Содержание
Под Helix Ultimate подразумевается не только популярный бесплатный шаблон для Joomla, но и шаблонный фреймворк (плагин System - Helix Ultimate Framework), на котором работает и данный шаблон, и многие другие. В этом материале мы подробно рассмотрим ключевые особенности и возможности фреймворка Helix Ultimate версии 2.0 на примере бесплатного одноимённого шаблона.
Особенности фреймворка
Плагин Helix Ultimate привносит в Joomla следующий функционал:
- Настройки стиля шаблона в режиме предпросмотра с множеством функций, самыми значительными из которых являются:
- предустановленные хедеры,
- конструктор макета,
- конструктор меню.
- Вкладка Blog Options на страницах редактирования материалов Joomla, на которой можно выбрать тип материала и приоритетное изображение.
- Вкладка Page Title на страницах редактирования пунктов меню, позволяющая настроить контент, отображаемый в области Title.
- Заменяет плагин Контент - Рейтинг, в результате система оценок материалов работает с использование AJAX.
- Добавляет мета-теги Open Graph к материалам.
Template Options
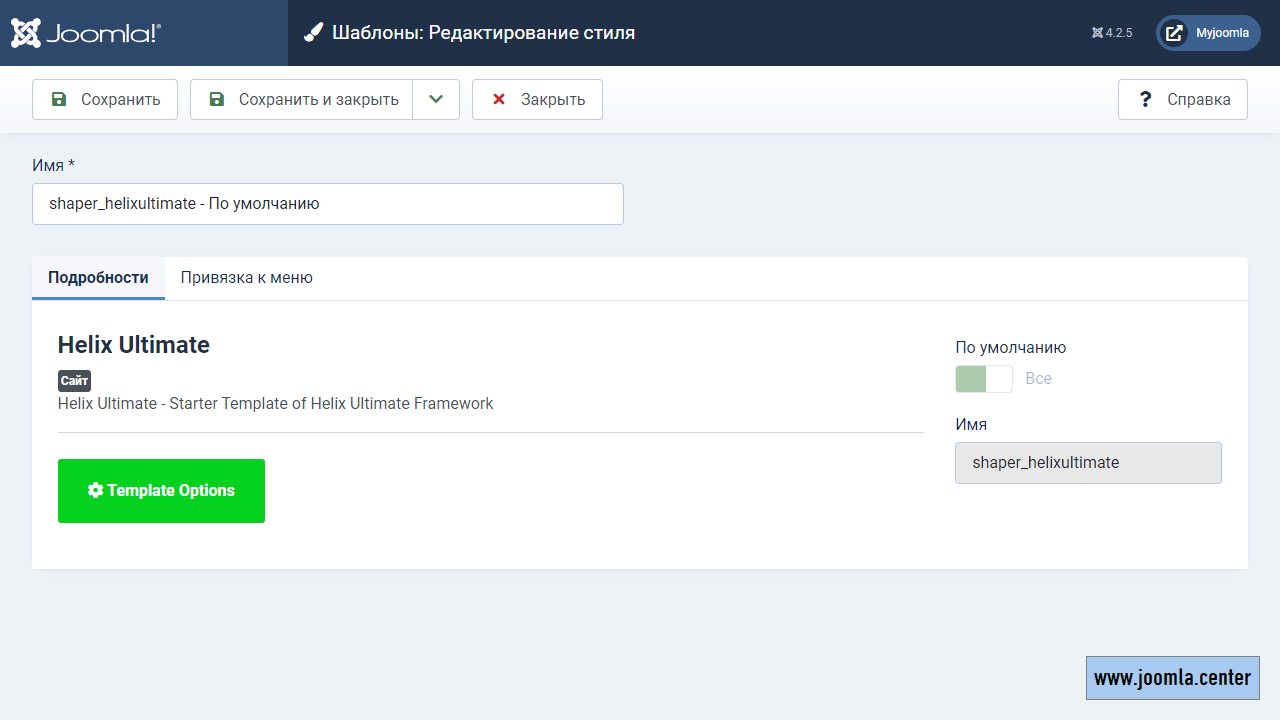
Начнём с самого главного: рассмотрим возможности кастомизации шаблона на примере бесплатного шаблона Helix Ultimate (скачать бесплатно можно с официального сайта).
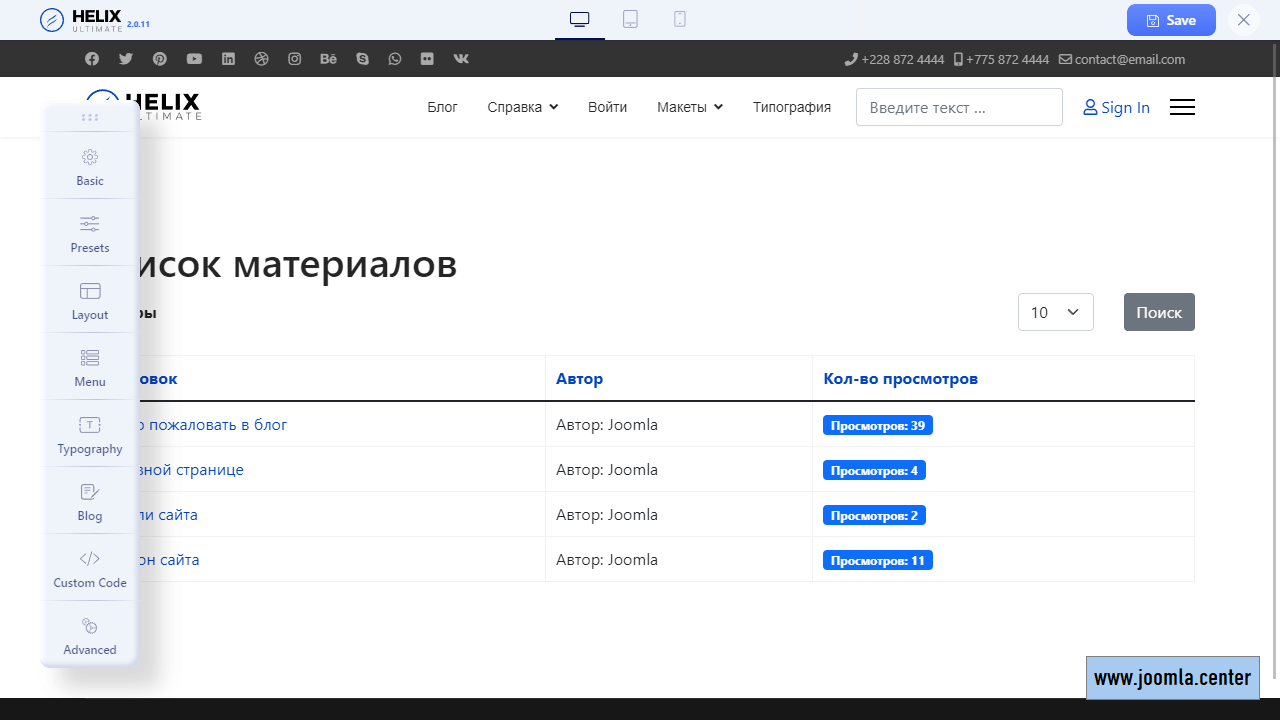
После нажатия кнопки Template Options на странице стиля шаблона откроется панель настроек в режиме предпросмотра (т. е. вы можете видеть изменения прямо на текущей странице):
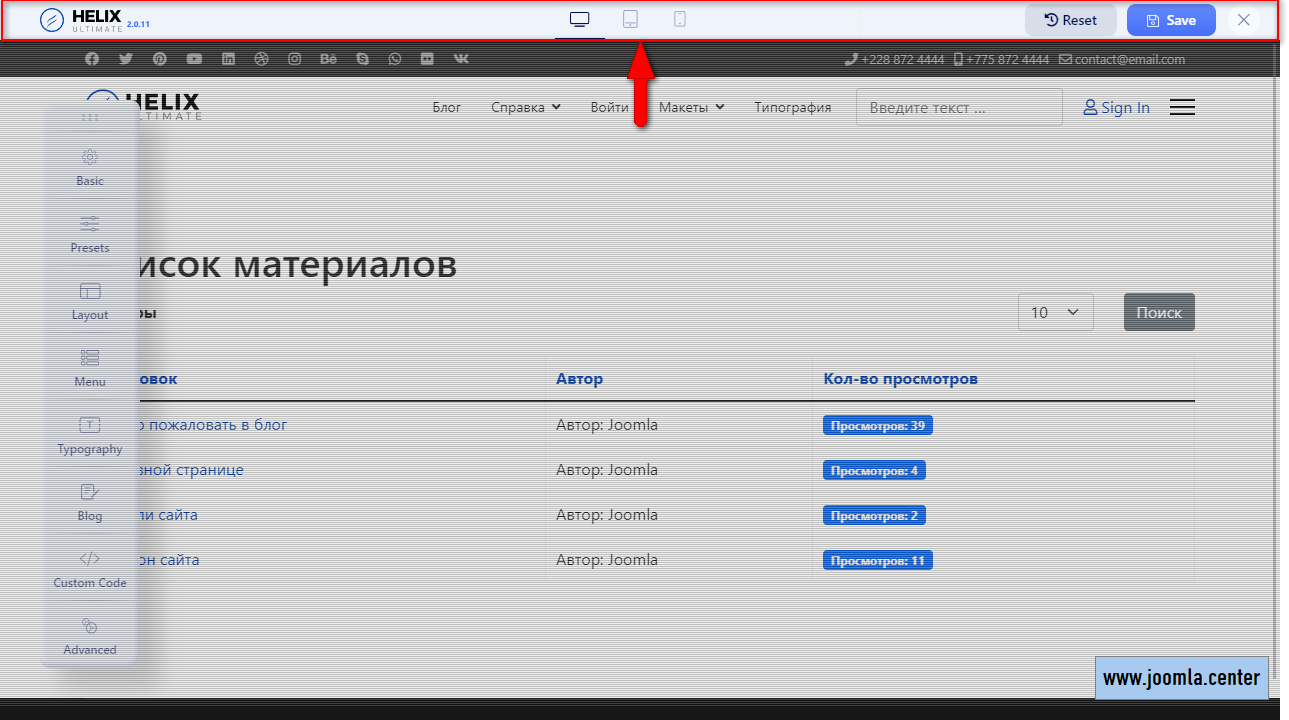
