Содержание
Обзор возможностей, плюсов и минусов, а также настроек шаблона Cassiopeia, который входит в дистрибутив CMS Joomla 4 и Joomla 5. Вы узнаете обо всех его ключевых особенностях и возможностях кастомизации дизайна.
Особенности шаблона
Начнём с рассмотрения плюсов и минусов.
Преимущества Cassiopeia
- является частью ядра Joomla 4 и Joomla 5, т. е. никогда не создаст проблем после обновления CMS;
- имеет стили для других основных расширений Joomla (материалы, пользователи, теги и т. д.);
- использует официальные локализации для Joomla, т. е. не будет проблем с переводом статического текста;
- использует Bootstrap 5 (последняя версия CSS-фреймворка на момент выхода Joomla 4);
- имеет универсальный дизайн, который может подходить для сайтов разной тематики и направленности.
Недостатки Cassiopeia
- скудный набор настроек, которых может быть недостаточно для пользователей, не имеющих навыков вёрстки;
- фиксированные позиции модулей, которые можно кастомизировать только на уровне кода;
- непродуманная «липкая шапка», «которая залипает» вместе с логотипом, отображающимся над меню;
- слишком узнаваемый, т. к. входит в дистрибутив Joomla 4 и Joomla 5.
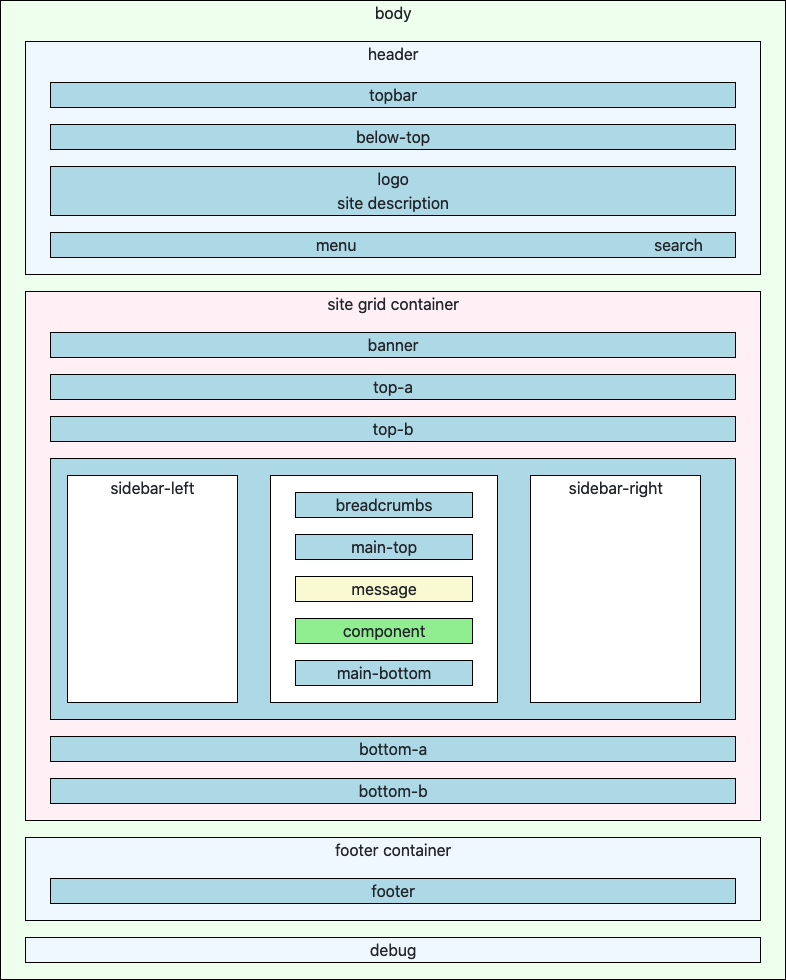
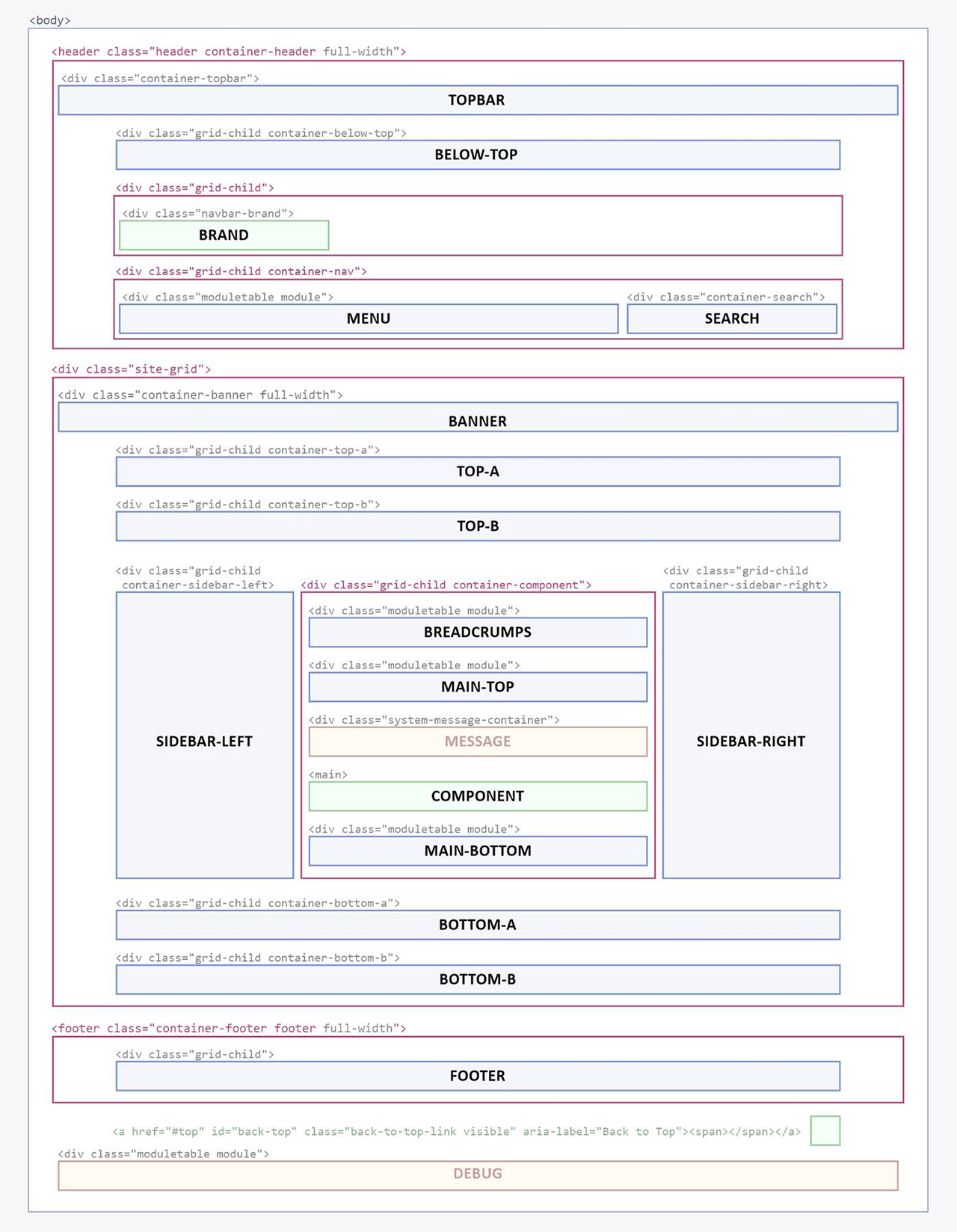
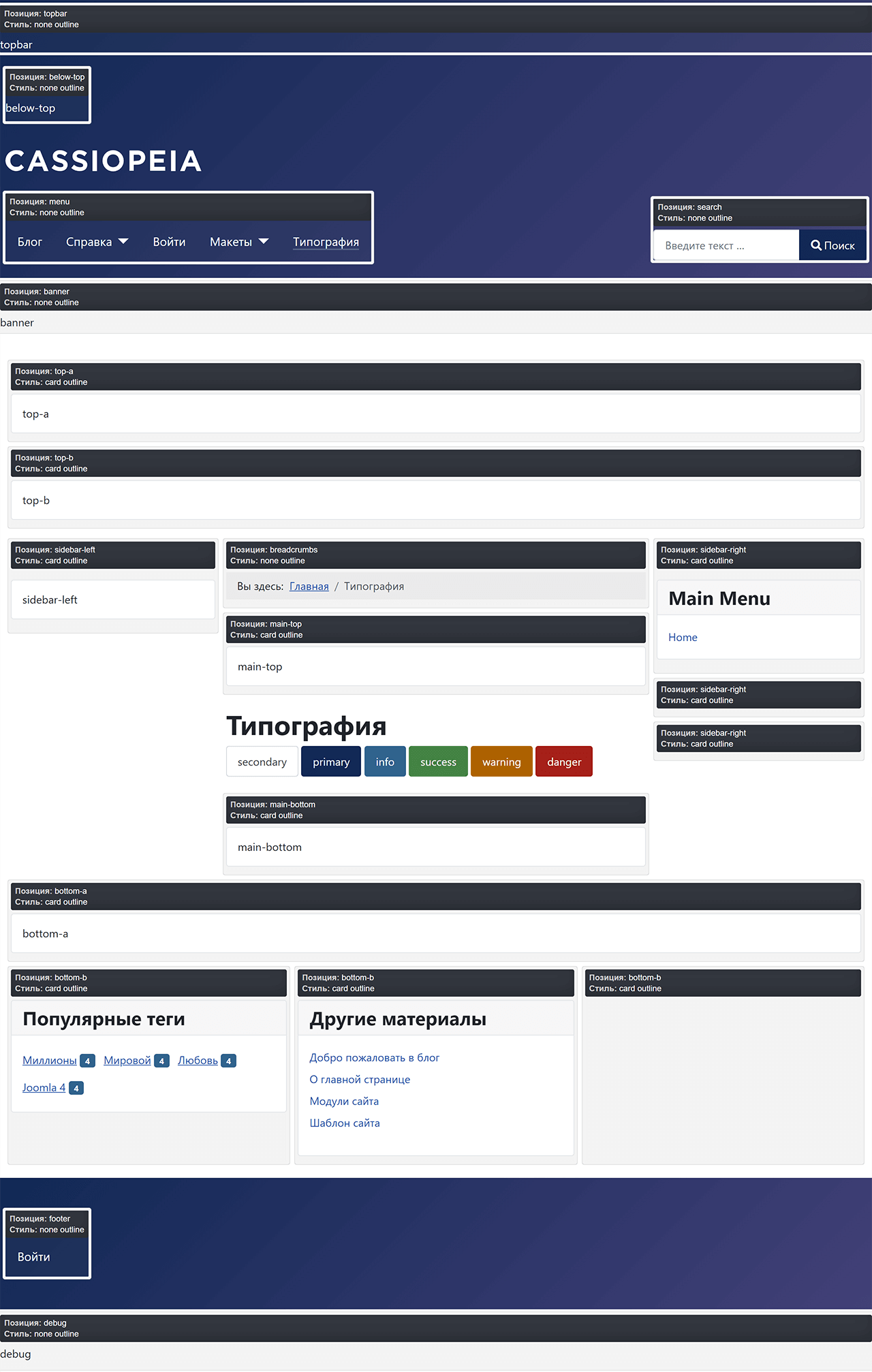
Позиции модулей шаблона
