Содержание
Из статьи вы узнаете, как можно вставить любой модуль Joomla в контент другого модуля, материала или любого другого редактируемого элемента.
Варианты решения задачи
Существует два способа вставки модуля в контент другого элемента:
- Load Module (Загрузка модулей) — основной плагин Joomla.
- Modules Anywhere — сторонний плагин для Joomla 3, 4 и 5.
Плагин Load Module
Ядро Joomla включает плагин Контент - Загрузка модулей, применяемый для вывода модулей в контенте сайта посредством шорткодов.
Синтаксис
Вставлять модулю посредством плагина Загрузка модулей можно с помощью кнопки Модуль в текстовом редакторе, которая будет формировать следующие шорткоды:
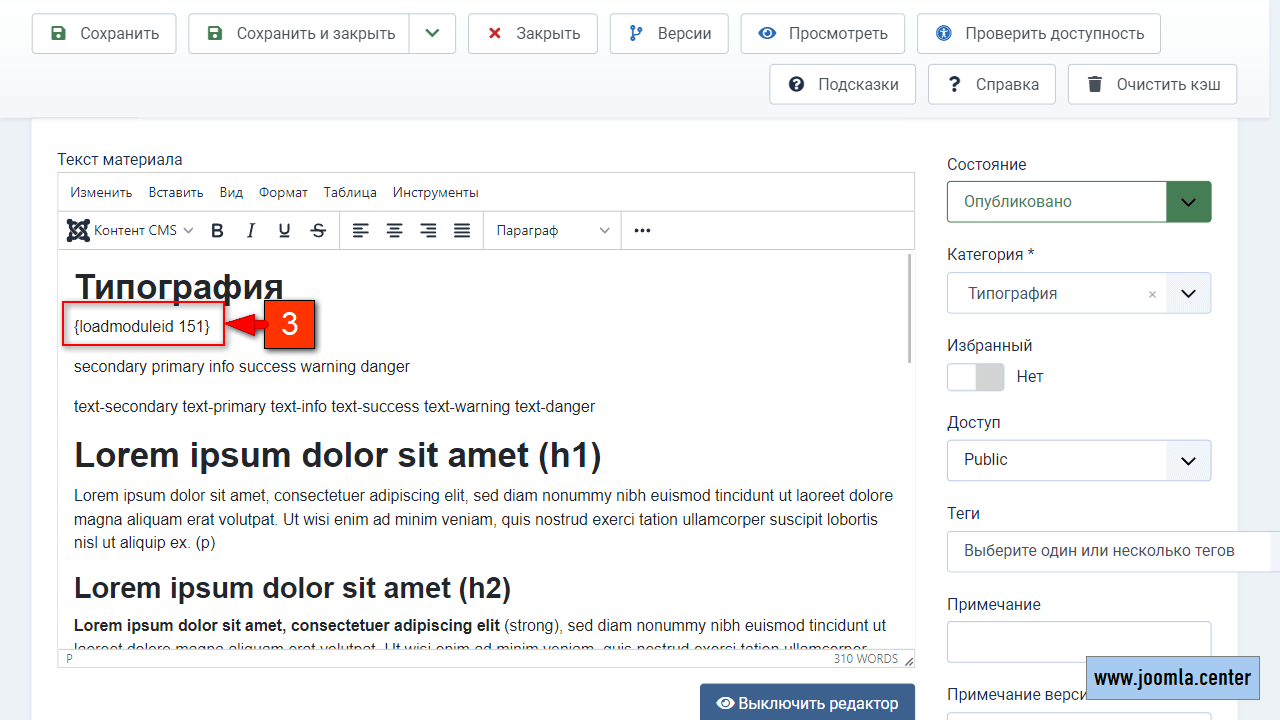
{loadmoduleid 1}позволит отобразить модуль с ID 1,{loadposition user1}позволит отобразить все модули в позиции шаблона user1,{loadmodule mod_login}позволит отобразить модуль с системным именем mod_login,{loadmodule mod_login,module title,style}позволит отобразить модуль с системным именем mod_login, определенным заголовком и стилем модуля.