В верхней части страницы отображается панель, в которой можно изменить ширину страницы до размеров монитора, планшета или смартфона, сохранить или отменить изменения, а также закрыть страницу с настройками для возврата к списку со стилями шаблонов:
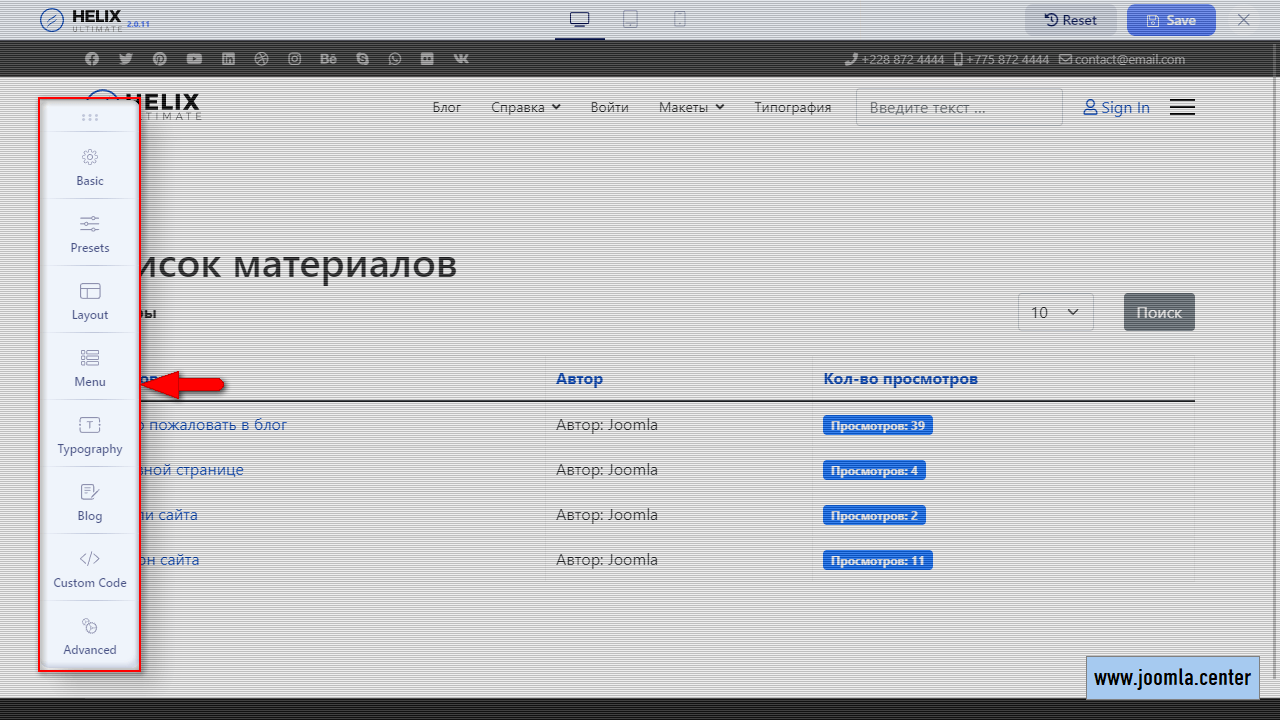
Поверх лицевой страницы отображается панель настроек, которую можно перетянуть в любую область при необходимости, если она будет мешать обзору:
При клике по заголовку определённого раздела (вкладке) откроется дополнительная панель с настройками данного раздела. Внутри некоторых разделов есть подразделы, реализованные по принципу аккордеонов:
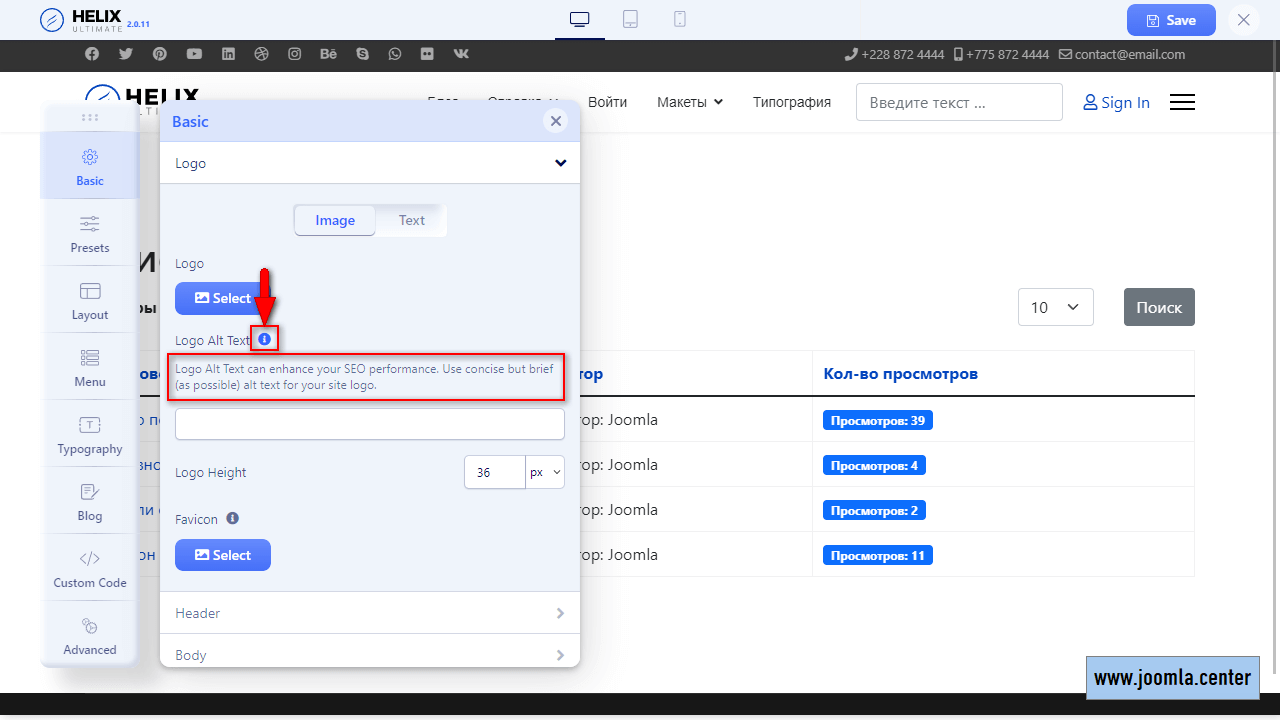
Некоторые настройки обозначаются специальным маркером, при клике по которому под названием настройки будет отображаться подсказка:
Панель содержит 8 вкладок (разделов с настройками):
- Basic
- Presets
- Layout
- Menu
- Typography
- Blog
- Custom Code
- Advanced
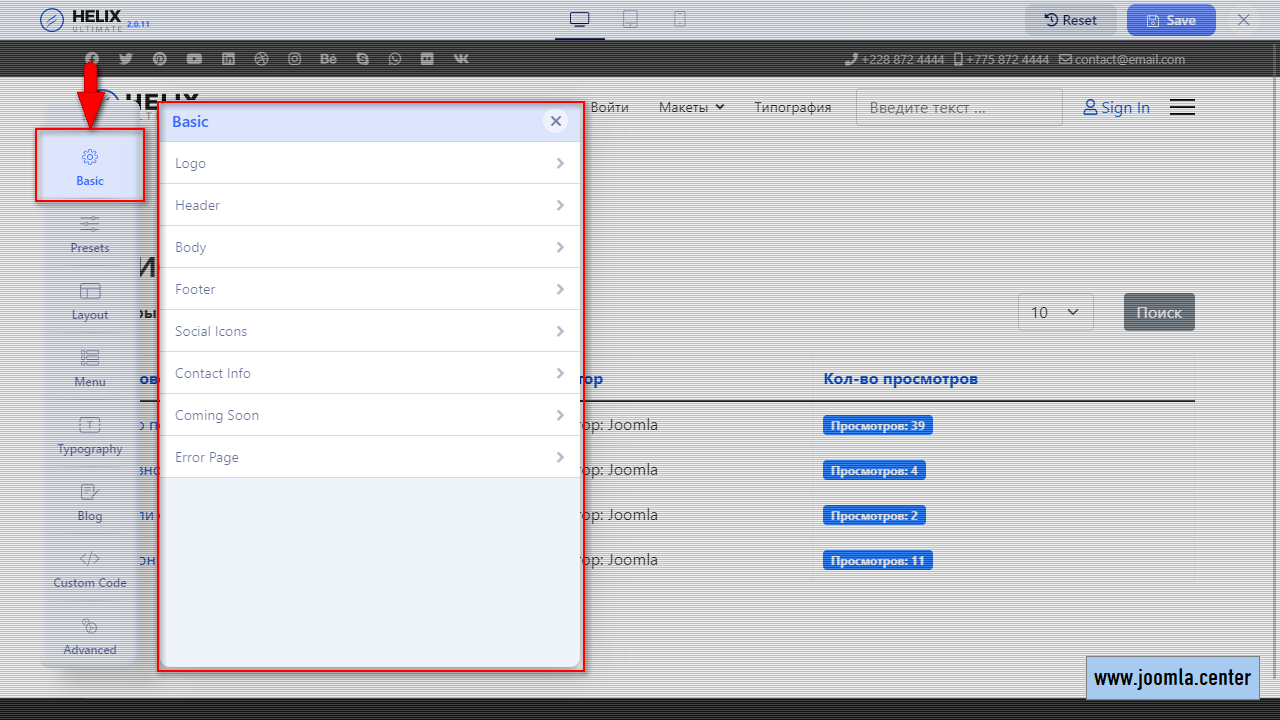
Basic
В данном разделе представлены базовые настройки шаблона:
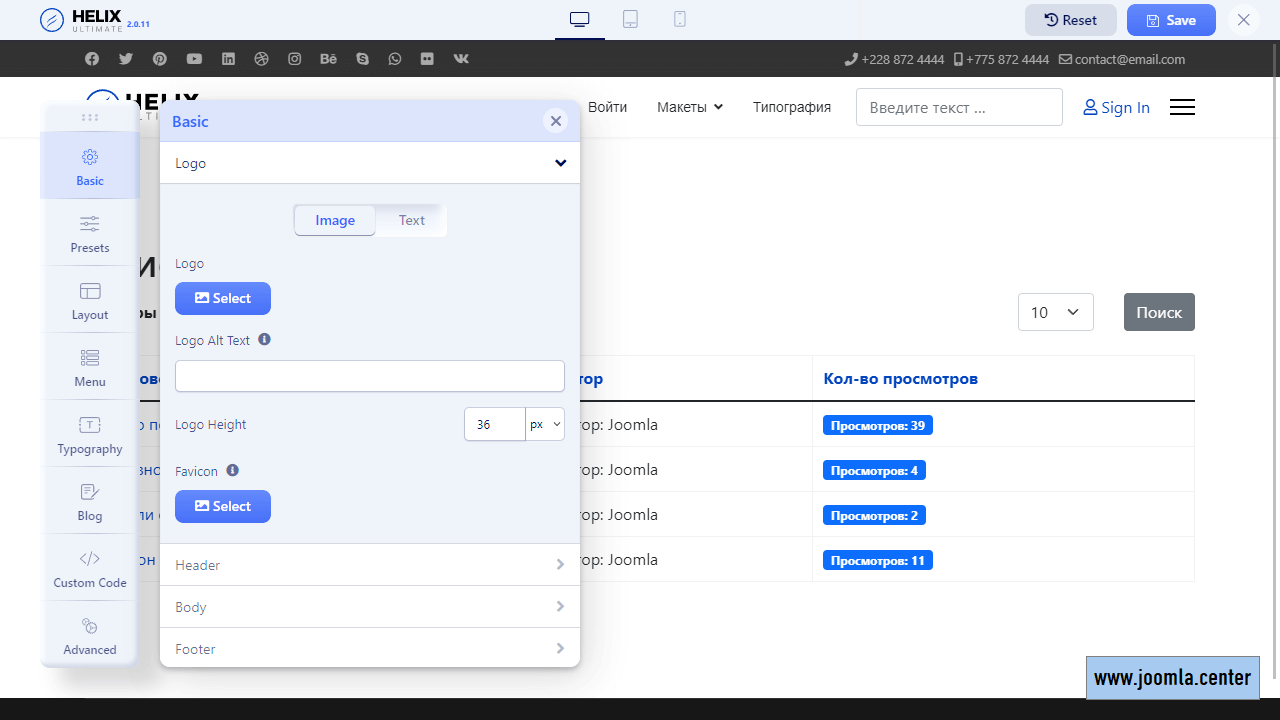
- Logo
- Выбор типа логотипа (картинка или текст) и его высоты, если это будет картинка, а также Favicon. Здесь также можно дополнительно выбрать логотип для мобильных и Retina-логотип.
- Header
- Здесь можно выбрать предустановленную шапку сайта, а также задать ей высоту, возможность «залипания» при скроллинге и добавить элементы поиска и авторизации без применения модулей Joomla.
- Body
- Здесь можно активировать предзагрузчик страниц с выбором его типа, а также установить фиксированную ширину макета (Boxed layout). Данные опции не рекомендуем использовать.
- Footer
- Активация копирайта (в определённой позиции модуля) и кнопки Go to Top.