В большинстве случаев позиций модулей шаблона Cassiopeia будет достаточно:
Настройки шаблона Cassiopeia
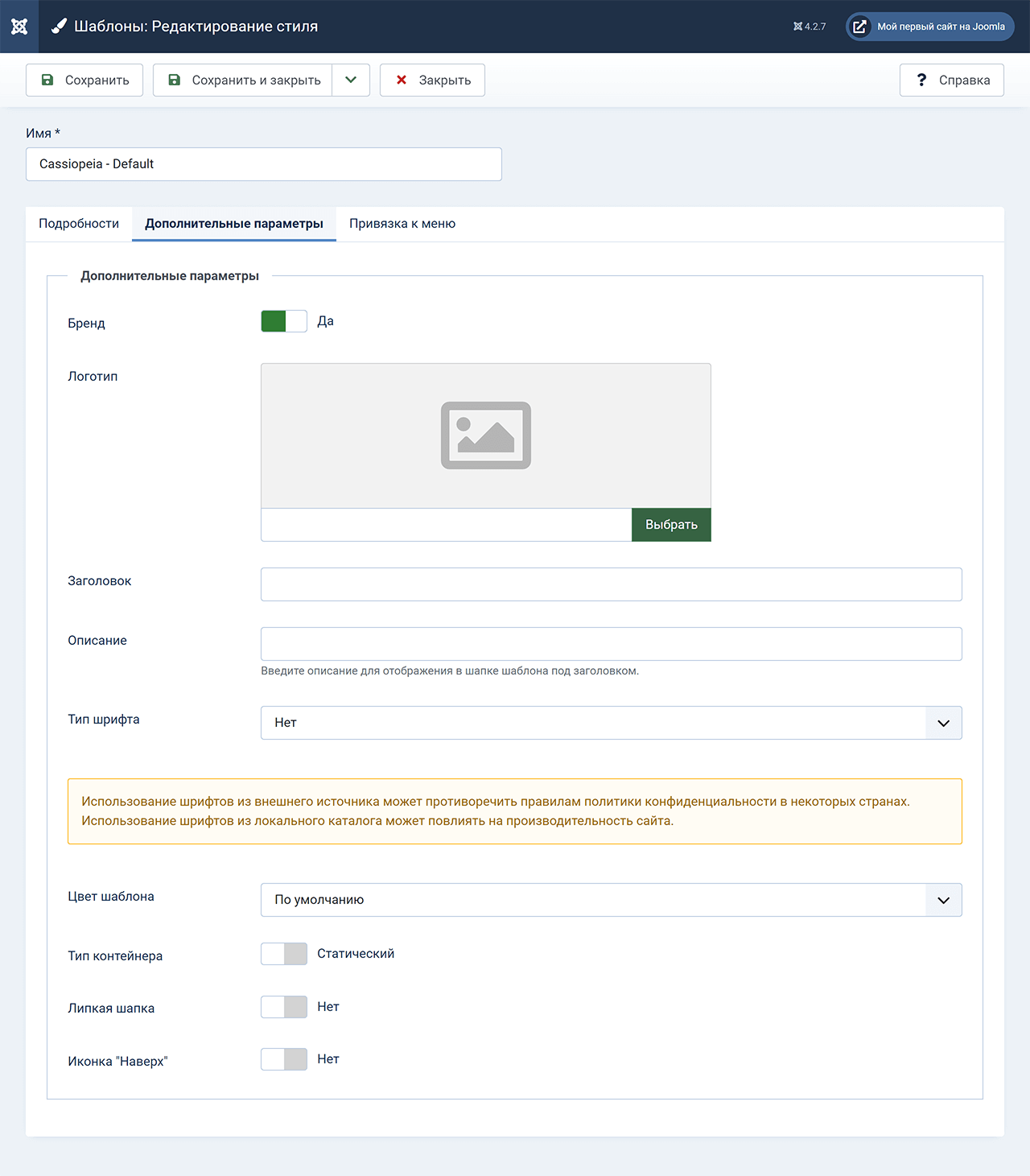
Все настройки шаблона осуществляются в настройках стиля Система → Стили сайта → [Стиль шаблона Cassiopeia] → вкладка Дополнительные параметры:
- Бренд
- При активации этой настройки в шапке сайта над позиций
menuбудет отображаться:- Логотип, если вы выберите изображение для опции.
- Заголовок, если вы введёте в это поле текст и не выберите изображение логотипа.
- Описание, которое будет отображаться под логотипом или заголовком, если вы введёте в это поле текст.
- Тип шрифта
- По умолчанию можно выбрать из 3-х шрифтов.
- Цвет шаблона
- Всего 2 варианта цвета, который будет применяться к основным элемента интерфейса:
- по умолчанию (синий);
- альтернативный (бордовый).
- Тип контейнера
- 2 варианта:
- статический (максимальная ширина разделов веб-страницы ограничена), рекомендуется использовать только его;
- резиновый (ширина не ограничена).
- Липкая шапка
- При активации шапка, которая включает позиции
menu,brand,topbar,below-topиsearch, будет залипать вверху окна браузера при прокрутке веб-страницы. - Иконка "Наверх"
- При активации в футере будет отображаться ссылка, при клике по которой область просмотра веб-страницы переместиться вверх. Имеет смысл выключать, если эта функция реализуется другим способом.
