Содержание
Из материала вы узнаете, как закреплять модули Joomla относительно окна браузера при прокрутке без применения сторонних расширений.
Зачем это надо?
«Залипание» элементов на веб-странице при прокрутке используется для улучшения юзабилити. Чаще всего мы можем видеть залипание таких элементов, как:
- Главное меню, закреплённое вверху страницы (как на этом сайте).
- Навигацию по странице (оглавление), закреплённую в сайдбаре (как на этом сайте).
- Также можно столкнуться с другими примерами, например, с залипанием заголовков разделов и т. д.
Таким образом применение данного приёма позволяет упростить навигацию по веб-странице в частности (закрепление оглавления) и по сайту в целом (закрепление меню), т. к. нужные ссылки всегда будут находиться в области просмотра пользователя.
Способы реализации
Ранее для закрепления элементов приходилось применять JavaScript, однако на момент создания данного материала достаточно грамотно применить CSS.
Необходимые CSS-свойства
Чтобы закрепить элемент в самом вверху страницы, достаточно добавить его HTML-тегу следующие CSS-свойства:
- position: sticky;
- top: 0;
- z-index: 1000
Применение Bootstrap 5
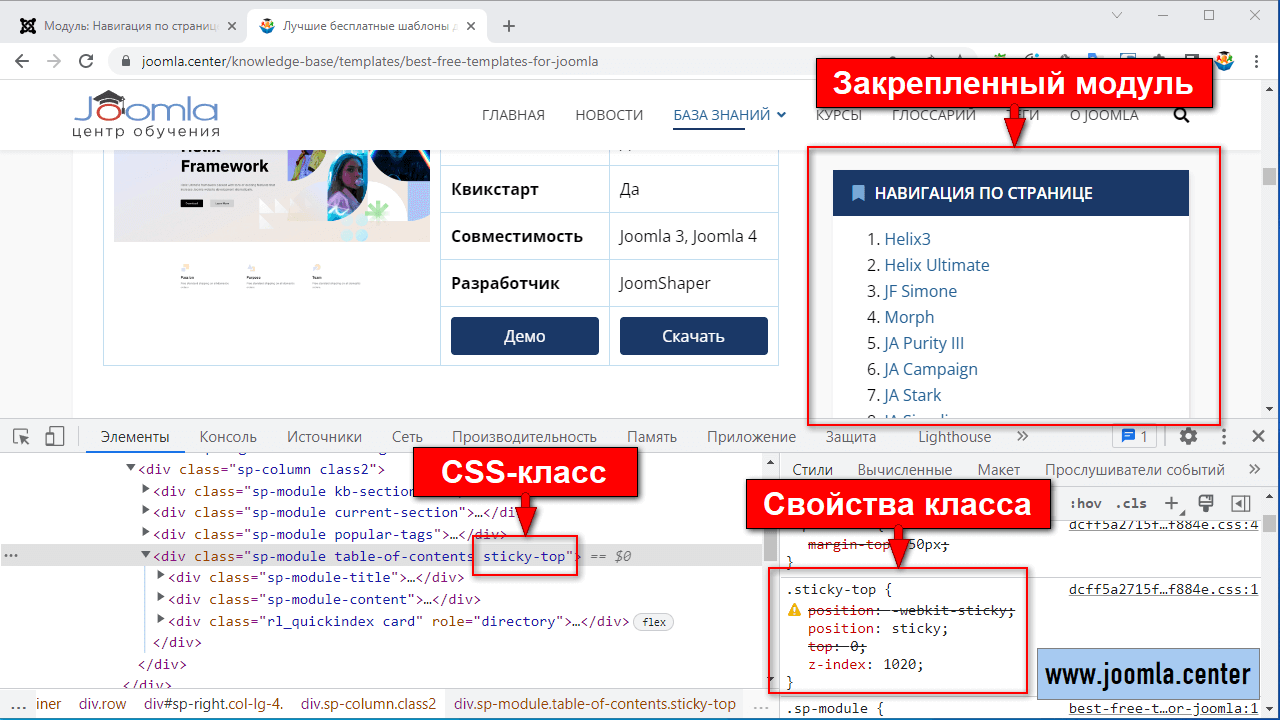
В Bootstrap 5, который использует Cassiopeia (нативный шаблон Joomla 4), а также большинство современных шаблонов (например, все шаблоны от Joomshaper), существует предопределённый CSS-класс sticky-top, который по умолчанию использует следующие CSS-свойства:
.sticky-top{
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1020;
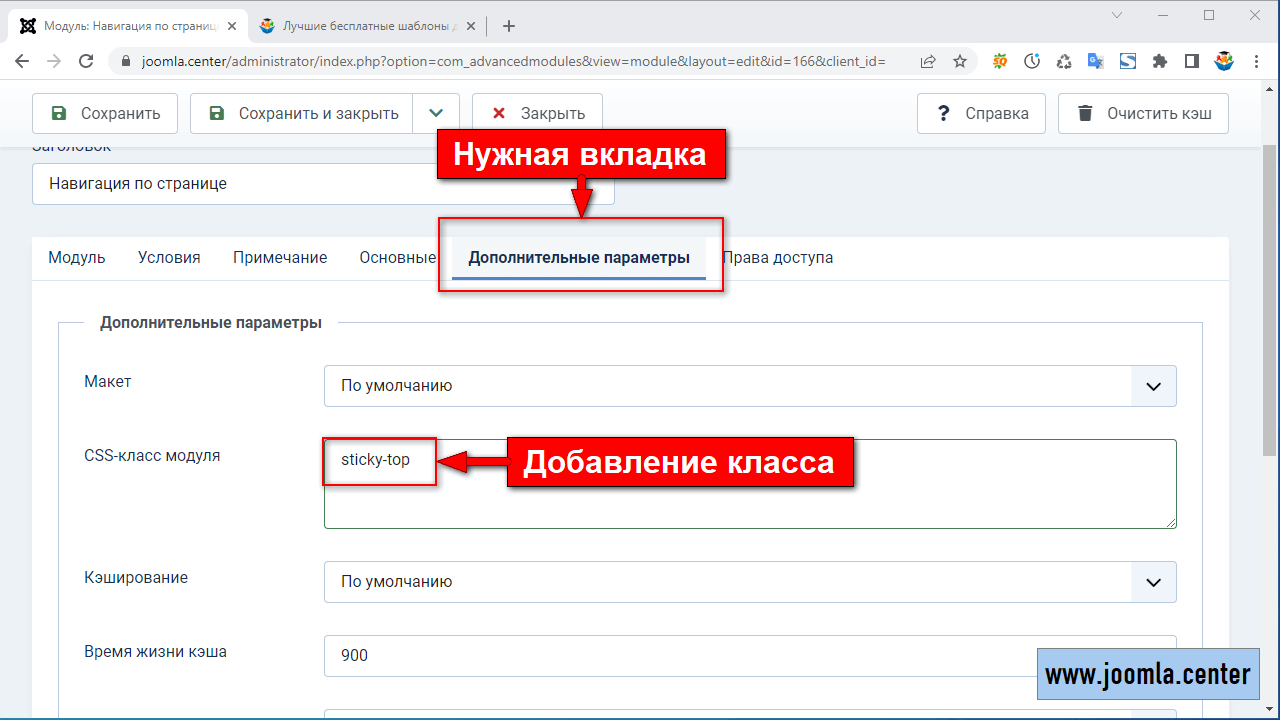
}Т. е. можно просто добавлять данный класс к модулю в его настройках.
Подводные камни
Есть ряд причин, из-за которых «залипание» может не работать:
- Не указаны все необходимые CSS-свойства.
Помните, что свойстваposition: sticky;не достаточно, также необходимо свойствоtop, которое будет задавать расстояние залипания. - Пространство родительского элемента ограничено его содержанием.