- Social Icons
- Активация иконок соцсетей с возможностью выбора позиции и вставки нужных ссылок.
- Contact Info
- Активация контактной информации (номера телефонов, email и время работы). Здесь можно ввести только два телефонных номера, и если этого будет не достаточно, то можно задействовать модуль типа HTML-код.
- Coming Soon
- Перевод сайта в закрытый режим и настройка отображаемой страницы (заголовок, контент, дата до открытия, логотип, фоновое изображение и социальные иконки)
- Error Page
- Настройка страницы, отображаемой при ошибке 404 (выбор логотипа и фонового изображения). Лучше не использовать эти опции, а настроить страницу ошибки по данной инструкции.
Presets
Здесь мы увидим список предустановленных стилей с возможностью их кастомизации:
После активации переключателя Custom Style можно будет кастомизировать цвета текста, фона и ссылок в следующих позициях:
- Top Bar
- Header
- Menu
- Body
- Footer
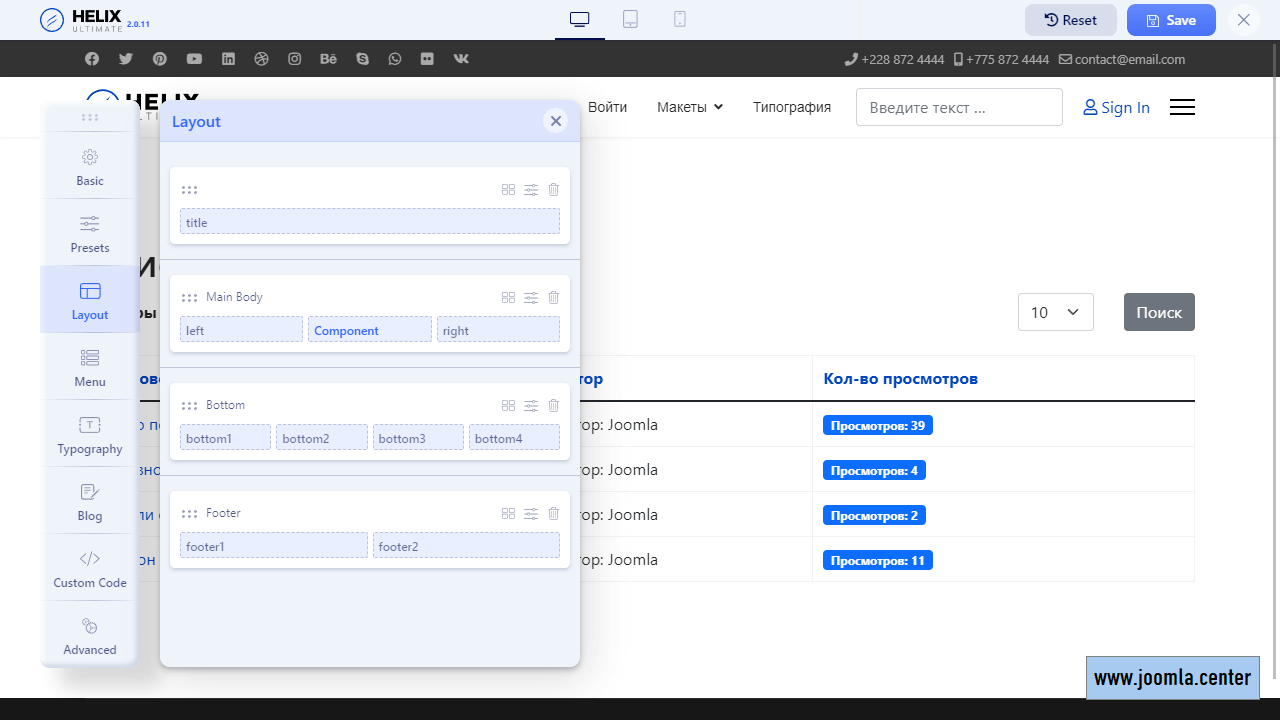
Layout
Конструктор, позволяющий создавать адаптивные макеты страниц с расстановкой модульных позиций:
Макеты формируются по принципу 12-колоночной сетки Bootstrap. По умолчанию используются предустановленные настройки, но всегда можно их переопределить: макет будет реагировать на изменение размеров экрана по определённым условиям.
- В Helix Ultimate можно использовать предустановленный хедер (активируется в Basic → Header → Predifinied Header), в котором размещается логотип, меню и другие элементы. Можно не применять эти вариации, а просто создать свою строку (строки) с нужными модульными позициями и разместить там нужные модули.