Кастомизация шаблона Cassiopeia
Скудные возможности по кастомизации шаблона на уровне его настроек можно нивелировать умениями вёрстки. Для добавления своих CSS-стилей необходимо создать файл user.css, для этого:
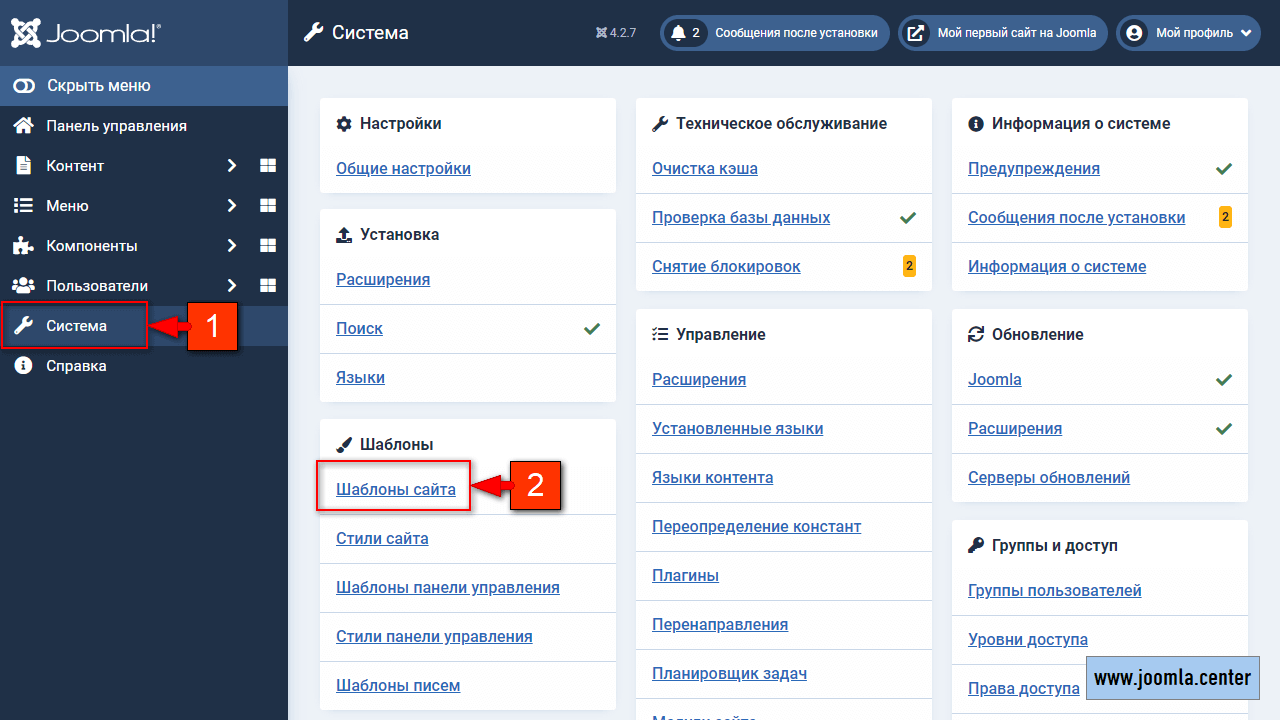
- Система,
- Шаблоны сайта,