Инструкция
Порядок действий по вставке модуля следующий:
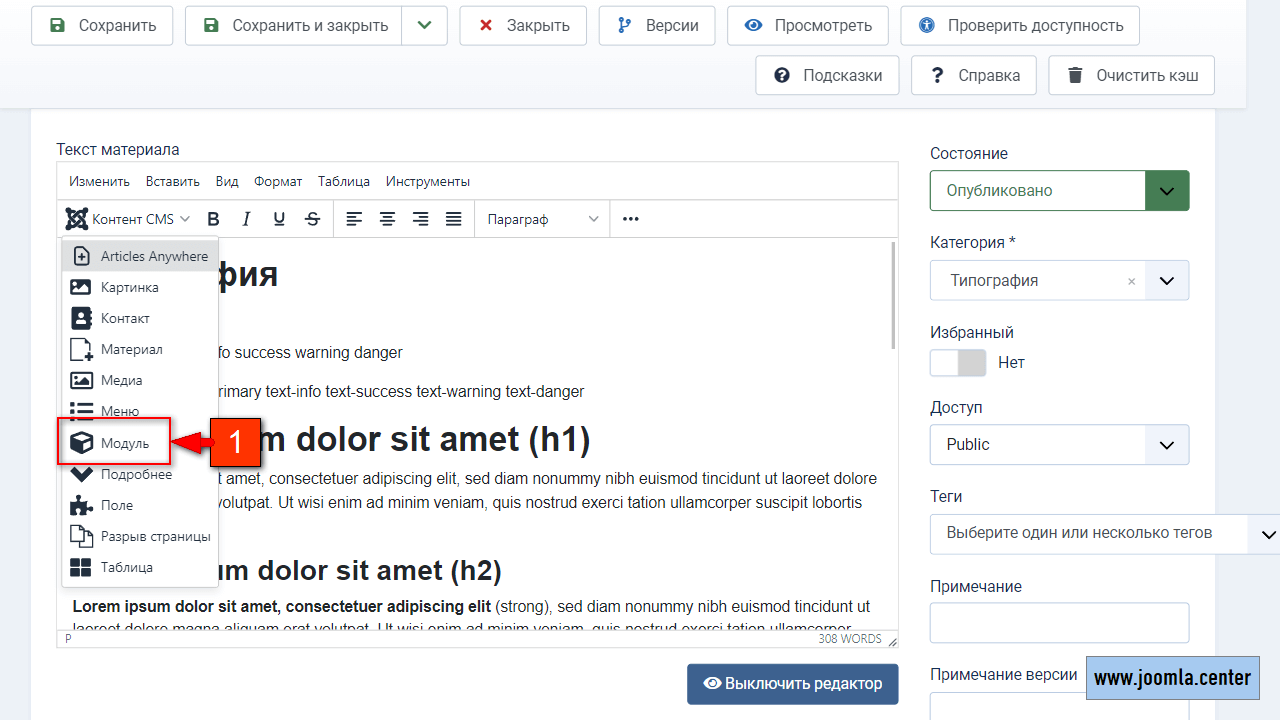
- Устанавливаем курсор в нужное месте в текстовом редакторе.
- Кликаем по кнопке Модуль.