- Каждая строка имеет собственную структуру колонок.
- Каждая строка и колонка может быть настроена индивидуально (резиновая или фиксированная ширина строк, отображение на разных типах устройств, отступы, фон, цвет текста и другие стили). Настройки открываются при клике на соответствующую иконку внутри строки или колонки.
- Можно менять местами строки и колонки, используя функцию перетаскивания (Drag & Drop).
- Добавлять новые строки можно при клике на иконку «+», которая появляется при наведении на существующую строку (новая строка появится под ней).
- На каждую колонку можно назначать одну модульную позицию.
- Одна модульная позиция может быть назначена в одну и более колонок (в таком случае позиция и модули в ней будут дублироваться на странице).
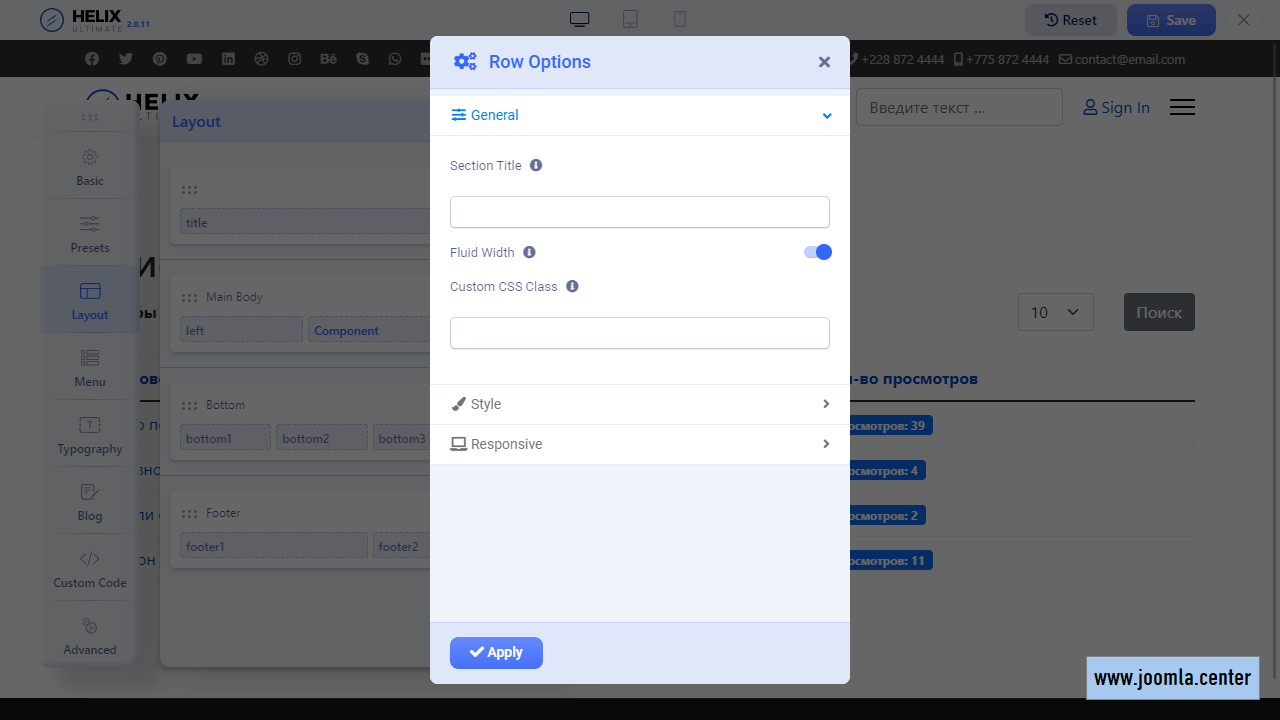
Row Options
Здесь можно задать параметры для определённой строки:
- General
- Здесь можно добавить строке название (Section Title), которое будет применяться в качестве идентификатора HTML-тега, отключить «резиновую» строку (Fluid Width), а также добавить строке CSS-класс (Custom CSS Class).
- Style
- Ряд настроек, определяющих CSS-стили строки: отступы, текст, ссылки, фон.
- Responsive
- Здесь можно выбрать, на каких устройствах в зависимости от ширины экрана/страницы должна отображаться строка.
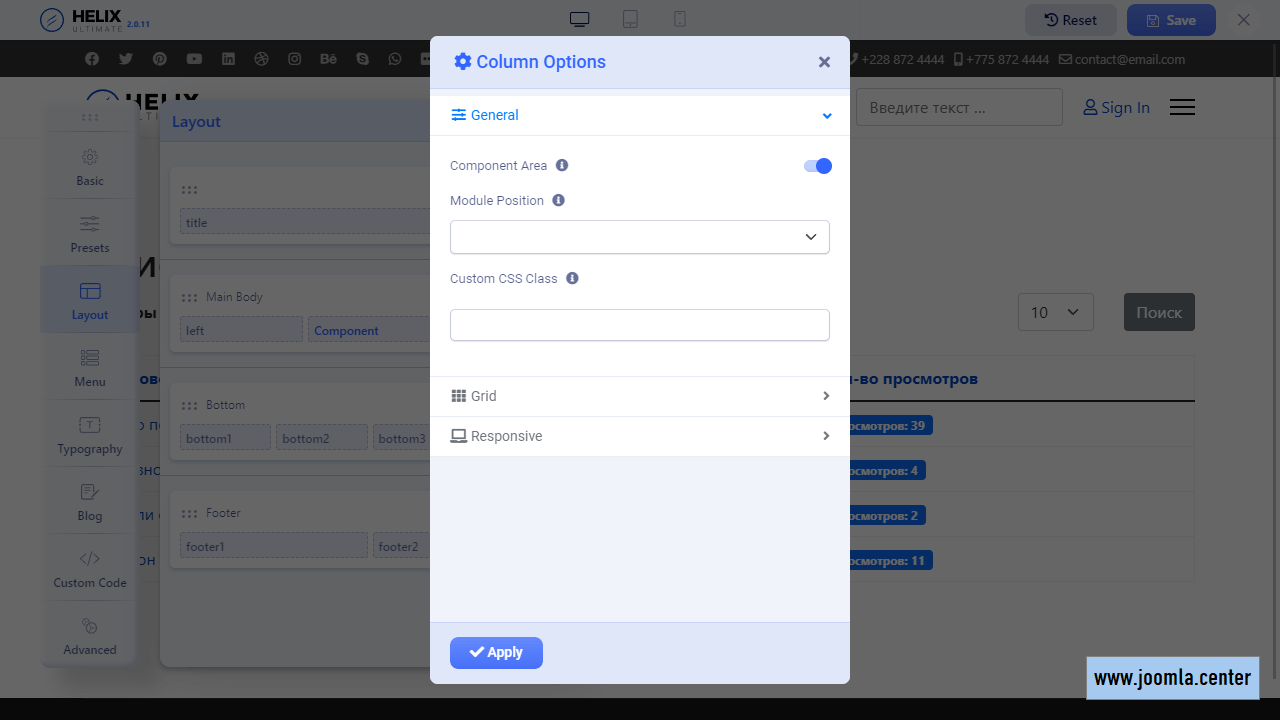
Column Options
Здесь можно определить параметры для конкретной колонки:
- General
- Здесь можно выбрать, должна ли колонка являться зоной компонента (Component Area), либо определённой модульной позицией (Module Position). Также можно задать колонке CSS-класс (Custom CSS Class).
- Grid
- Здесь можно гибко настроить ширину колонки в зависимости от ширины экрана/страницы.
- Responsive
- Здесь можно выбрать, на каких устройствах в зависимости от ширины экрана/страницы должна отображаться строка.