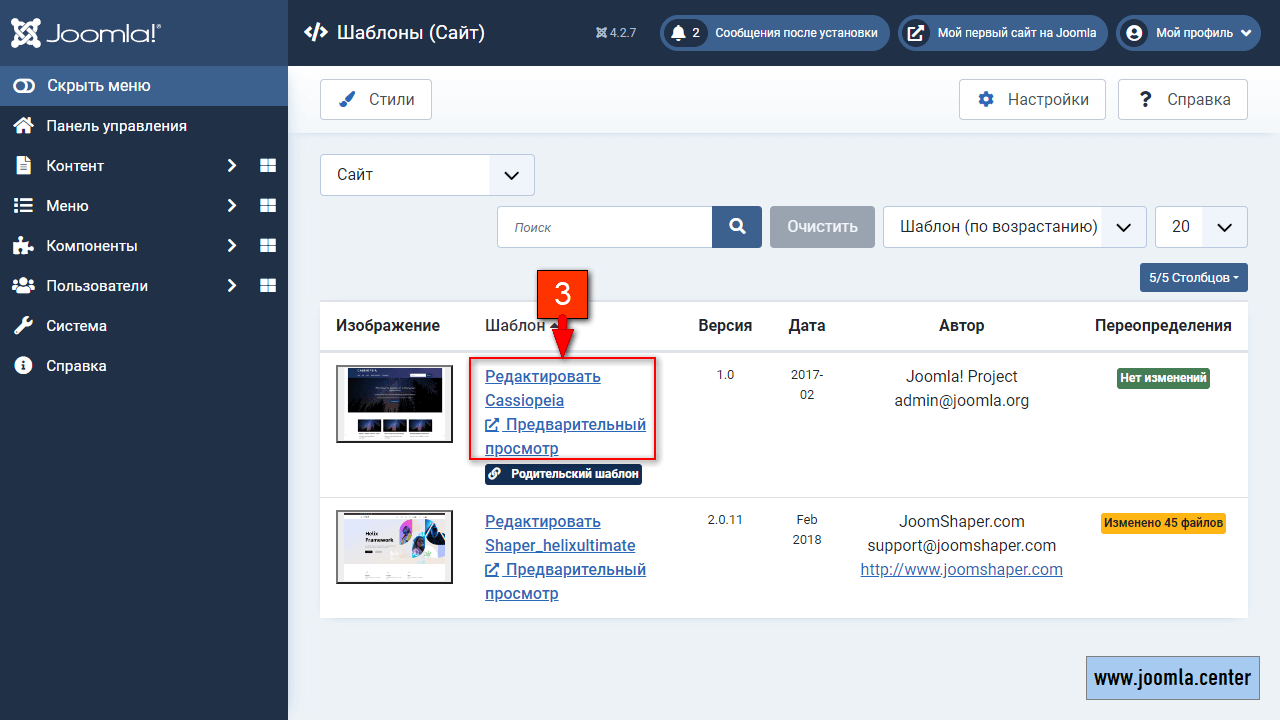
- Редактировать Cassiopeia,
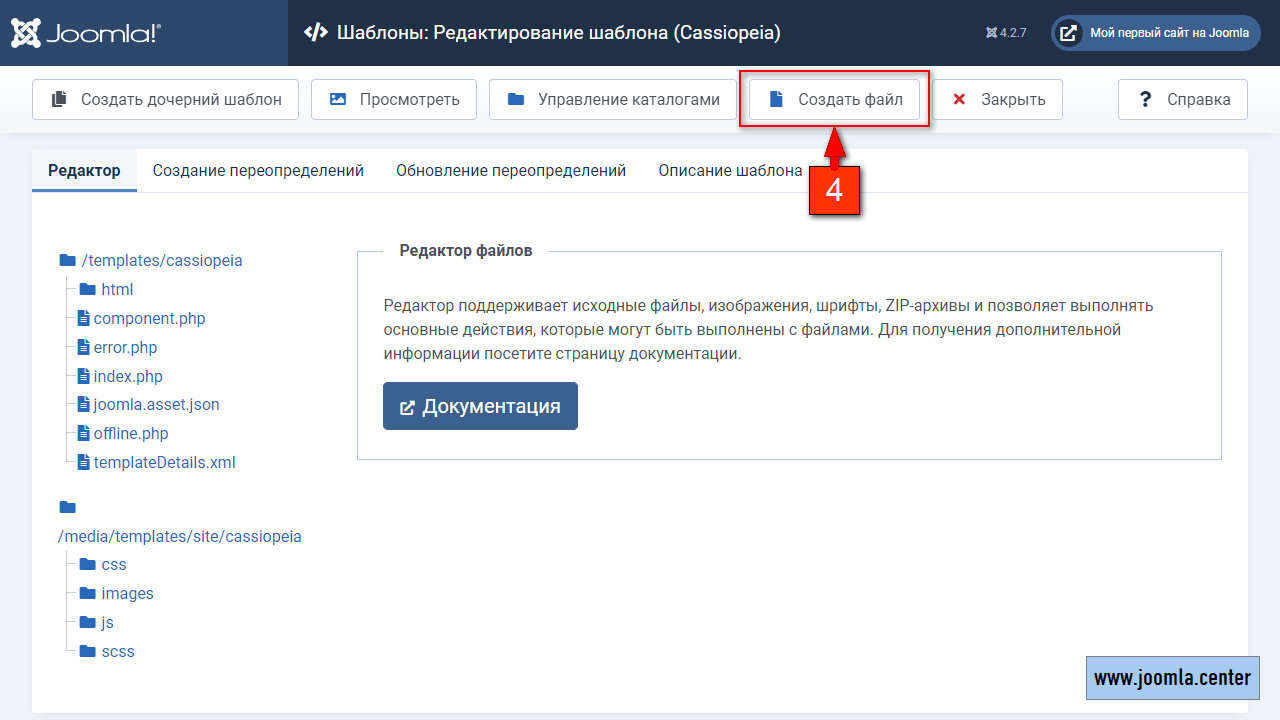
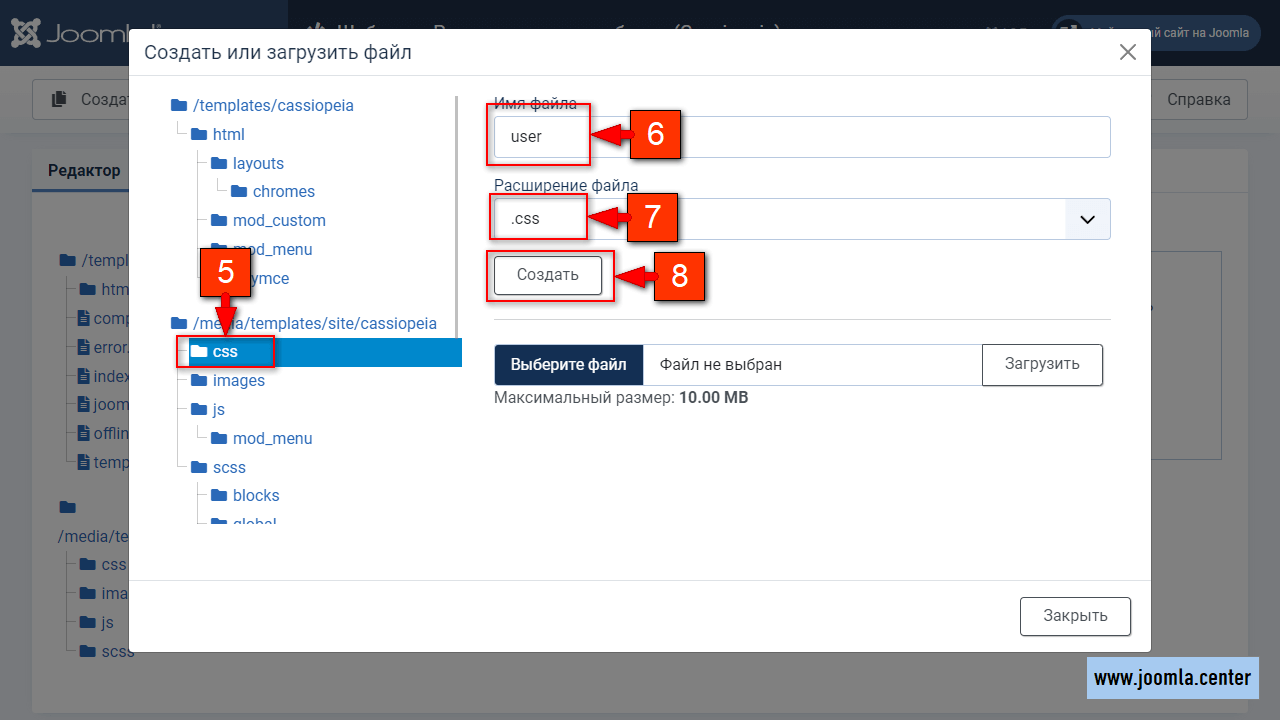
- Создать файл.
- Отмечаем папку CSS,
- вводим user в поле Имя файла,
- выбираем .css для опции Расширения файла,
- жмем Создать.
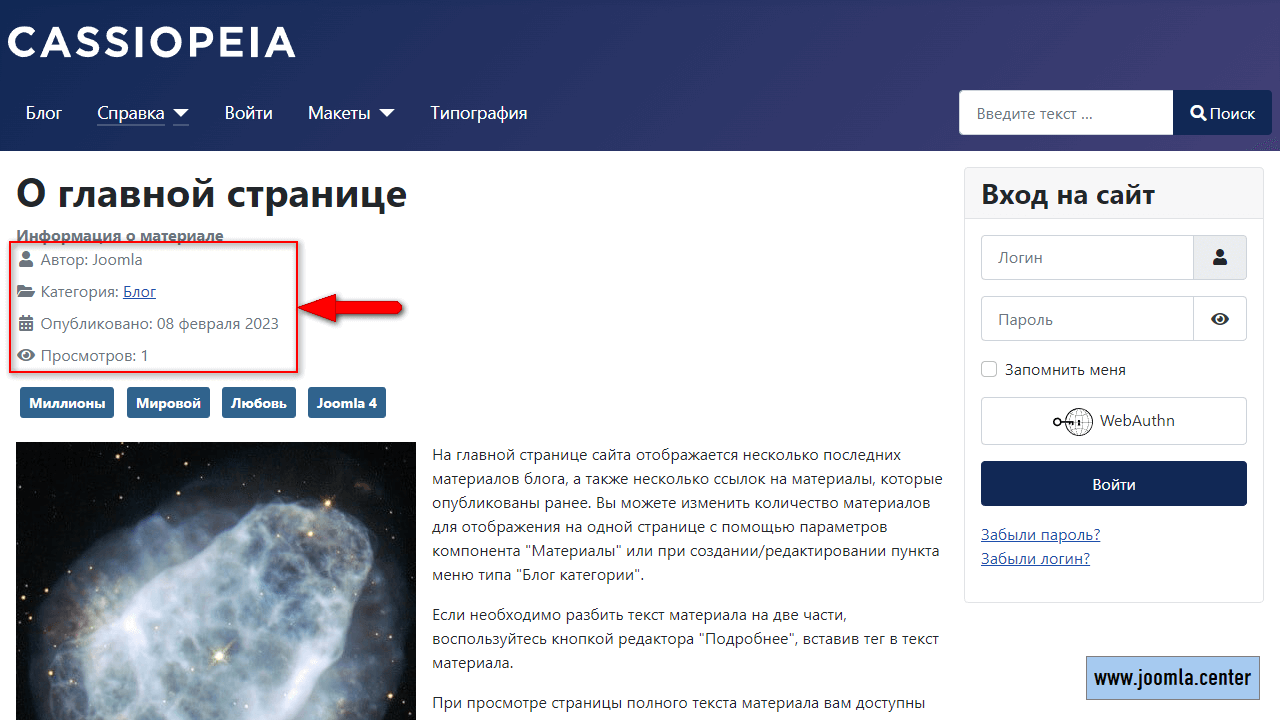