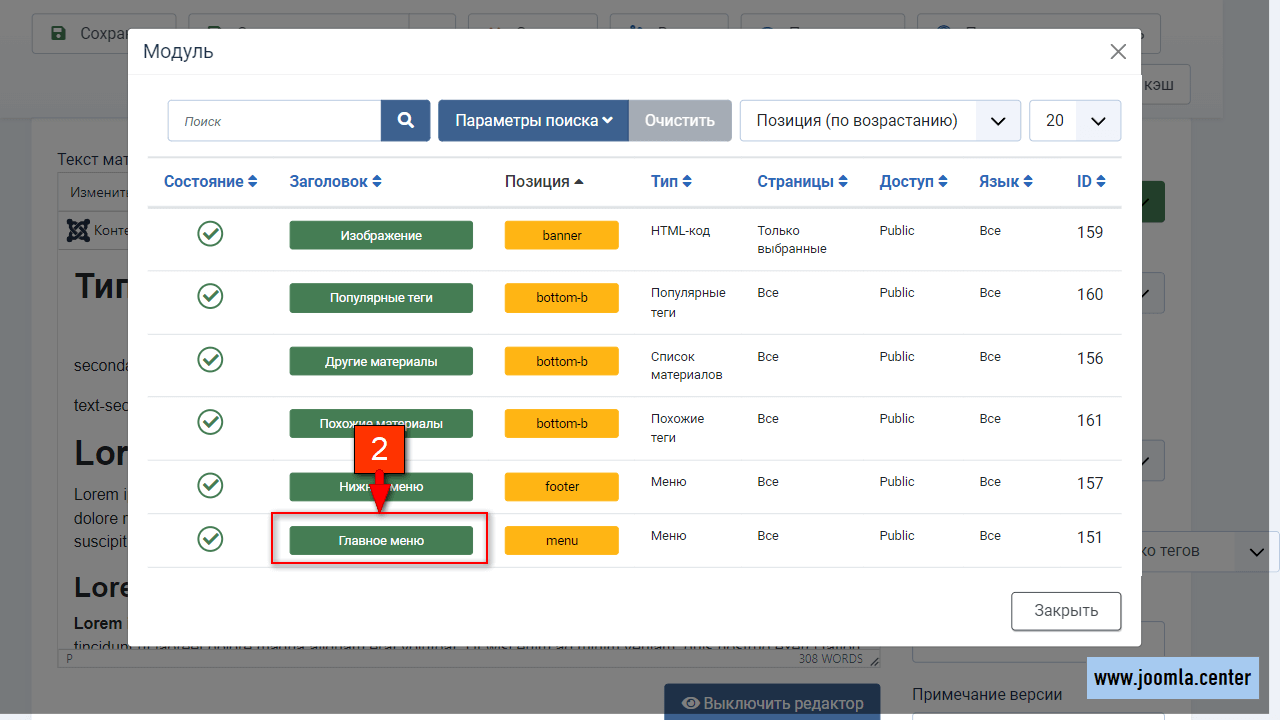
- В модальном окне кликаем либо по заголовку модуля (тогда в контенте будет отображаться данный конкретный модуль), либо по названию позиции (тогда будут выводиться все модули, опубликованные в этой позиции).
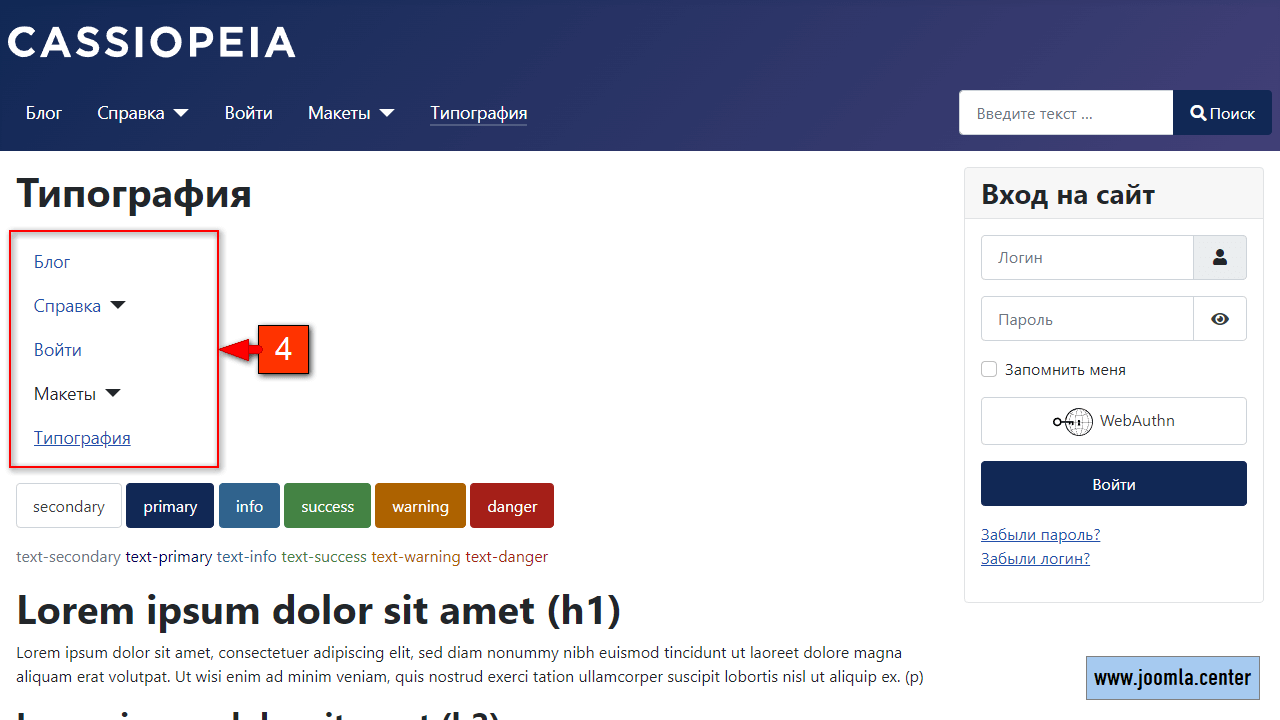
- Проверяем отображение модуля на лицевой странице.