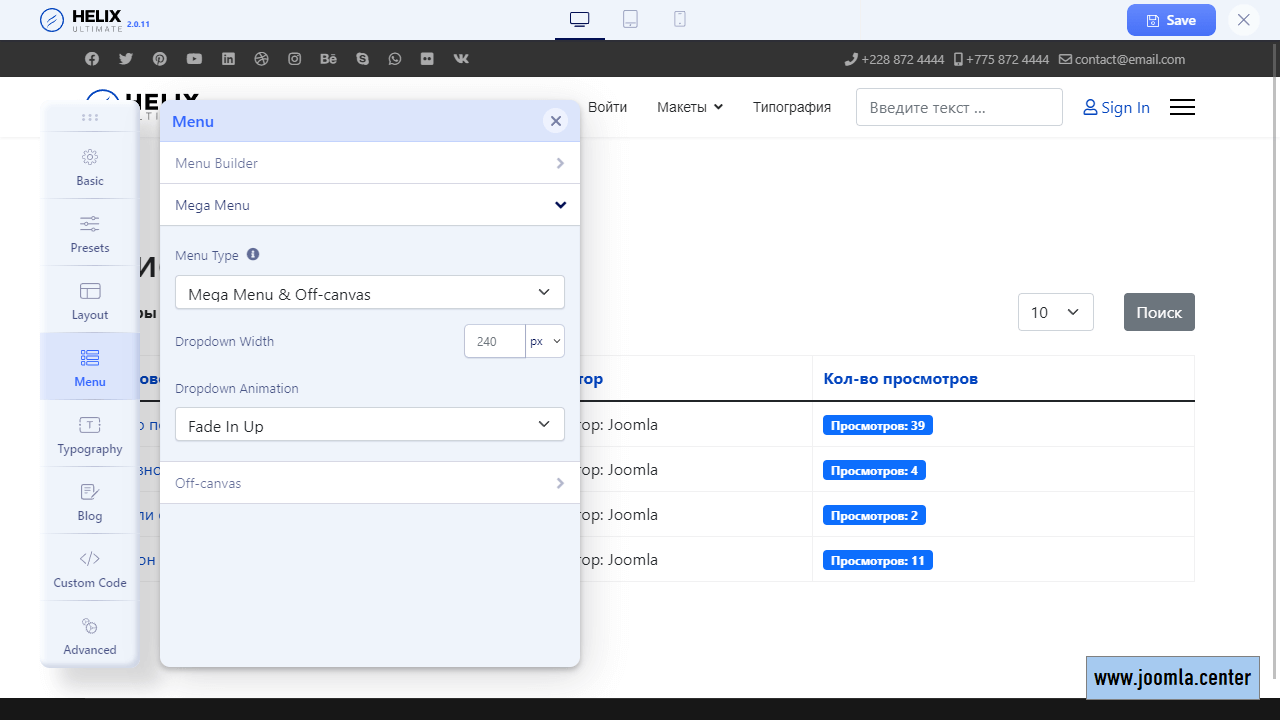
Menu
Раздел настроек меню с тремя подразделами:
- Menu Builder
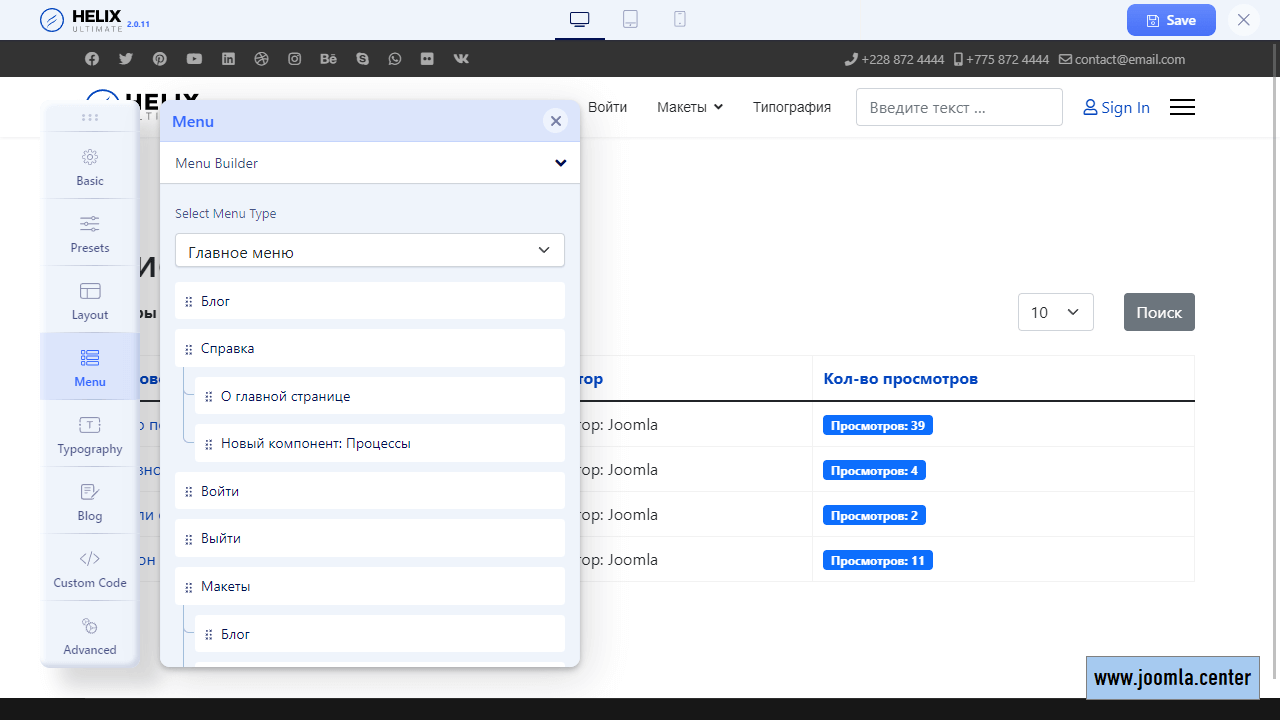
- Мощный и практичный конструктор главного меню, которое будет размещаться в позиции Menu. Здесь можно создавать, удалять и изменять пункты меню (в модальном окне будет открываться страница редактирования), менять их порядок, а также задавать пунктам меню дополнительные настройки и создавать мега-меню.
- Mega Menu
- Здесь можно установить фиксированную ширину и тип анимации для выпадающих подменю.
- Off-canvas
- Здесь можно выбрать, какое меню будет размещаться в позиции offcanvas (отображается на мобильных устройствах), с какой стороны оно будет размещаться, а также можно выбрать предустановленные макеты для позиции offcanvas и дополнительные элементы, которые там будут отображаться (аналогично предустановленным хедерам).
Menu Builder
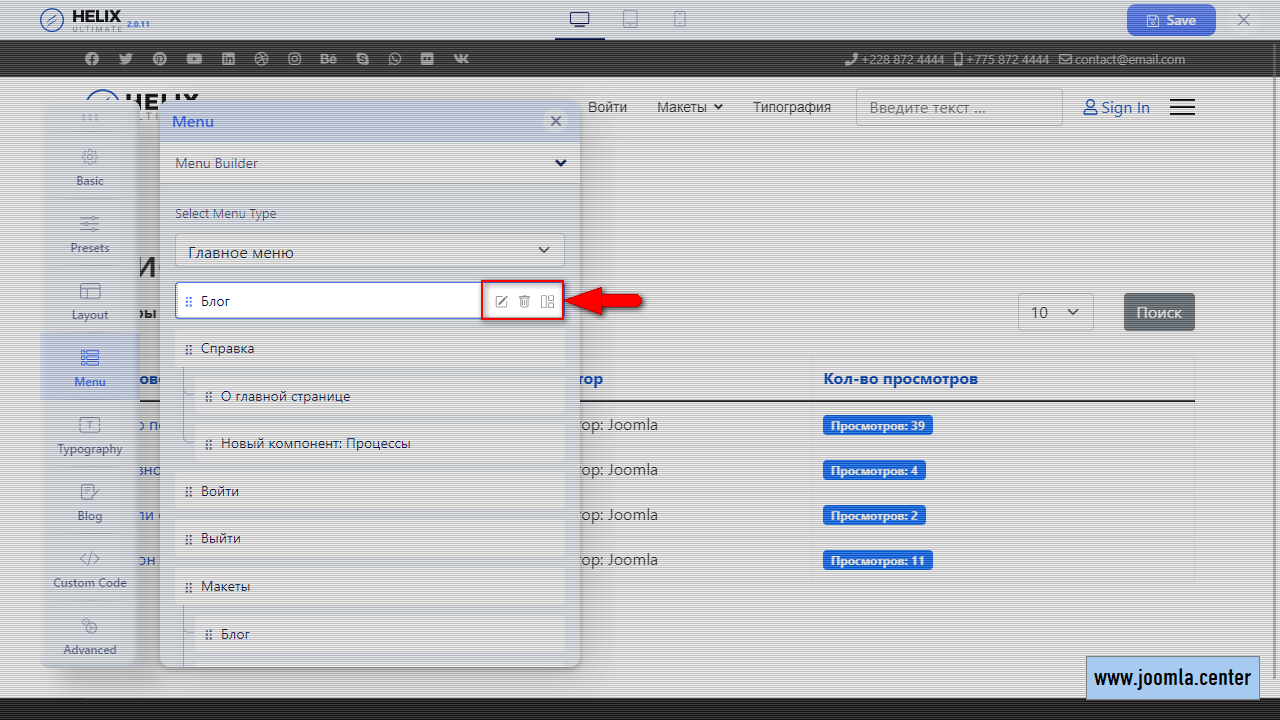
При наведении на определённый пункт меню напротив него отобразятся три кнопки в виде иконок:
- Edit - открыть окно редактирования пункта меню.
- Delete - удалить пункт меню.
- Mega Menu - открыть дополнительными настройки.