Теперь через данный файл можно применять к сайту любой пользовательский CSS-код. Например, чтобы информация о материале (автор, дата публикации, количество просмотров и др.) отображалась в строку, нужно перейти в Система → Шаблоны сайта → Редактировать Cassiopeia → user.css и записать туда следующие CSS-свойства:
.article-info dd {
padding: 0;
display: inline-block;
margin-right: 1em;
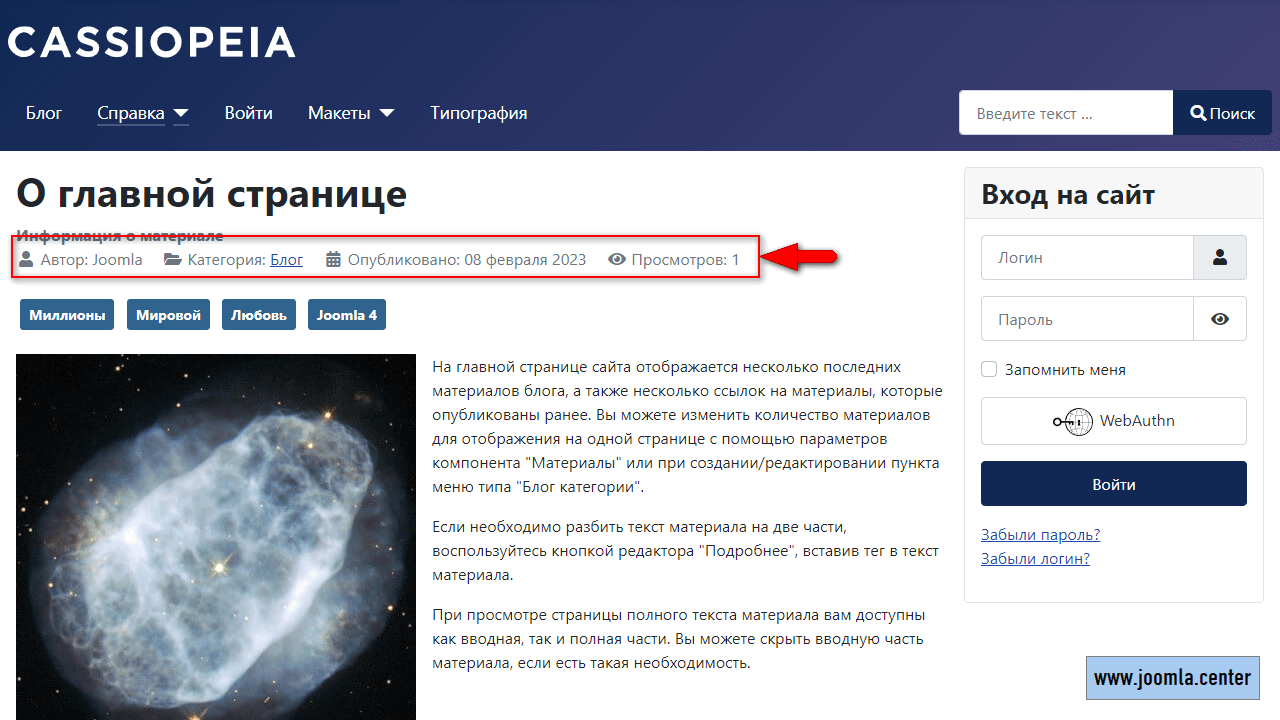
}Результат будет следующий:
Видео
Упоминаемые термины:
Joomla, Кастомизация, Расширение, Стиль шаблона, Ядро, CMS, Cassiopeia, Bootstrap