Например, существует модуль с идентификатором 1, в настройках которого во вкладке Привязка к пунктам меню установлено, что он должен отображаться только на главной странице. В этом случае, если вставить данный модуль с помощью шорткода {loadmoduleid 1}, он всё равно не будет отображаться в контенте любых страниц, кроме главной.
Плагин Modules Anywhere
Если функционала ядра не достаточно, то на помощь приходит плагин Modules Anywhere от разработчика Regular Labs, который позволяет вставлять модули Joomla в материалы и любые другие редактируемые элементы без недостатков, свойственных основному плагину.
Сравнение плагинов
| Особенность | Load Module | Modules Anywhere Free | Modules Anywhere Pro (€19) |
|---|---|---|---|
| Вставка модулей и позиций модулей внутрь материалов | ✔️ | ✔️ | ✔️ |
| Кнопка редактора для вставки | ✔️ | ✔️ | ✔️ |
| Обработка шорткодов {loadmodule} и {loadposition} | ✔️ | ✔️ | ✔️ |
| Управление стилями модулей через шорткоды | ✔️ | ✔️ | ✔️ |
| Вставка в другие модули, сторонние компоненты и переопределения шаблонов | ❌ | ✔️ | ✔️ |
| Выбор стилей вывода модулей при использовании кнопки редактора | ❌ | ✔️ | ✔️ |
| Возможность игнорировать уровни доступа модулей, их состояние и закрепление за пунктами меню | ❌ | ✔️ | ✔️ |
| Возможность переопределения настроек каждого отдельного тега модуля | ❌ | ❌ | ✔️ |
| Возможность контроля уровня доступа к модулю для определённых групп пользователей и компонентов | ❌ | ❌ | ✔️ |
| Кнопки редактирования модулей, размещенных через Modules Anywhere, во внешнем интерфейсе | ❌ | ❌ | ✔️ |
Инструкция
Алгоритм действий аналогичный, как и с плагином ядра:
- Выбираем место для вставки модуля.