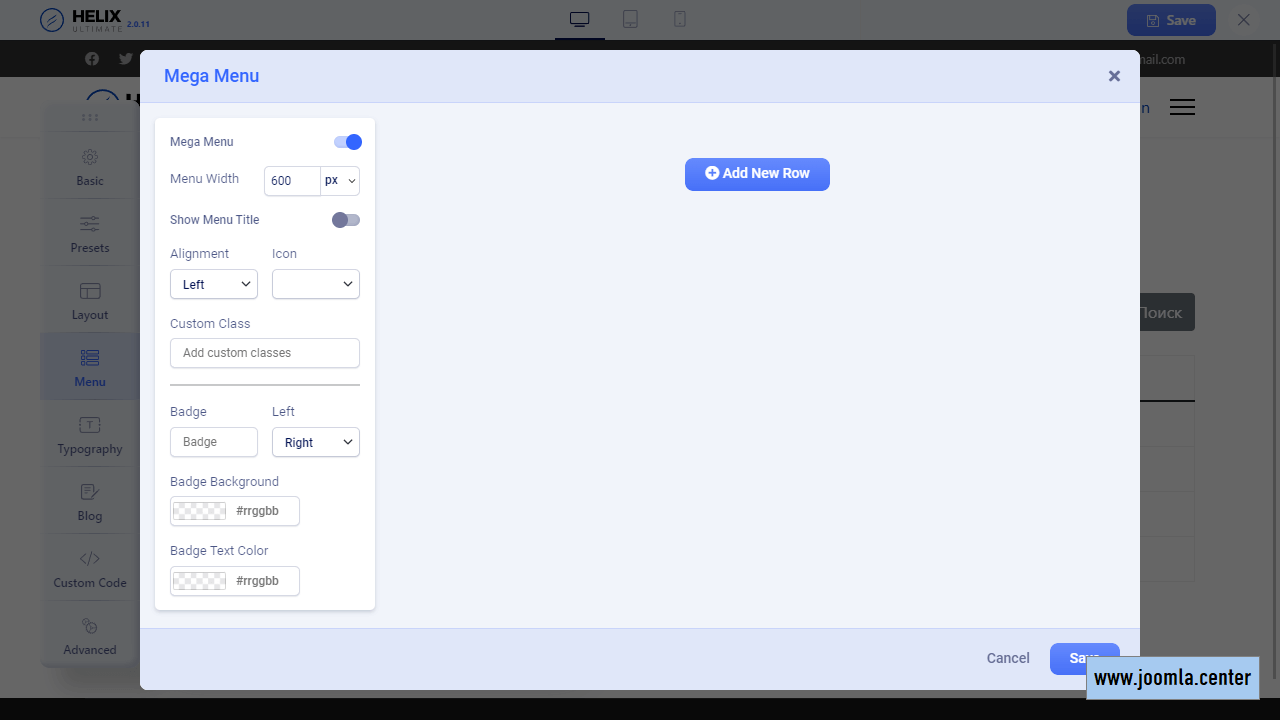
Mega Menu
- Mega Menu
- Активация конструктора мегаменю для пунктов меню первого уровня, позволяющего добавлять в выпадающее меню строки и столбцы, и добавлять в них определённые модули.
- Show Menu Title
- Отключение опции позволяет скрыть пункт меню из списка.
- Dropdown Position
- Положение выпадающего меню относительно родительского пункта.
- Icon
- Добавление иконки из шрифта FontAwesome к пункту меню.
- Custom Class
- Добавление CSS-класса к пункту меню.
- Badge
- Текст метки, отображаемой в пункте меню (если не требуется, то следует оставить поле пустым).
- Badge Position
- Позиция метки (слева или справа от текста).
- Background Color
- Цвет фона метки.
- Text Color
- Цвет текста метки.
Typography
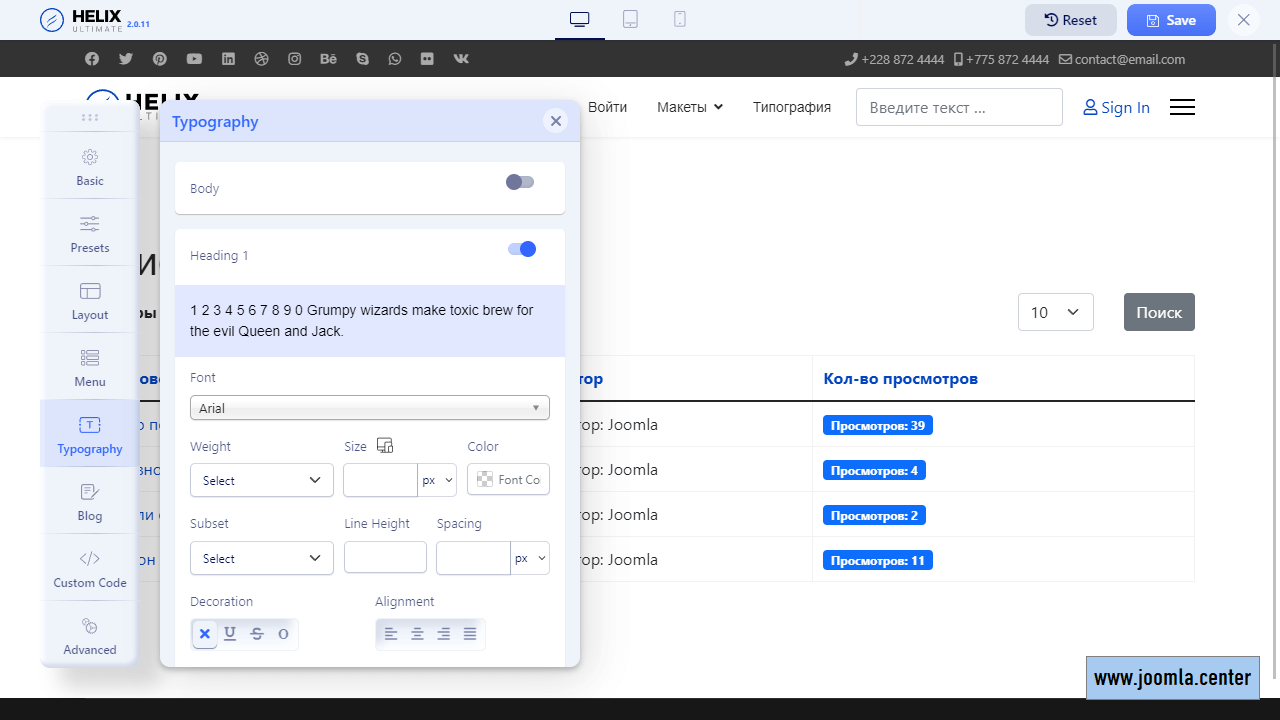
Раздел с настройками шрифтов (шрифт, размер, насыщенность, цвет, начертание, стиль) и отображения текста для разных элементов типографии:
- Body
- Здесь определяются стили, применяемые к глобальному тегу <body>.
- Headings (h1-h6)
- Опционально можно настроить шрифты для каждого из тегов заголовков.
- Navigation
- Данные настройки будут применены к элементам навигации (тег <nav>).
- Custom
- Настройки шрифта для пользовательских элементов, перечисленных в текстовой области.
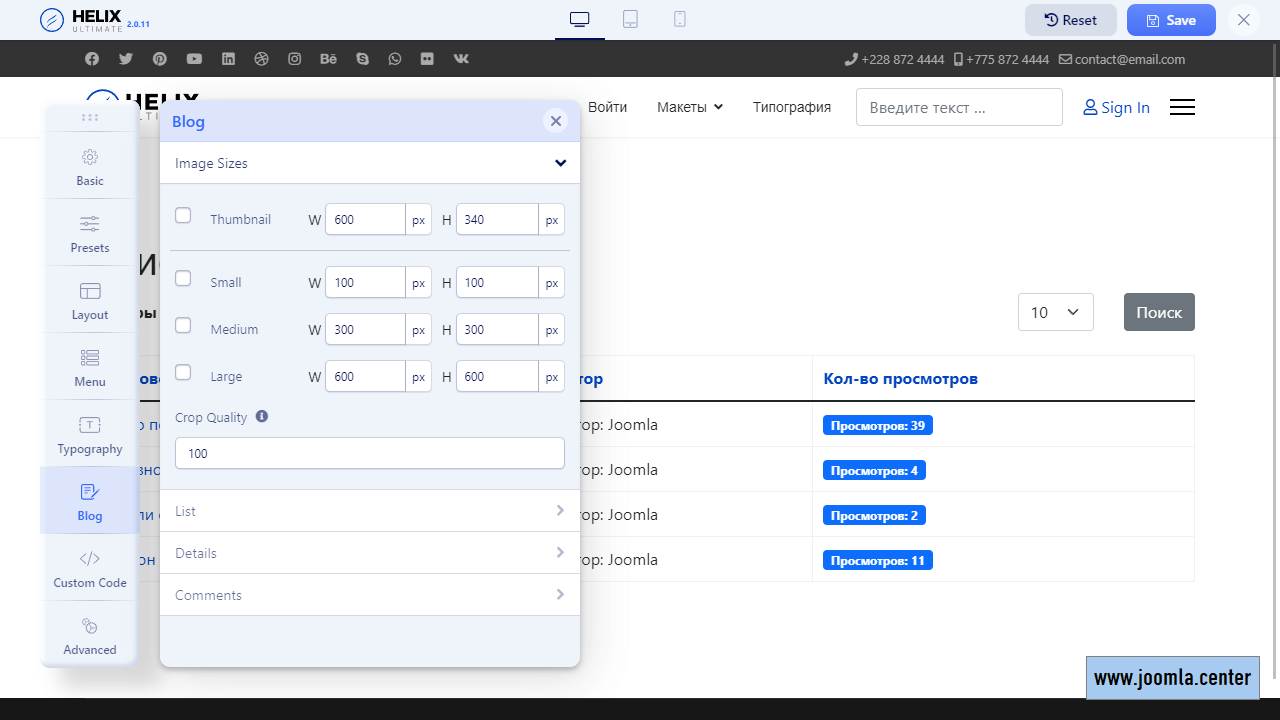
Blog
Здесь скрываются дополняющие настройки для материалов Joomla (com_content):
- Image Sizes
- Установка фиксированных размеров для вариаций изображений (маленькое, миниатюра, среднее или большое), установленных для материалов: исходные картинки будут уменьшаться и обрезаться до установленных. На разных страницах (блог или сам материал) и в разных её элементах (блог) показываются разные вариации изоборажений.