Напоминаем, что закрепленный модуль не может выходить за пределы родительского тега. В этом случае попробуйте увеличить высоту родителя. - У одного из родительских тегов имеется полоса прокрутки.
В этом случае необходимо исключить полосу прокрутки. Найдите проблемный тег и пропишите ему CSS-свойствоoverflow: unset;
Как закрепить верхнее меню в Joomla?
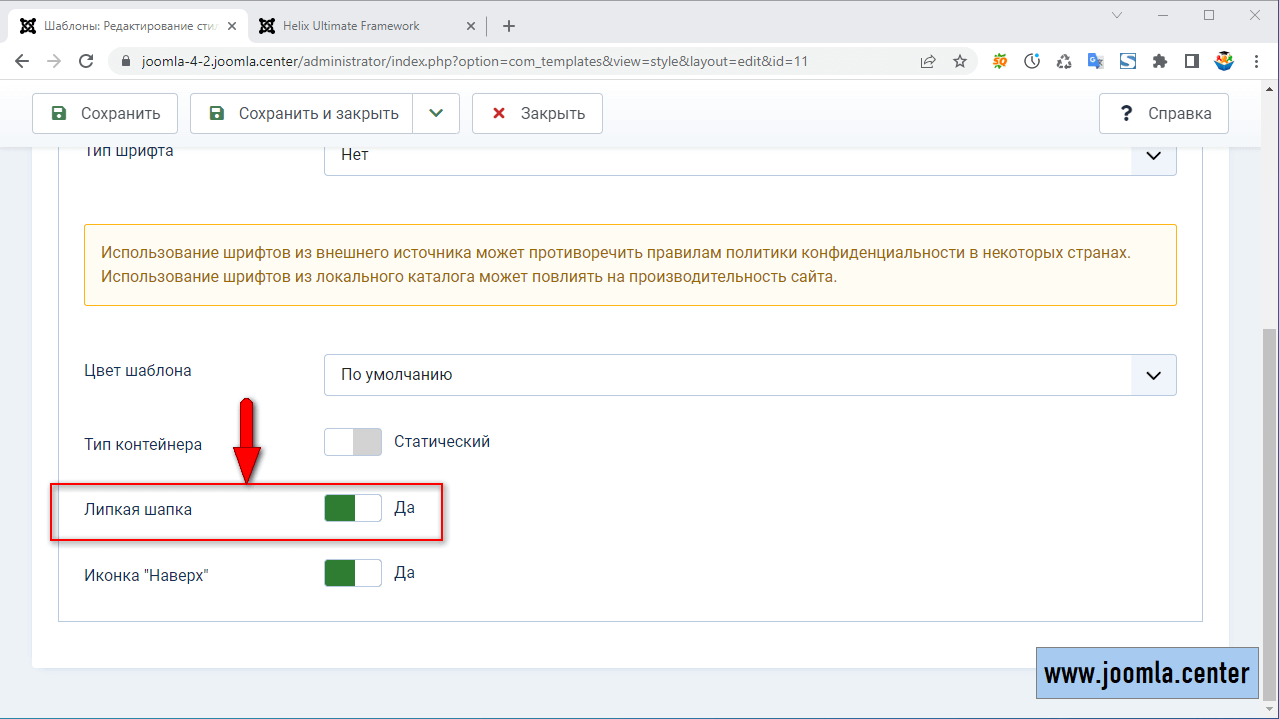
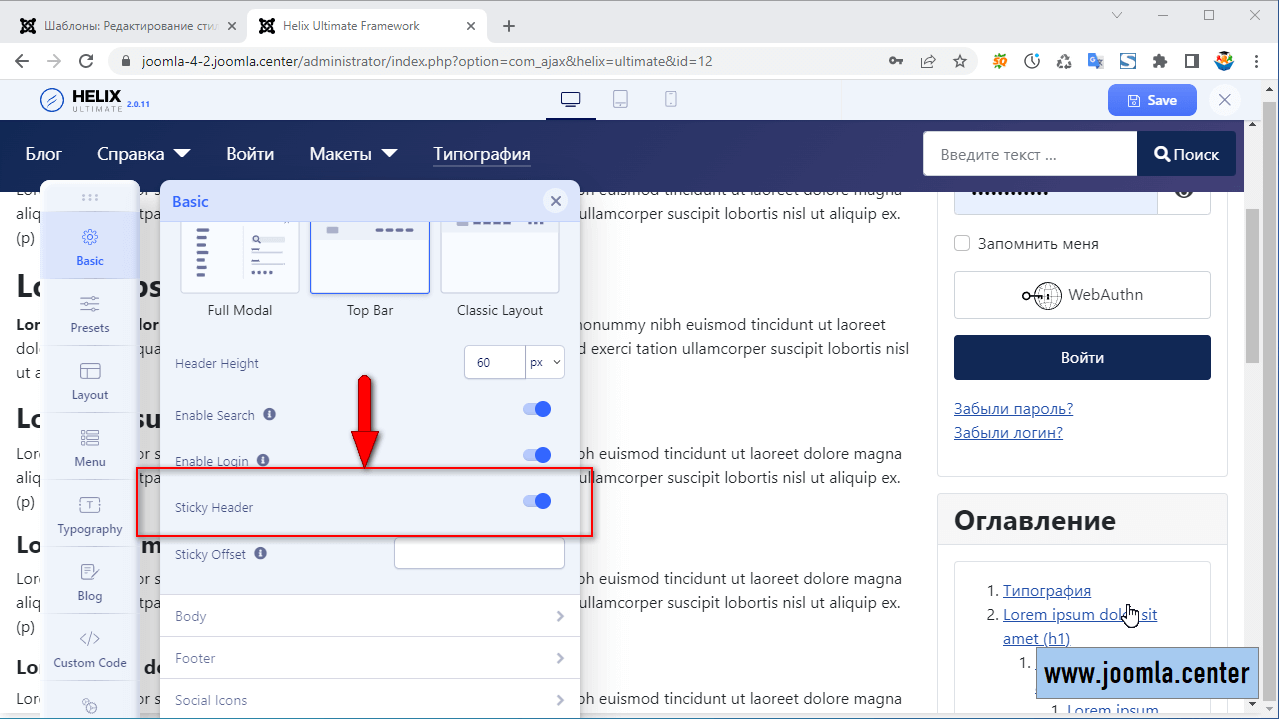
В большом количество случаев нет необходимости фиксировать меню или шапку сайта, работающего на CMS Joomla, с помощью кастомизации кода. Например, в шаблоне Cassiopeia, который идёт с Joomla 4 по умолчанию, предусмотрена настройка Липкая шапка, которая добавляет меню CSS-класс sticky-top. Также аналогичная настройка имеется среди опций большинства профессиональных шаблонов, но большинство из них используют JavaScript для закрепления меню.
Автоматическое добавление CSS-класса
Напоследок делимся полезным приёмом. Обратите внимание, что на данном сайте на всех страницах фиксируется последний модуль в сайдбаре. Добиться этого можно несколькими способами:
- Добавить каждому последнему модулю в сайдбаре нужный CSS-класс в настройках.
- Добавить JS-скрипт, который будет добавлять нужный класс модулям автоматически.
- Добавить CSS-правила для последнего модуля.
Здесь оптимальным решением будет 3-й вариант. Например, фиксироваться должен тег с классом .sp-module, у которого родительским является .sp-column. В таком случае закреплять последний модуль в сайдбаре на каждой странице позволит следующий CSS-код:
.sp-column .sp-module:last-child{
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1020;
}Видео
Упоминаемые термины:
CSS, Joomla, Кастомизация, Модуль, Шаблон, JavaScript, Cassiopeia, Bootstrap