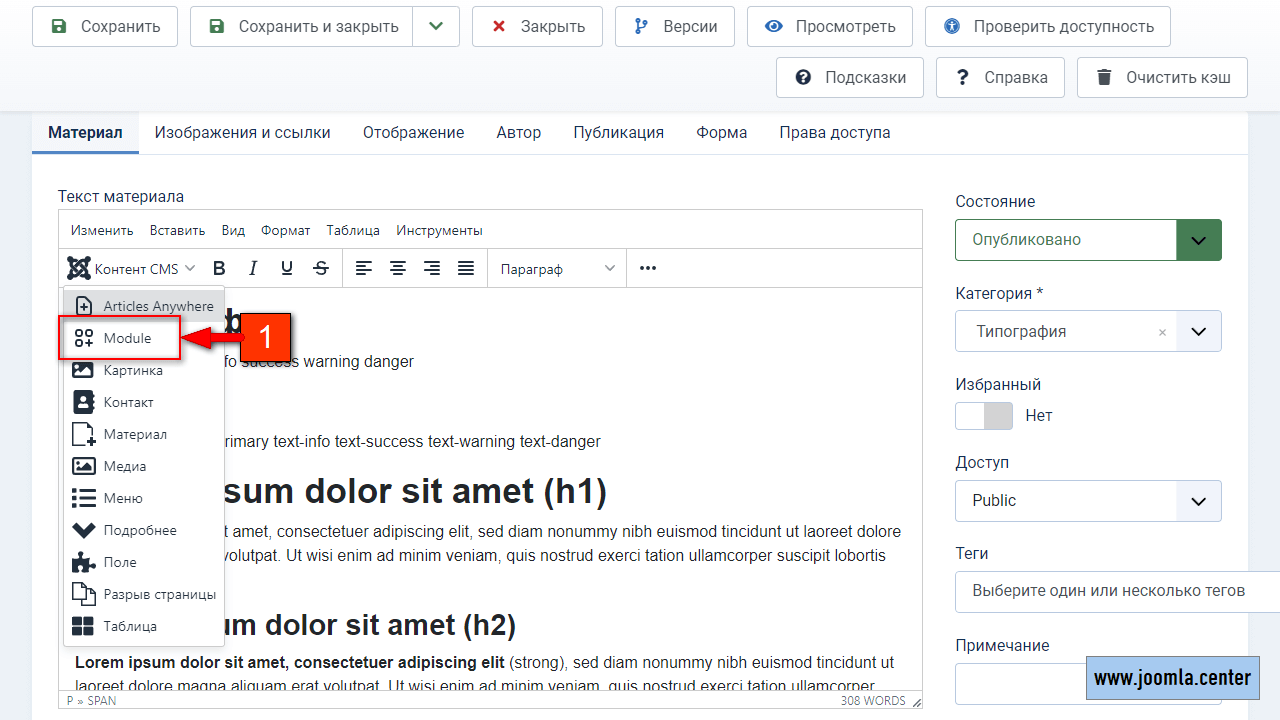
- Кликаем по кнопке Module (название кнопки можно переопределить в настройках плагина).
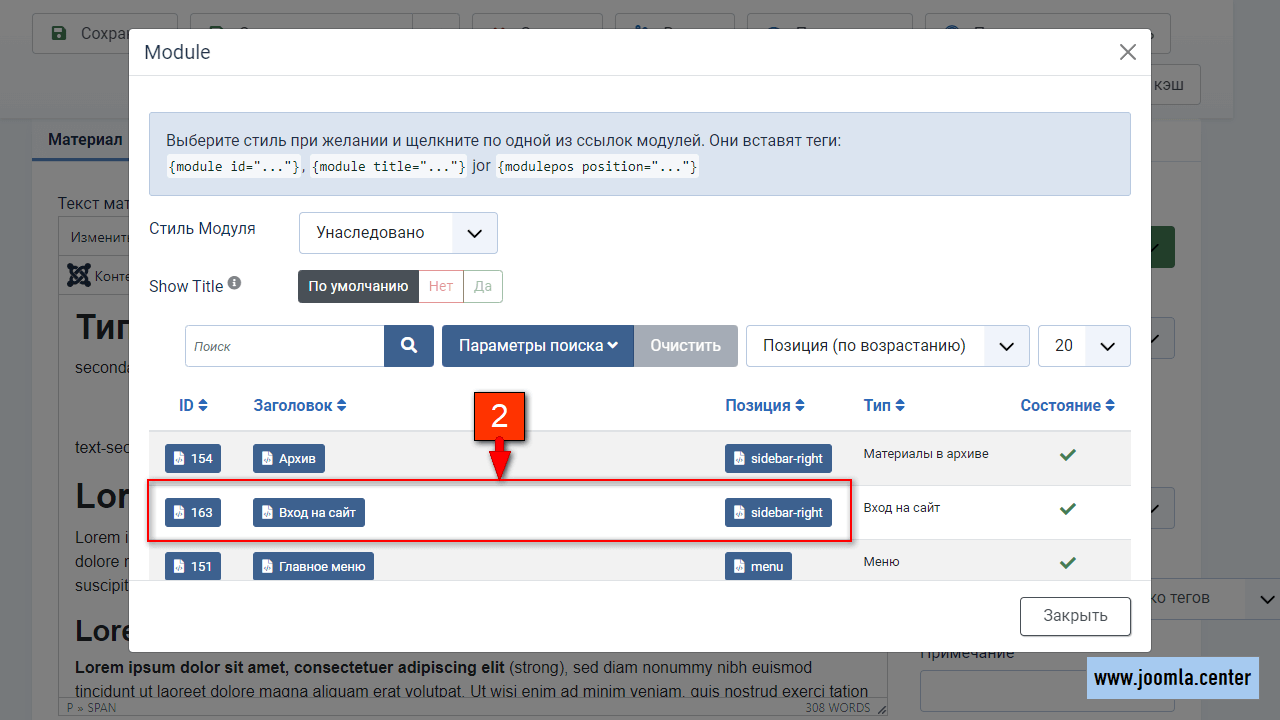
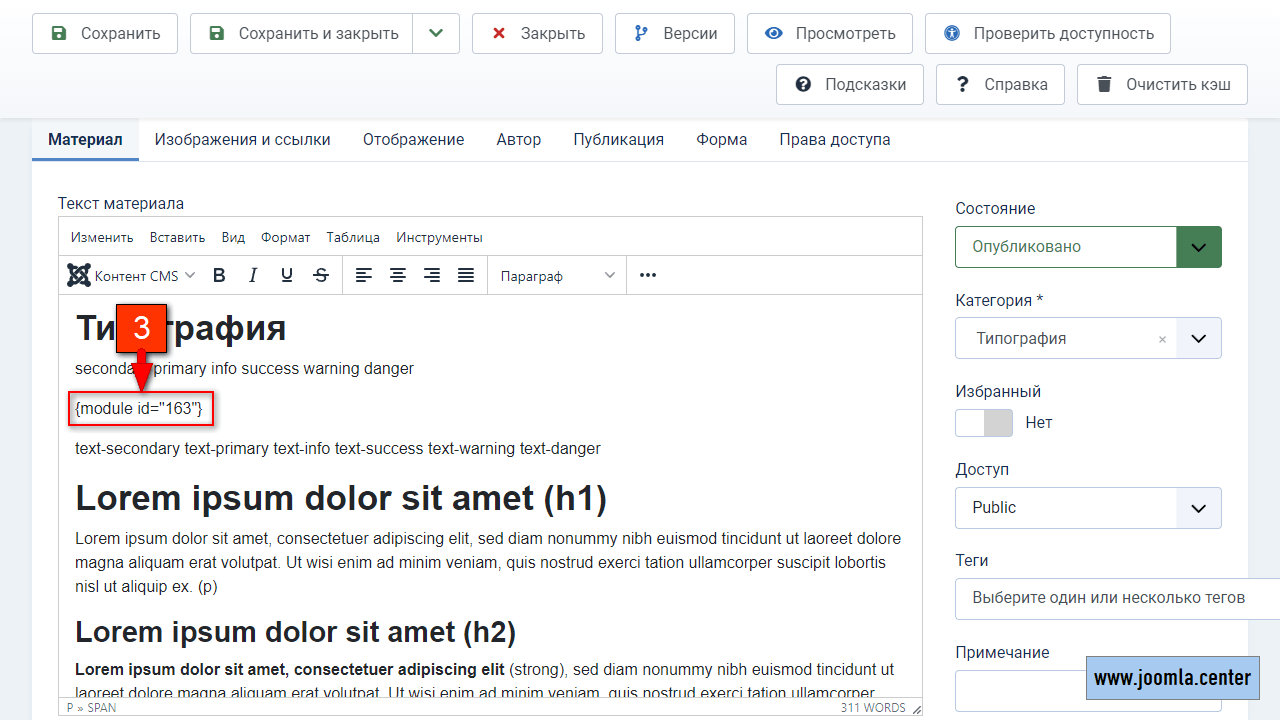
- В модальном окне кликаем по ID или по названию модуля (тогда в контенте будет отображаться данный конкретный модуль), либо по названию позиции (тогда будут выводиться все модули, опубликованные в этой позиции).