- List
- Выбор вариаций картинок, отображаемых на страницах со списками материалов (блог). Также здесь можно отключить показ тегов материалов на таких страницах.
- Details
- Настройки для страницы материала Joomla: выбор вариации картинки, активация кнопок «Поделиться» (Social Share), информации об авторе (Author Info), мета-тегов Open Graph, также здесь можно отключить показ модулей на странице материала, активировать строку прогресса его чтения (Reading Time Progress Bar), включить показ связанных страниц (Related Articles) и установить отображение материала во всю ширину страницы (не понятно для чего).
- Comments
- Выбор сервиса (Disqus, IntenseDebate, Facebook) для интеграции комментариев с множеством настроек в зависимости от выбранного сервиса. Лучшим решением для реализации комментариев является применение узконаправленного компонента (смотрите материал Комментарии для Joomla).
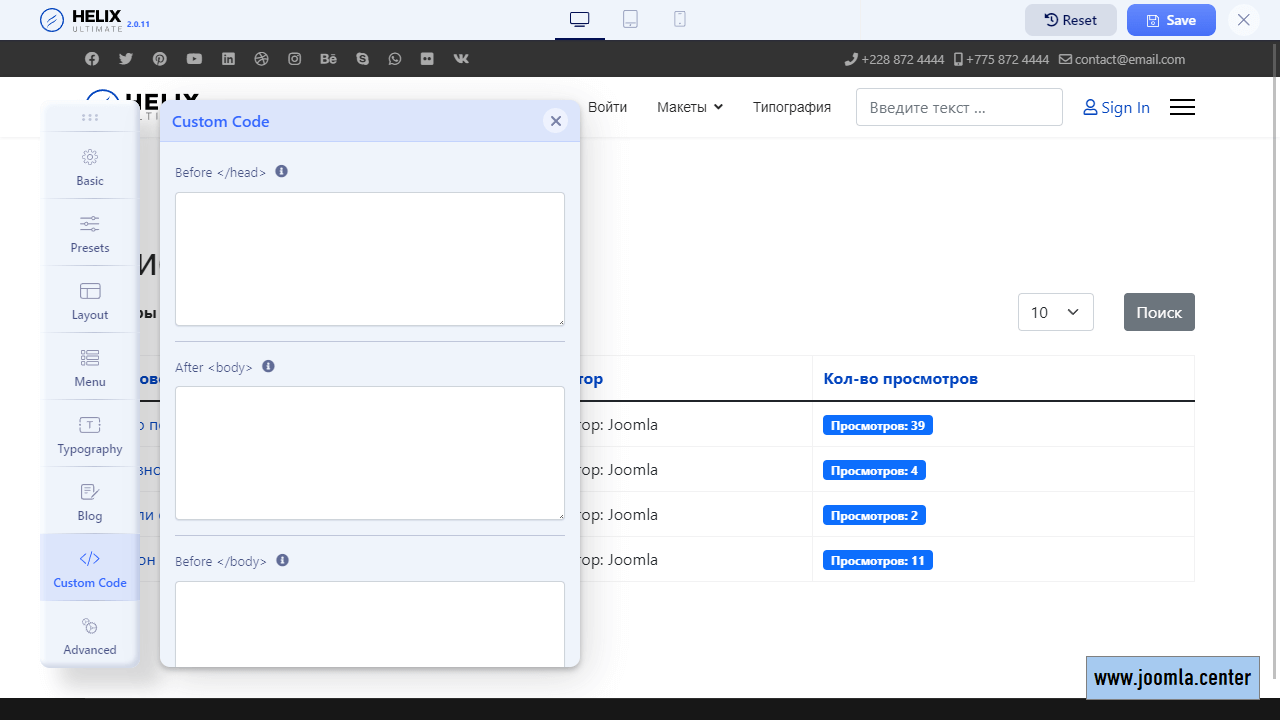
Custom Code
Здесь имеется целых 5 текстовых областей для ввода пользовательского кода:
- Before </head>
- Любой код, который будет вставлен перед закрывающим тегом </head>. Это может быть мета-тег, CSS, JS или код подключения файла (файлов)
- After <body>
- Аналогично, только код будет выводится после открывающего тега <body>.
- Before </body>
- Аналогично, только код будет выводится перед закрывающим тегом </body>.
- Custom CSS
- Любой CSS-код, который будет отображаться в теге <style> внутри тега <head>.
- Custom Javascript
- Любой JS-код, который будет отображаться в теге <script> внутри тега <head>.
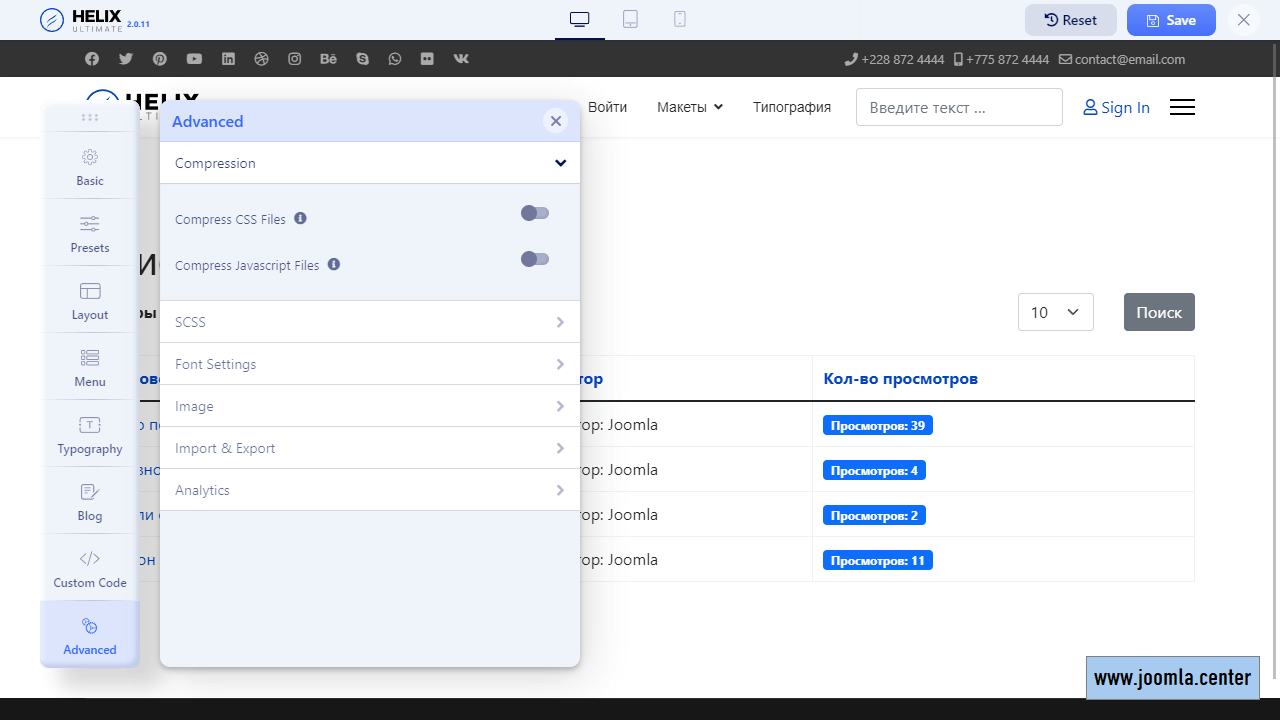
Advanced
Дополнительные настройки шаблона:
- Compression
- Здесь можно активировать сжатие и объединение в один файл CSS- и JS-кода. Не следует включать эти опции, если аналогичные функции выполняет другое расширение (например, JCH Optimize).
- SCSS
- Отключите, если ваш сайт находится в рабочем режиме.
- Font Settings
- Здесь можно отключить загрузку иконочного шрифта Font Awesome 5, если этот подгружается другим расширением, либо если он вообще не применяется. Также здесь можно ввести Google Font API для того, чтобы обновить список доступных шрифтов.
- Image
- Здесь доступна одна настройка для активации ленивой загрузки изображений (Lazy Loading). Не следует активировать эту опцию, если эту функцию выполняет другое расширение (например, JCH Optimize).
- Import & Export
- Здесь можно импортировать или экспортировать существующие настройки.
- Analytics
- Здесь можно ввести идентификатор Google Analytics 4. Если вы задействуете Google Аналитику через Google Tag Manager, то добавьте его код иным способом (например, используя раздел Custom Code).
