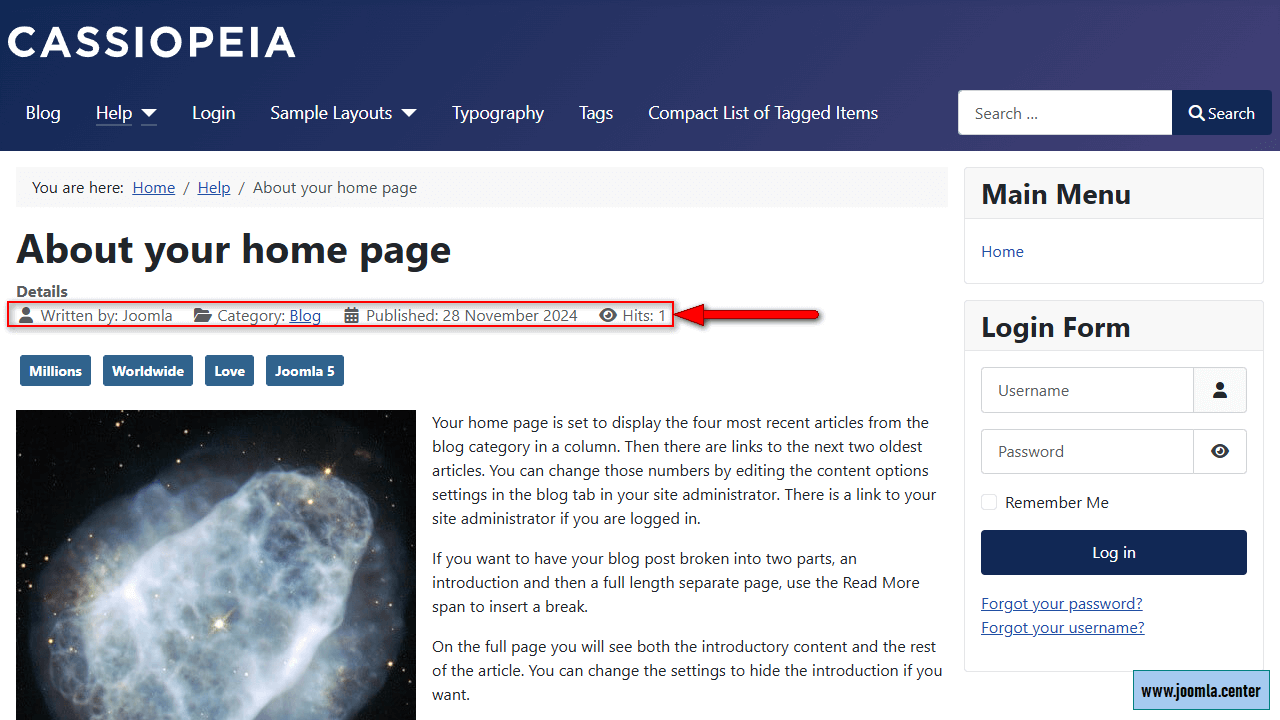
}The final result will look like this:
Terms used:
Extension, Template style, Bootstrap, CMS, CSS, Customization, Menu, Cassiopeia