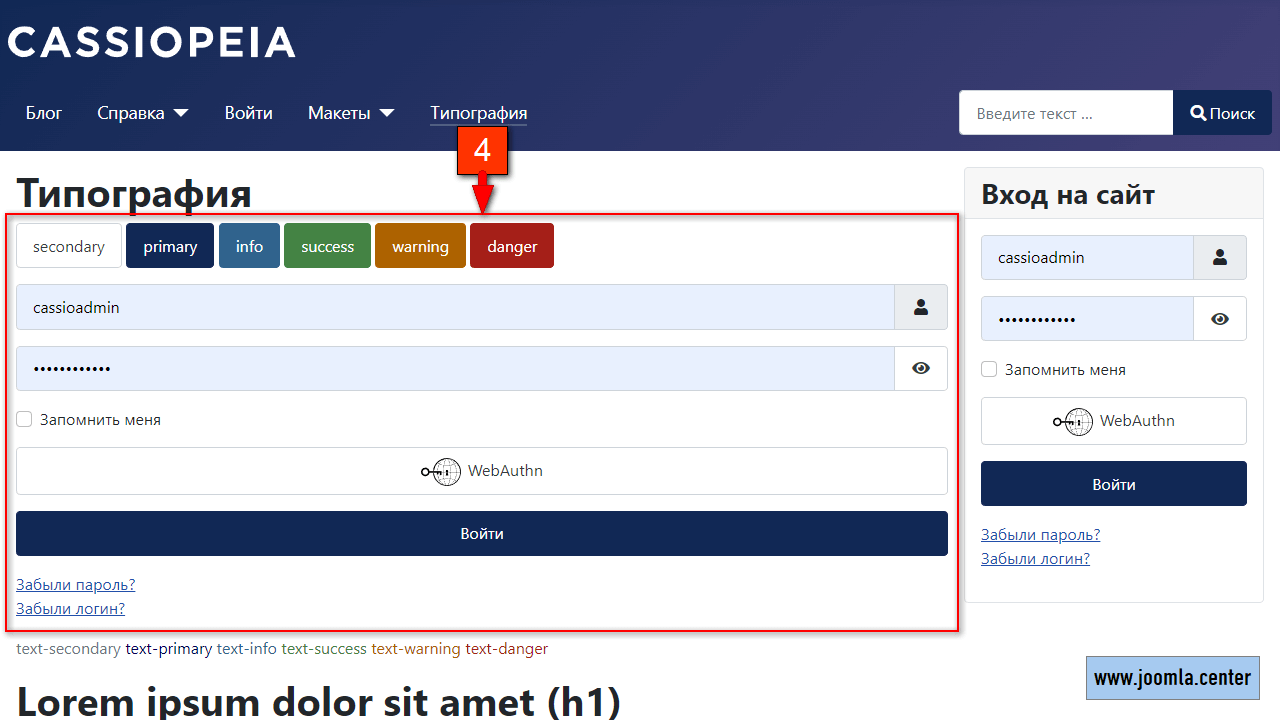
- Проверяем отображение модуля на лицевой странице.
Настройки
В настройках плагина System - Regular Labs - Modules Anywhere есть следующие вкладки:
- Плагин
- Здесь вы найдёте описание работы плагина.
- Поведение
- В этой вкладке можно настроить результат обработки модуля плагином: назначить стиль по умолчанию, отключить кэширование модуля и т. д.
- Настройки безопасности
- Здесь можно ограничить использование плагина в зависимости от компонента и группы пользователей.
- Настройки кнопки редактора
- В этой вкладке можно переопределить название кнопки, включить отображение кнопки во фронтенде и т. д.
- Синтаксис тегов
- Здесь можно переопределить синтаксис шорткодов, генерируемых плагином.
Выводы
Плагин ядра Контент - Загрузка модулей имеет очень ограниченный функционал. Как было отмечено выше, если модуль закреплён за определённой страницей, то он не будет выводиться на других страницах. Обойти это ограничение с множеством дополнительных возможностей позволяет плагин Modules Anywhere.