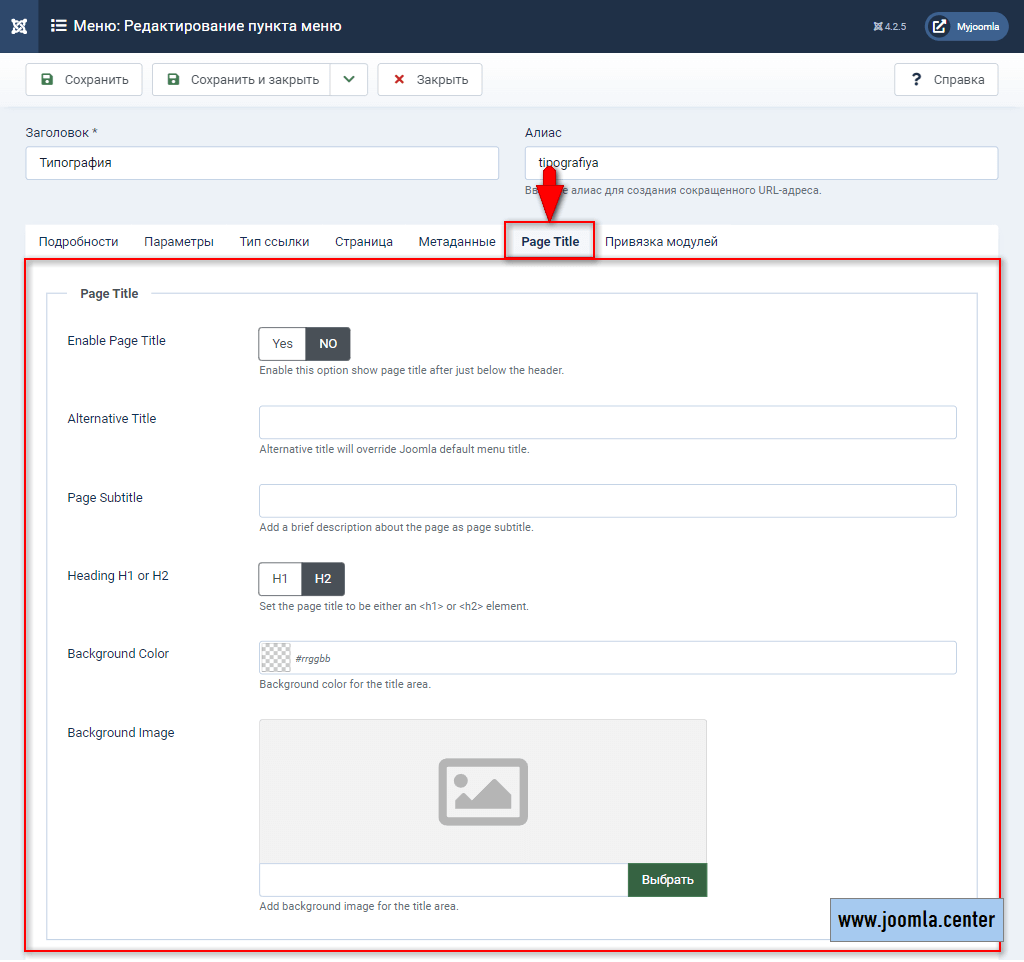
Page Title
Вкладка Page Title добавляется на страницы редактирования пунктов меню и позволяет отображать название пункта меню в качестве заголовка в позиции title:
- Enable Page Title
- Включите отображение названия.
- Alternative Title
- Альтернативное название, который будет отображаться вместо названия пункта меню.
- Page Subtitle
- Текст, отображаемый под названием.
- Heading H1 or H2
- Тег для заголовка (<h1> или <h2>).
- Background Color
- Цвет фона позиции.
- Background Image
- Фоновое изображение.
Breadcrumbs
По умолчанию макет шаблонов на Helix Ultimate не содержит колонку для вывода модуля Навигатор сайта (Breadcrumbs), однако позиция breadcrumb в списке позиций существует. Чтобы выводить «хлебные крошки», необходимо:
- создать модуль типа Навигатор сайта (Breadcrumbs),
- опубликовать его в позиции breadcrumb,
- активировать опцию Enable Page Title во вкладке Page Title для пунктов меню.
В этом случае данный модуль будет отображаться в области title прямо под названием страницы:
Если же опция Enable Page Title для пункта меню будет отключена, то на страницах, соответствующих этому пункту меню, не будет отображаться ни название, ни «хлебные крошки». Если нужно выводить Breadcrumbs в другой области, то нужно создать для него отдельную колонку в Layout и определить в неё модульную позицию, после чего опубликовать в ней модуль и настроить его стили вручную, применяя пользовательский CSS-код.
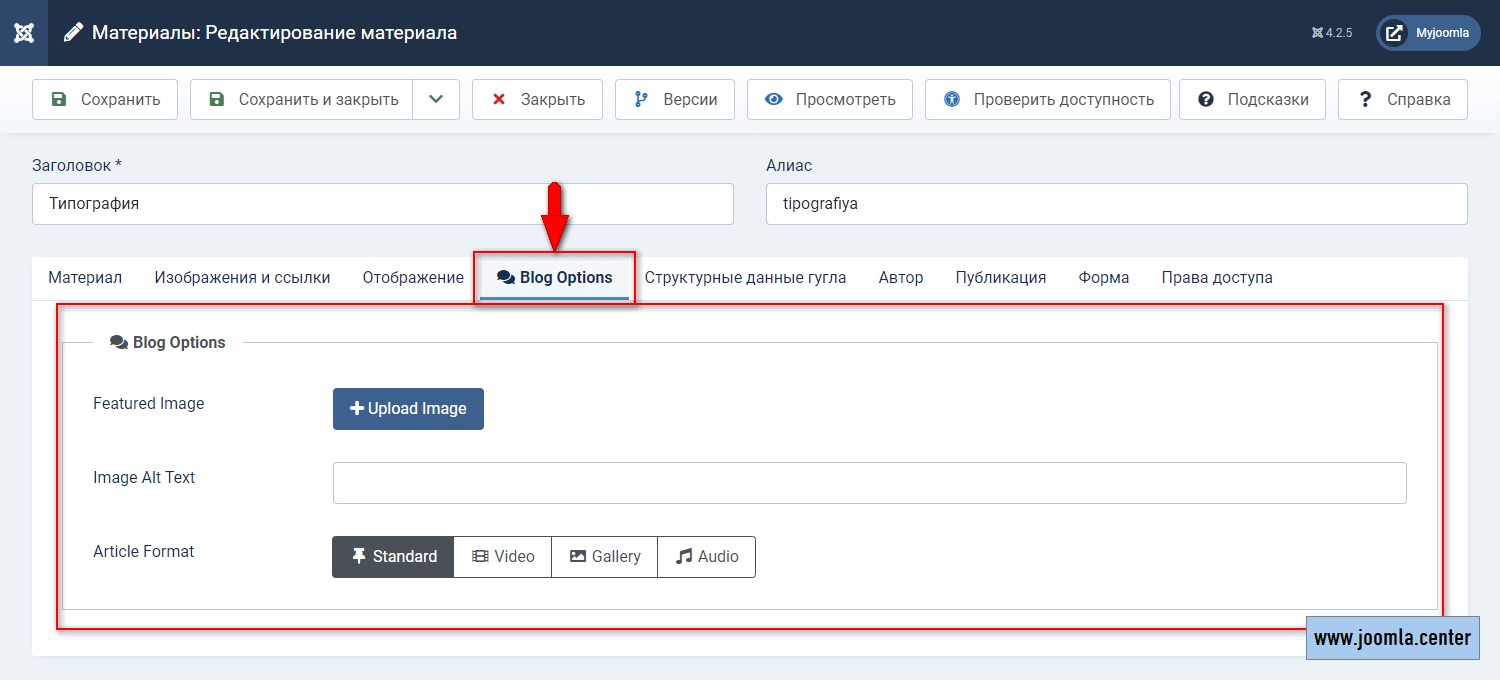
Blog Options
Helix Ultimate добавляет на страницы редактирования материалов Joomla вкладку Blog Options, в которой содержатся дополнительные настройки, определяющие тип материала:
- Featured Image
- Здесь можно загрузить изображение, которое будет обрабатываться согласно настройкам в Blog → Image Sizes. Это необязательная и неудобная опция, лучше добавлять картинки для материалов через медиа-менеджер во вкладке Изображения и ссылки.
- Post Format
- Позволяет определить формат материала (Standart, Video, Gallery, Audio) и выбрать дополнительный контент. Это интересная и полезная опция. Например, если задать материалу тип Video, то вместо картинки материала будет отображаться видеоролик (нужно указать URL). Также от типа контента будет зависеть иконка возле заголовка.
Русский язык для Helix Ultimate
Предлагаем скачать русификатор, текст для которого был переведён специалистами нашего центра. Русификатор устанавливается как обычное расширение для Joomla. Вы также можете использовать его для других шаблонов, работающих на Helix Ultimate, однако в таком случае часть текста может оставаться на английском.
Условия для скачивания
Введите, пожалуйста, Ваш Email, и мы отправим на него ссылку для скачивания данного файла и будем информировать Вас о выходе новых версий, если Вы дадите своё согласие на получение рассылки.
Вы можете скачать файл напрямую, если авторизуетесь на сайте.
Где скачать шаблоны на Helix Ultimate?
-
www.joomshaper.com.
Сайт разработчика фреймворка Helix с шаблонами собственного производства. -
themeforest.net.
На текущий момент в списке имеется 225 коммерческих шаблонов на Helix Ultimate.
Видео
Выводы
Шаблоны, работающие на Helix Ultimate, отлично поддаются кастомизации без навыков вёрстки и кодирования благодаря таким инструментом, как конструкторы макета и меню. Есть опции для кастомизации типографии, но при их нехватке можно применять пользовательский код в разделе Custom Code.
Упоминаемые термины:
CSS, Кастомизация, Материал, Меню сайта, Модуль, Плагин, Позиция модуля, Расширение, Стиль шаблона, Шаблон, SEO, JavaScript, Favicon, AJAX, Медиа-менеджер, Helix Ultimate, Open Graph, Bootstrap, JCH Optimize, Контент